Lately I created a ASP.NET MVC Core project from scratch using Visual Studio 2017 (15.6.3). I discovered the usual JavaScript frameworks:
- bootstrap
- jquery
- jquery-validation
- jquery-validation-unobtrusive
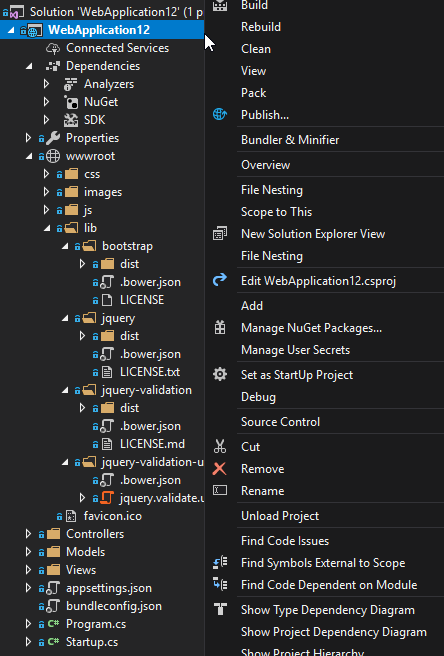
But unfortunately all Bower support is gone! There's no bower.json, no .bowerrc and no "Manage Bower Packages..." anymore:
What's wrong with Visual Studio's ASP.NET MVC Core template? Did Bower become obsolete?
Please don't duplicate this question to How to use bower packages in Visual Studio 2017 if Bower is deprecated! I don't like a fix pointing to deprecated technologies.
I'd like to narrow the question: What's the simplest (most intuitive) way to replace Bower by NPM? Like Bower did with its .bowerrc: { "directory": "wwwroot/lib" }?