When I create new "Image Asset" (Action Bar and Tab Icon) in Android Studio using my own icon as base, I get finally semi-transparent icons. (Android Studio change original color transparency). How to prevent it and save original colors?
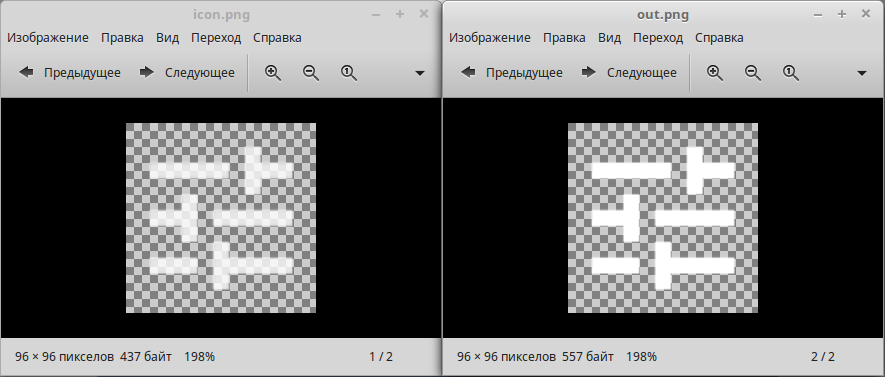
This is image before download to Android studio (pure black)
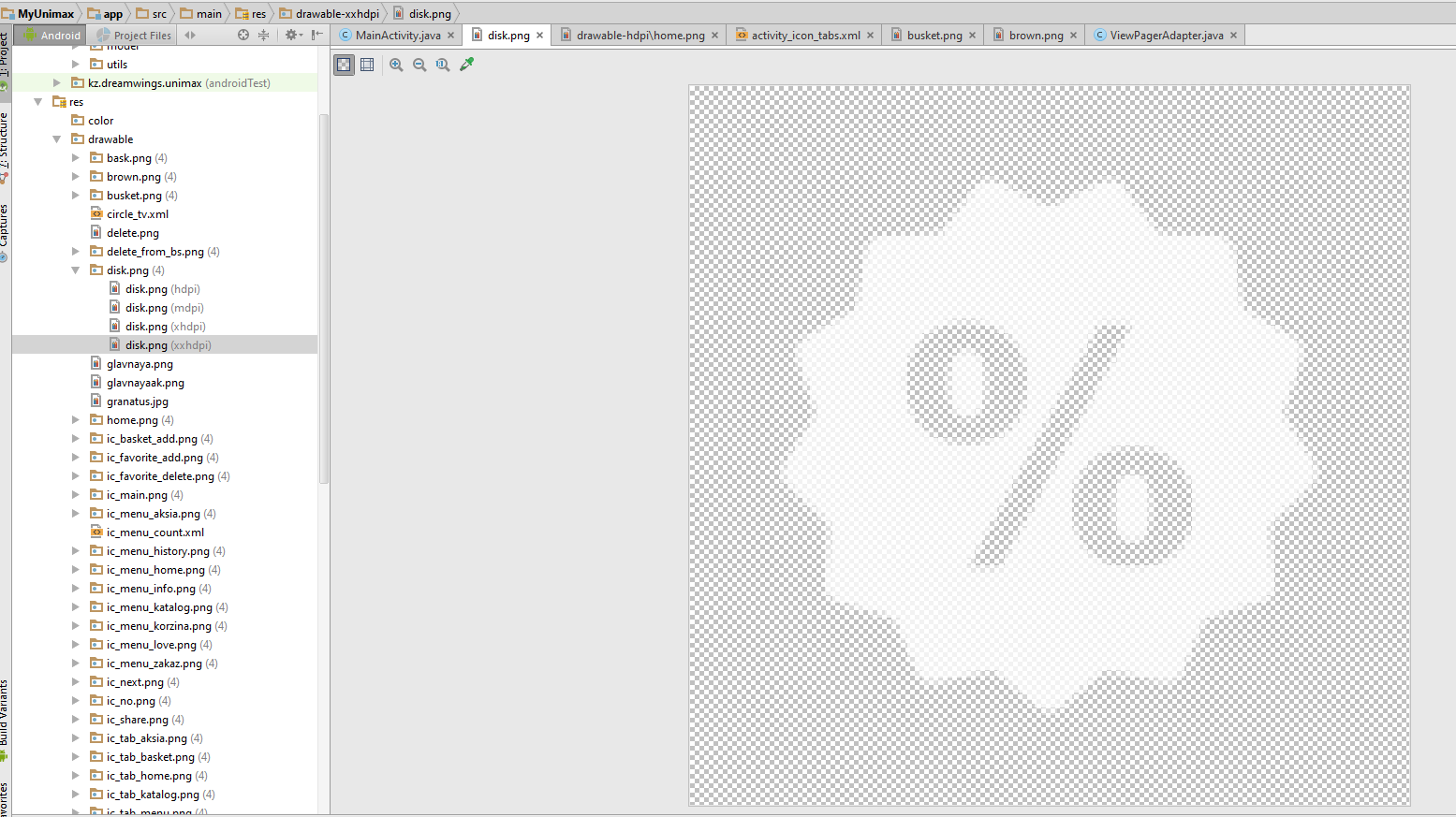
This is after download to Android studio with image asset and I set white color. It has became transparent.