You can use the Chrome Media Type Emulation as accepted in the post See print css in the browser.
UPDATE 21/11/2017
The updated DevTools doc can be found here: View a page in print mode.
To view a page in print mode:
1. Open the Command Menu. (tl;dr Cmd+Shift+P (Mac) or Ctrl+Shift+P (Windows, Linux))
2. Start typing Rendering and select Show Rendering.
3. For the Emulate CSS Media dropdown, select print.
UPDATE 29/02/2016
The DevTools docs have moved and the above link provides inaccurate information. The updated docs regarding Media type emulation can be found here: Preview styles for more media types.
Open the DevTools emulation drawer by clicking the More overrides ••• more overrides icon in the top right corner of the browser viewport. Then, select Media in the emulation drawer.
UPDATE 12/04/2016
Unfortunately, it seems the docs have not been updated in regards to print emulation. However, the Print Media Emulator has moved (again):
- Open Chrome DevTools
- Hit esc on your keyboard
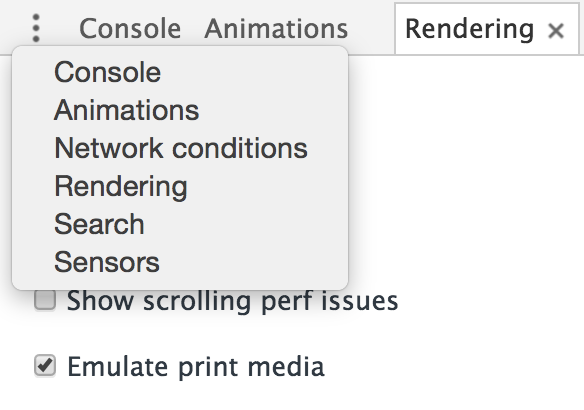
- Click ⋮ (vertical ellipsis)
- Choose Rendering
- Tick Emulate print media
See screenshot below:
![rendering settings 12/04/2016]()
UPDATE 28/06/2016
Google Developers Docs around Chrome DevTools and the "Emulate Media" option have been updated for Chrome >51:
https://developers.google.com/web/tools/chrome-devtools/settings?hl=en#emulate-print-media
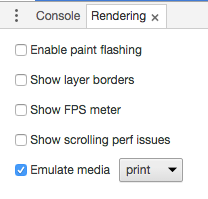
To view a page in print preview mode, open the DevTools main menu, select More Tools > Rendering Settings, and then enable the emulate media checkbox with the dropdown menu set to print.
![rendering settings 28/06/2016]()
UPDATE 24/05/2016
The naming of settings have changed once again:
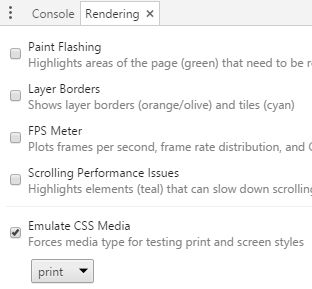
To view a page in print preview mode, open the DevTools main menu, select More Tools > Rendering, and then enable the Emulate CSS Media checkbox with the dropdown menu set to print.
![emulate CSS media]()