i'm trying to figure out how to layout a simple dialog in WPF using the proper dialog units (DLUs).
What's a dialog unit?
A dialog is a unit of measure based on the user's preferred font size. A dialog unit is defined such that the average character is 4 dialog units wide by 8 dialog units high:
This means that dialog units:
- change with selected font
- changed with selected DPI setting
- are not square
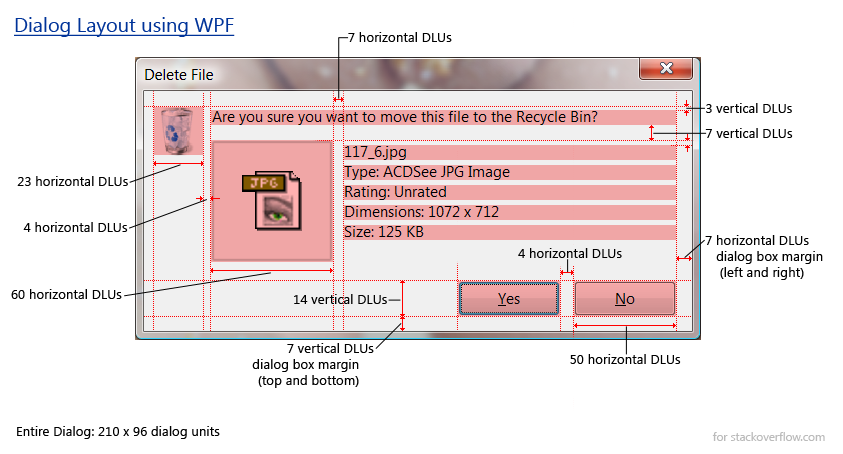
i spent about two hours dimensioning this sample dialog box from Windows Vista with the various dlu measurements. Can someone please give the corresponding XAML markup that generates this dialog box?
Now admittedly i know almost nothing about WPF XAML. Every time i start, i get stymied because i cannot figure out how to place any control. It seems that everything in WPF must be contained on a panel of some kind. There's StackPanels, FlowPanels, DockPanel, Grid, etc. If you don't have one of these then it won't compile.
The only XAML i've been able to come up with (uing XAMLPad) so far:
<DockPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Image Width="23" />
<Label>Are you sure you want to move this file to the Recycle Bin?</Label>
<Image Width="60" />
<Label>117__6.jpg</Label>
<Label>Type: ACDSee JPG Image</Label>
<Label>Rating: Unrated</Label>
<Label>Dimensions: 1072 × 712</Label>
<Button Content="Yes" Width="50" Height="14"/>
<Button Content="Cancel" Width="50" Height="14"/>
</DockPanel>
Which renders as a gaudy monstrosity. None of the controls are placed or sized right. i cannot figure out how to position controls in a window, nor size them properly.
Can someone turn that screenshot into XAML?
Note: You're not allowed to measure the screenshot. All the Dialog Unit (dlu) widths and heights are specified.
Note: 1 horizontal DLU != 1 vertical DLU. Horizontal and vertical DLUs are different sizes.
See also
- WPF applications that adjust to screen and font settings (Or, How would I relate DLUs to units in WPF?)
- WPF global font size
- WPF buttons same/recommended width
- WPF version of .ScaleControl?
- Microsoft User Experience Guidelines: Recommended sizing and spacing archive
- Microsoft User Experience Guidelines: Layout Metrics archive
Bump: 6/20/2011