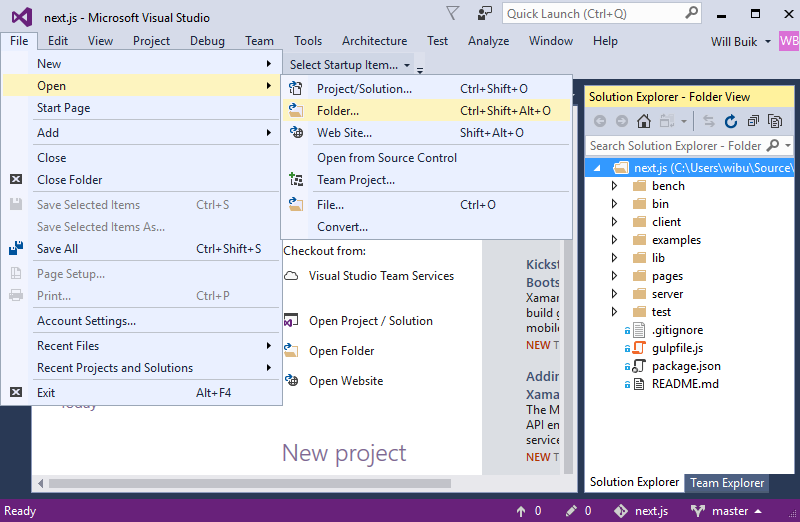
Currently there is no way to open a folder directly with Visual Studio.
Why? Because Visual Studio and Visual Studio Code only shared their name, not the idea behind it. To extend Jenny O'Reilly answer:
Visual Studio Code is a folder oriented editor
This means VSC has the same Point-of-View to your Project as the File Explorer.
Visual Studio (not Code) is a solution oriented integrated development environment (short IDE)
Instead every Project in Visual Studio needs a *.sln Solution-File as Root Component. From this point Visual Studio looks at your Project. An example would, if you copy File in your Project Folder, they wouldn't be recognized from Visual Studio. You have to add them first to your sln File, to see them. It also allows the developer to combine multiple projects (*.csproj,..) into one single Solution to build.
This means the idea behind these two editors is completely different.
Visual Studio (not code) Project-types for Web
Workaround 1
A workaround would be a Blank Solution in which you set up your Visual Studio Code Project.
Workaround 2
Another trick would be the answer to this question. You can open your Project Folder as a Website Project.
File -> Open Website -> File System and choose the folder
Update
As you mentioned, there will be errors because Visual Studio tries to build the solutions. For the next few readers of this response, the work around for this (as John Pankowicz writes in the comment) is:
Right-click Web Site in Solution Explorer -> Property Pages -> Build -> Uncheck "Build Web Site as part of solution"
Update 2
(Thanks to JC1001 for this update)
The next version of Visual Studio (Visual Studio "15") will support opening a folder. This is mentioned in the Visual Studio Blog.
Also like in Visual Studio Code, there will be a prompt command for opening Folders. Right now you can use this in the preview version:
devenv /command “file.openfolder FOLDER_PATH”
In the future you will be able to use:
devenv FOLDER_PATH
Opinion
Personally I wouldn't recommend Visual Studio (not code) for HTML/Website projects without server-side-development, because I don't see any features. Even the intellisense suggests to me sometimes bad HTML Code (it's not the IDE's fault).
After all web projects are still text files. You can easily control group projects like this with Version Control. Visual Studio Code even provides an integrated Git support.