Microsoft recently released Visual Studio Code and I am a little confused about its usage, since Visual Studio has lot of functional similarities with it.
Visual Studio (full version) is a "full-featured" and "convenient" development environment.
Visual Studio (free "Express" versions - only until 2017) are feature-centered and simplified versions of the full version. Feature-centered meaning that there are different versions (Visual Studio Web Developer, Visual Studio C#, etc.) depending on your goal.
Visual Studio (free Community edition - since 2015) is a simplified version of the full version and replaces the separated express editions used before 2015.
Visual Studio Code (VSCode) is a cross-platform (Linux, Mac OS, Windows) editor that can be extended with plugins to your needs.
For example, if you want to create an ASP.NET application using Visual Studio Code you need to perform several steps on your own to setup the project. There is a separate tutorial for each OS.
Visual Studio Code is an editor while Visual Studio is an IDE.
Visual Studio Code is cross-platform and fast, while Visual Studio is not fast.
Note that Visual Studio for Mac was available but is planned for retirement
Visual Studio for Mac is scheduled for retirement by August 31, 2024 in accordance with Microsoft’s Modern Lifecycle Policy.
I will provide a detailed differences between Visual Studio and Visual Studio Code below.
If you really look at it the most obvious difference is that .NET has been split into two:
- .NET Core (Mac, Linux, and Windows)
- .NET Framework (Windows only)
All native user interface technologies (Windows Presentation Foundation, Windows Forms, etc.) are part of the framework, not the core.
The "Visual" in Visual Studio (from Visual Basic) was largely synonymous with visual UI (drag & drop WYSIWYG) design, so in that sense, Visual Studio Code is Visual Studio without the Visual!
The second most obvious difference is that Visual Studio tends to be oriented around projects & solutions.
Visual Studio Code:
- It's a lightweight source code editor which can be used to view, edit, run, and debug source code for applications.
- Simply it is Visual Studio without the Visual UI, majorly a superman’s text-editor.
- It is mainly oriented around files, not projects.
- It does not have any scaffolding support.
- It is a competitor of Sublime Text or Atom on Electron.
- It is based on the Electron framework, which is used to build cross platform desktop application using web technologies.
- It does not have support for Microsoft's version control system; Team Foundation Server.
- It has limited IntelliSense for Microsoft file types and similar features.
- It is mainly used by developers on a Mac who deal with client-side technologies (HTML, JavaScript, and CSS).
Visual Studio:
- As the name indicates, it is an IDE, and it contains all the features required for project development. Like code auto completion, debugger, database integration, server setup, configurations, and so on.
- It is a complete solution mostly used by and for .NET related developers. It includes everything from source control to bug tracker to deployment tools, etc. It has everything required to develop.
- It is widely used on .NET related projects (though you can use it for other things). The community version is free, but if you want to make most of it then it is not free.
Visual Studio is aimed to be the world’s best IDE (integrated development environment), which provide full stack develop toolsets, including a powerful code completion component called IntelliSense, a debugger which can debug both source code and machine code, everything about ASP.NET development, and something about SQL development.
In the latest version of Visual Studio, you can develop cross-platform application without leaving the IDE. And Visual Studio takes more than 8 GB disk space (according to the components you select).
In brief, Visual Studio is an ultimate development environment, and it’s quite heavy.
Reference: https://www.quora.com/What-is-the-difference-between-Visual-Studio-and-Visual-Studio-Code
Visual Studio
- IDE
- Except for free editions, it is a paid IDE.
- It is quite heavy on CPU and lags on lower end PCs.
- It is mostly used for Windows software development including DirectX programs, Windows API, etc.
- Advanced IntelliSense (best one ever; Visual Studio Code's IntelliSense extension takes second place)
- It features built-in debuggers, easy-to-configure project settings (though developers tend to not use the GUI ones)
- Microsoft support (more than Visual Studio Code)
- Mostly used for C/C++ (Windows), .NET and C# projects along with SQL Server, database, etc.
- Extreme large download size, space utilization and the slow downs over time.
- It is the only con that forces me to use Visual Studio Code for smaller projects*
- Includes tools to generate dependency graphs. Refactoring tools have great support for Visual Studio.
- Has a VYSIWYG editor for VB.NET, C++.NET, and C#. (It is easy enough for first time users instead of getting through
windows.h)
Visual Studio Code
- Free open source text editor
- Has IntelliSense (but it doesn't work out of box if Visual Studio is not installed, need to configure to point to MinGW, etc.)
- Smaller download size and RAM requirements. With IntelliSense it requires around 300 MB RAM. (Edit : Some header files tend to blow up memory requirements to 7-8 GBs eg. OpenGL and GLM Libraries)
- It works on lower-end PCs. (it is still slow to start up especially if PowerShell is used instead of CMD)
- Lower support (open source, so you can modify it yourself)
- Build tasks are project specific. Even if you want to build it in a vanilla configuration.
- Mostly used for web development (this applies to all free text editors). They tend to show off JavaScript / HTML support over C/C++. Visual Studio shows off Visual Basic/C++ over other languages.
- Lack of good extensions (it's still new though)
- Gives you a hard time to reconfigure your project/workspace settings. I prefer the GUI way.
- Cross platform
- Has an integrated terminal (PowerShell is too slow at startup though)
- It is best for smaller projects and test code (you know if you are bored and want to print "Hello, World!", it does not make sense to wait 3-5 minutes while Visual Studio loads up, and then another minute or 2 at project creation and then finally getting it to print "Hello, World!").
Complementing the previous answers, one big difference between both is that Visual Studio Code comes in a so called "portable" version that does not require full administrative permissions to run on Windows and can be placed in a removable drive for convenience.
For Unity3D users ...
VSCode is incredibly faster than VS. Files open instantly from Unity in VSCode. Whereas VS is extremely slow.
VS can literally compile code, build apps and so on, it's a huge IDE like Unity itself or XCode. VSCode is indeed "just" a full-featured text editor. VSCode is NOT a compiler: VSCode is literally "just a text editor".
With VSCode, you DO need to install in projects the "Visual Studio Code" package.
When you first download and install VSCode, simply open any C# file on your machine. It will instantly prompt you to install the needed C# package. This is harmless and easy.
Unfortunately VSCode generally has only one window! To open another window is a fuss.
In VS, it is all-but impossible to change the editor font, etc. In contrast, VSCode has FANTASTIC preferences - dead simple, never a problem.
As far as I can see, every single feature in VS which you use in Unity is present in VSCode. (So, code coloring, jump to definitions, it understands/autocompletes every single thing in Unity, it opens from Unity, double clicking something in the Unity console opens the file to that line, etc etc)
If you are used to VS. And you want to change to VSCode. It's always hard changing editors, they are so intimate, but it's pretty similar; you won't have a big heartache.
In short if you're a VS for Unity3D user,
and you're going to try VSCode...
VSCode is on the order of 19 trillion times faster in every way. It will blow your mind.
It does seem to have every feature.
Basically VS is the world's biggest IDE and application building system: VSCode is just an editor. (Indeed, that's exactly what you want with Unity, since Unity itself is the IDE.)
Don't forget to just click to install the relevant Unity package.
If I'm not mistaken, there is no reason whatsoever to use VS with Unity.
Unity is an IDE so you just need a text editor, and that is what VSCode is. VSCode is hugely better in both speed and preferences. The only possible problem - multiple-windows are a bit clunky in VSCode!
That horrible "double copy" problem in VS ... solved!
If you are using VS with Unity. There is an infuriating problem where often VS will try to open twice, that is you will end up with two or more copies of VS running. Nobody has ever been able to fix this or figure out what the hell causes it. Fortunately, this problem never happens with VSCode.
Installing VSCode on a Mac - unbelievably easy.
There are no installers, etc etc etc. On the download page, you download a zipped Mac app. Put it in the Applications folder and you're done.
Folding! (Mac/Windows keystrokes are different)
Bizarrely there's no menu entry / docu whatsoever for folding, but here are the keys:
https://mcmap.net/q/45299/-how-do-i-collapse-sections-of-code-in-visual-studio-code
Setting colors and so on in VSCode - the critical tips
Particularly for Mac users who may find the colors strange:
Priceless post #1:
https://mcmap.net/q/55043/-how-to-turn-off-quot-matching-quot-highlighting-in-vs-code
Priceless post #2:
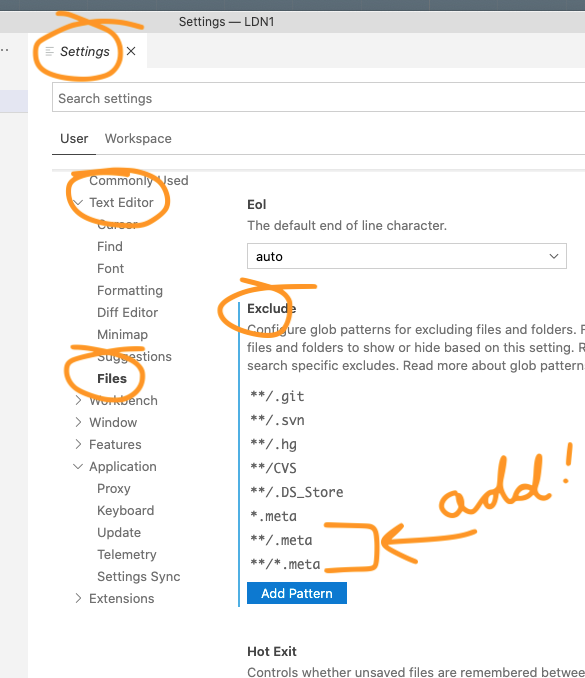
Meta files ...
To keep the "Explorer" list of files on the left tidy, in the Unity case:
As of 2021 I believe the main differences are:
- Visual Studio Code is a completely new codebase (based on Electron) than the "old" Visual Studio, it is open source and is actively developed "in the open" (on github)
- Visual Studio is more focused on "traditional" Windows GUI apps development, and it is battery-included for that, including WYSIWYG programming style of the GUI ("visual")
- Visual Studio Code, while pretty "nude" on its own, had attracted lots of community development for extensions to do the most crazy things. Community developed extensions exist to use it as a base for an integrated development editor for almost any programming language (for example I use it for Julia)
Out of the box, Visual Studio can compile, run and debug programs.
Out of the box, Visual Studio Code can do practically nothing but open and edit text files. It can be extended to compile, run, and debug, but you will need to install other software. It's a PITA.
If you're looking for a Notepad replacement, Visual Studio Code is your man.
If you want to develop and debug code without fiddling for days with settings and installing stuff, then Visual Studio is your man.
One huge difference (for me) is that Visual Studio Code is one monitor only. With Visual Studio you can use multi-screen setups.
Visual Studio Code is integrated with a command prompt / terminal, hence it will be handy when there is switching between IDE and terminal / command prompt required, for example: connecting to Linux.
Visual Studio Code is for more of a pure code development tool while VS2019/VS2017 etc. is for more of a non-coding approach for developing programs.
In VS, you get button tools and window toolbar tools and all that fancy stuff. In VSC, you have to code the whole thing from scratch. I recommend VSC for people who are just learning to code but VS for advanced devs.
For me, Visual Studio on Mac doesn't support Node.js (editing and debugging) whereas Visual Studio Code does this very well.
In short, VSCode heavily promotes (Microsoft's) TypeScript compiler, and bundles first-class support for the language, which makes the editor web-centric, while Visual Studio is primarily used for Microsoft's native, C-family, Windows/XBox stuff.
As VS Code has been heavily developed every month, it's worth a new answer.
I'm an ASP.net developer in Visual Studio for ten years. When I see in the Stackoverflow survey (https://insights.stackoverflow.com/survey/2021#section-most-popular-technologies-integrated-development-environment) that VS Code is the first IDE of choice, I decided to give it a try by using it as my main develop environment, and here's the result after one month:
I can say if only VS Code has a scalable and stable IntelliSense like VS has, I would keep it as my first choice of IDE for dotnet. Omnisharp (VS Code C# IntelliSense) is satisfying for small projects, but as the workspace becomes bigger (for example, when you have more than one projects in your workspace), the instability starts to become a problem.
I still use VS Code for small dotnet projects and also as a DB Client, powershell ISE, python, etc. because of its lightness, feature richness, customizability and having such an alive community and develop team.
Obviously, the situation can change by whether VS Code getting a VS-level dotnet IntelliSense, or VS get more game-changing features.
© 2022 - 2024 — McMap. All rights reserved.