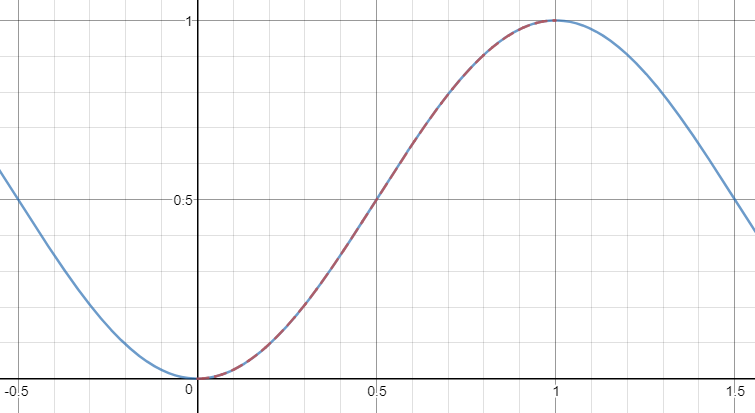
Suppose I want to approximate a half-cosine curve in SVG using bezier paths. The half cosine should look like this:

and runs from [x0,y0] (the left-hand control point) to [x1,y1] (the right-hand one).
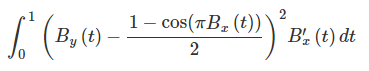
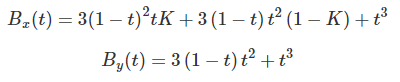
How can I find an acceptable set of coefficients for a good approximation of this function?
Bonus question: how is it possible to generalize the formula for, for example, a quarter of cosine?
Please note that I don't want to approximate the cosine with a series of interconnected segments, I'd like to calculate a good approximation using a Bezier curve.
I tried the solution in comments, but, with those coefficients, the curve seems to end after the second point.





'M' + x0 + "," + y0 + ' C' + x0 * 0.5 + ',' + y0 * 0.5 + ' ' + x1 * 1 + ',' + y1 * 1 + ' ' + x1 * Math.PI / 2 + ',' + y1 * 1;, but it obvioulsy goes past my right point. – Medellin