I think worth mentioning. And for some of the people that may land here. And to bring some clarification around other lib options. As the same concept of separation is not applied.
Resume:
dom, dom.iterable are separate. The rest of the libs are inclusive. es2022 includes the rest of all es2022.* variants (except for full. es2022.full includes es2022 + others)
dom and dom.iterable
dom doesn't include dom.iterable. And here is why:
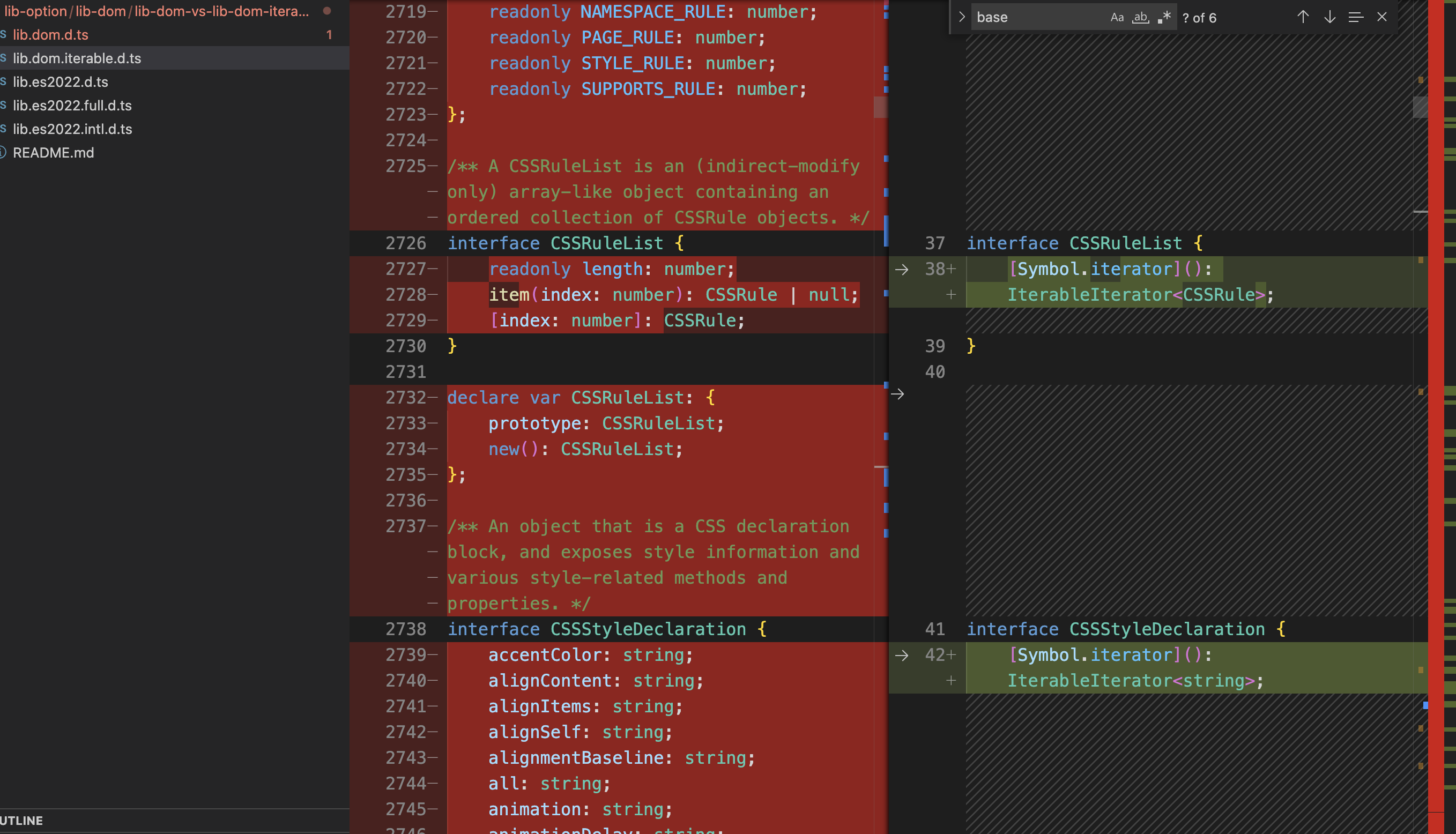
And as it can be shown here [lib.dom.iterable.d.ts#L37, lib.dom.d.ts#L2726] for example:
![enter image description here]()
You can see the iterable extends the dom lib and add iterable implementation.
What about other libs
es2022, es2022.array, ....
The same concept doesn't apply. es2022 includes all the others as shown here:
lib.es2022.d.ts
es2022 file with stripped comments
/// <reference no-default-lib="true"/>
/// <reference lib="es2021" />
/// <reference lib="es2022.array" />
/// <reference lib="es2022.error" />
/// <reference lib="es2022.intl" />
/// <reference lib="es2022.object" />
/// <reference lib="es2022.sharedmemory" />
/// <reference lib="es2022.string" />
And the full version (es2022.full) does even more:
lib.es2022.full.d.ts
It does include even dom, dom.iterable, and more. Meaning if you use the full version. You don't need to include dom nor dom.iterable.
/// <reference no-default-lib="true"/>
/// <reference lib="es2022" />
/// <reference lib="dom" />
/// <reference lib="webworker.importscripts" />
/// <reference lib="scripthost" />
/// <reference lib="dom.iterable" />