I was very confused about forced unwrapping and implicit unwrapping at first. Now, the following understanding comes from my self-study:
There is no action available for implicit unwrapping, but there is something called implicitly unwrapped Optionals. Implicitly unwrapped Optionals and normal Optionals are both Optionals, the difference being when accessing an implicitly unwrapped Optional, you confidently know that there is a valid value under the hood and ready for use. Normal Optionals need if let binding or a forced unwrapping (!) action to access the possible values behind the optional variables.
Summary:
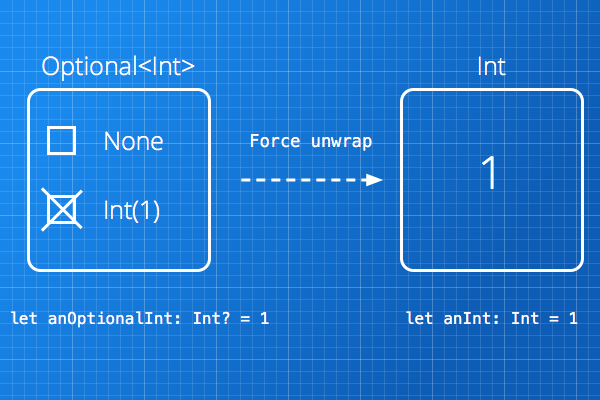
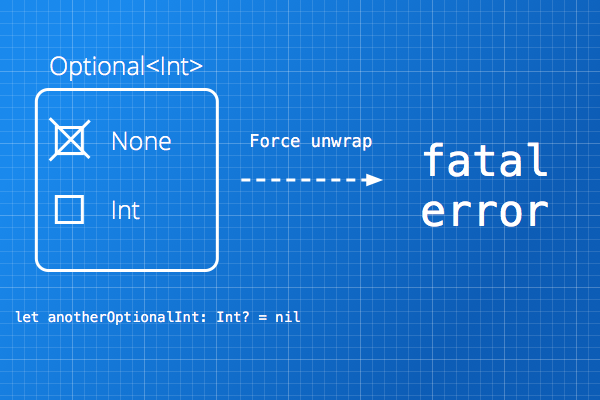
Forced unwrapping is an action done on the normal Optionals.
Implicitly unwrapped Optionals are Optionals, usually used for class initialization and will pass values without exclamation mark when used.
Question:
Am I right? If my understanding is not precise, I would appreciate it if you correct me.
Thanks