I have a project created with vue cli 3. When I run the command "npm run serve", it gives the following success message (I replaced my IP address with fake #'s):
App running at:
- Local: http://localhost:8080/
- Network: http://1.2.3.4:8080/
Everything works fine on my own computer. On my own computer I can access both by Local and by IP address, but I cannot access with network address on other devices connected to the same wifi network.
I have tried the following:
On vue.config.js:
devServer: {
host: '0.0.0.0'
}
and
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false
}
on my package.json:
"scripts": {
"serve": "vue-cli-service serve --host 0.0.0.0",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
and
"scripts": {
"serve": "vue-cli-service serve --host 0.0.0.0 --allowed-hosts 1.2.3.4",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
My tomcat server runs on port 80, and that works fine on both my computer and other devices...I am not sure what else to do...
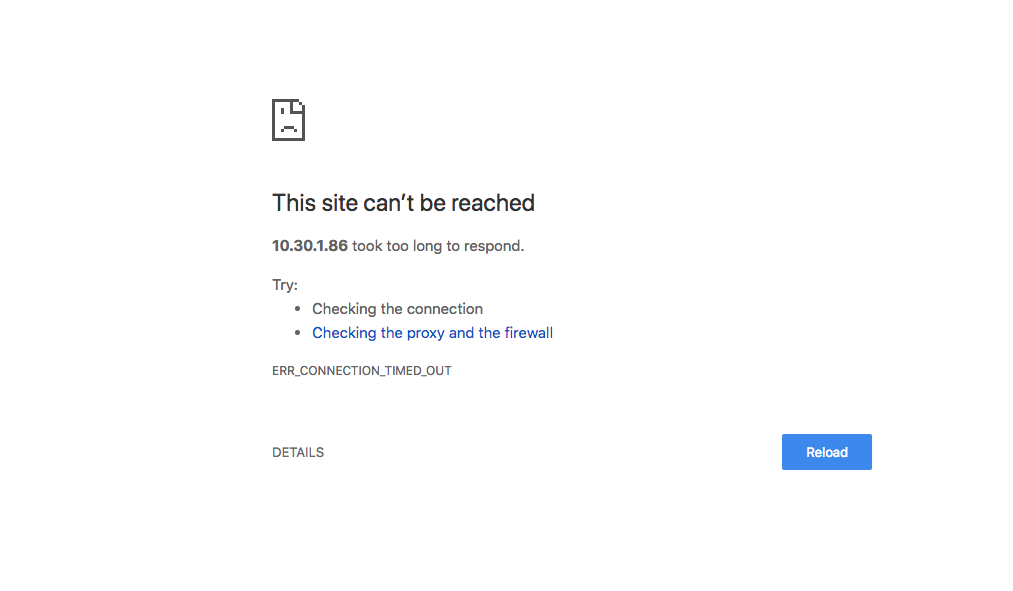
This is the error page I run into:
 How can I make it so that I can access my vue project from other devices on the same network?
How can I make it so that I can access my vue project from other devices on the same network?
Thank you for your time and help!