This is a subject based on "jqGrid - Change filter/search pop up form - to be flat on page - not a dialog" . I've made the search form to be flat based on the subject , but right now I want not to show always on page , I want to show it only when the user press Search button from the jqGrid. Can anyone give me an hint or solution how to do that, please? @Oleg can you help me with that , please? Thanks
jqGrid: Search form changed to be flat?
Th solution could be very close to the old one. You can use the following options of the searching dialog:
overlay: 0,
drag: false,
beforeShowSearch: function ($form) {
var $searchDialog = $form.closest(".ui-jqdialog"),
$gbox = $(this).closest(".ui-jqgrid");
$searchDialog.insertBefore($gbox);
$searchDialog.css({
position: "relative",
zIndex: "auto",
float: "left"
})
$gbox.css({clear:"left"});
}
Other options (like closeOnEscape: true, closeAfterSearch: true, closeAfterReset: true, searchOnEnter: true, searchOperators: true and other) can be chosen depend on your preferences.
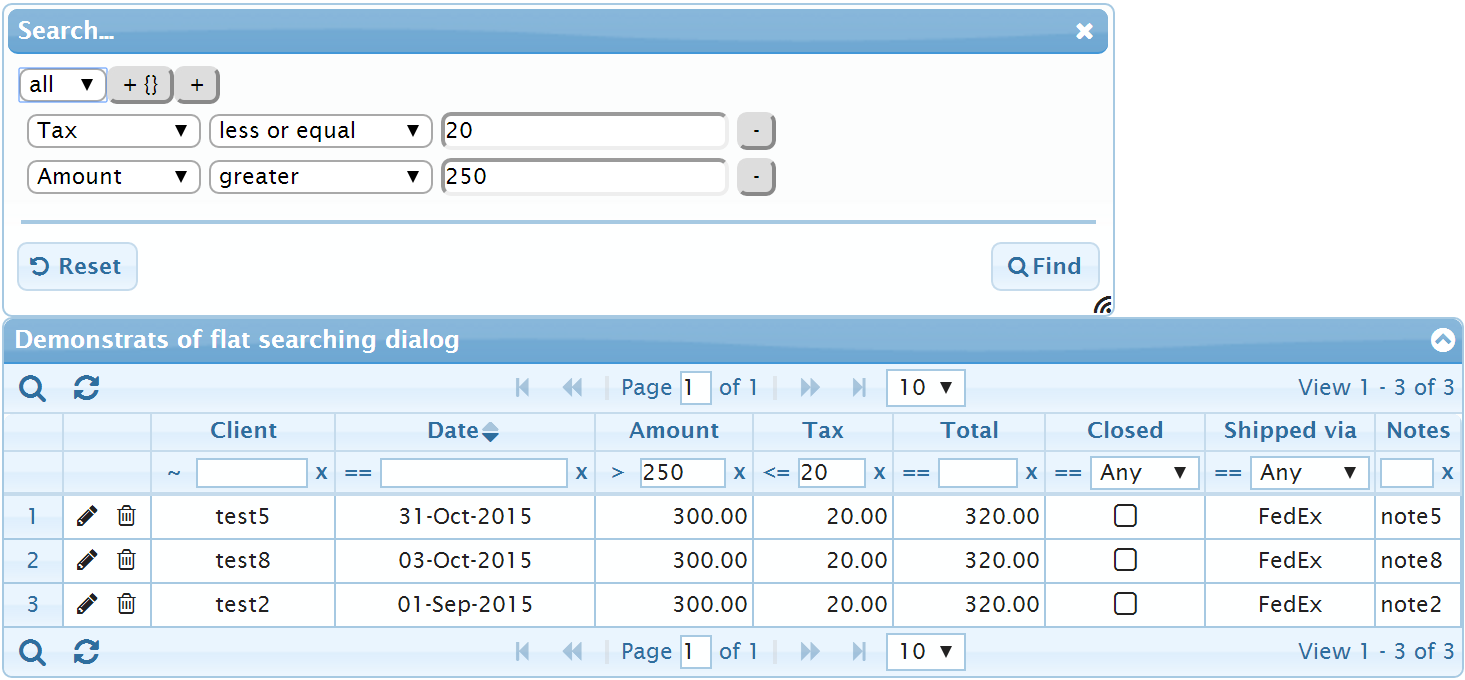
The demo displays the searching dialog like
If you prefer to use Bootstrap CSS instead of jQuery UI CSS then one should add some additional lines:
overlay: 0,
drag: false,
beforeShowSearch: function ($form) {
var $searchDialog = $form.closest(".ui-jqdialog"),
$gbox = $(this).closest(".ui-jqgrid");
$searchDialog.insertBefore($gbox);
$searchDialog.css({
position: "relative",
zIndex: "auto",
padding: 0,
float: "left"
});
$searchDialog.children(".modal-dialog").css({
marginTop: 0,
marginBottom: 0
});
$searchDialog.find(".modal-content").css({
boxShadow: "none"
});
$gbox.css({clear:"left"});
}
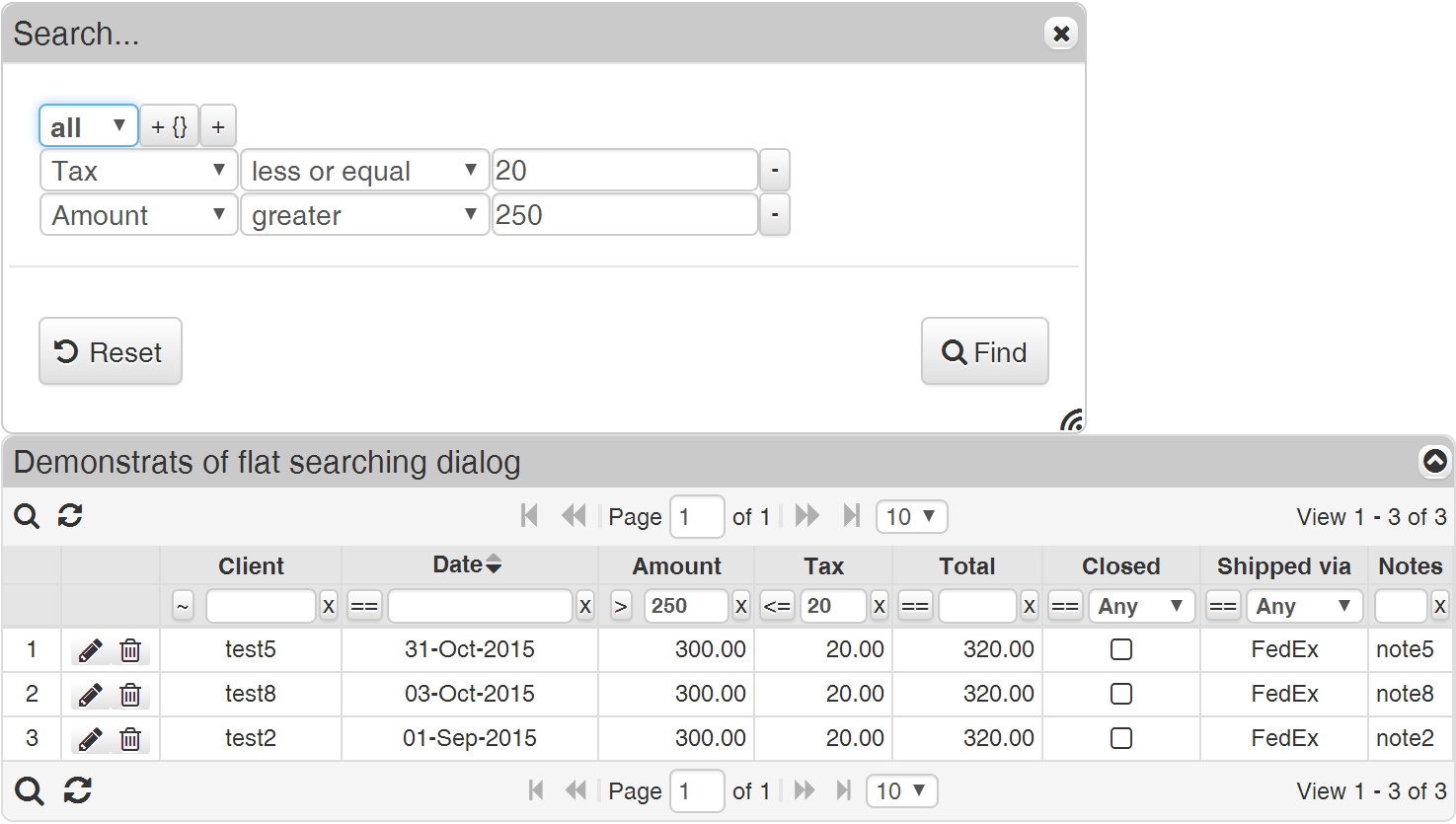
See the demo which displays:
Thank you very much for the solution! –
Allodial
© 2022 - 2024 — McMap. All rights reserved.