Can somebody help me here?. New as iPhone Developer. I am trying to display a .png picture in a circle instead of a rectangle which is the standard for iPhone
Well, all png files are 'rectangles' but if you want to have the apperence of a circle or other non rectangle object on the screen you can do so by using transparacy. To make sure the transparent pixels in the image are also transparent on the iPhone, you can set the background color of the UIImageView to clear. This can be done in Interface Builder by dragging the opacity slider in the background color picker all the way down, or in code as follows:
UIImage *image = [UIImage imageNamed:@"yourRoundImage.png"];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.backgroundColor = [UIColor clearColor];
[self.view addSubview: imageView];
If you simply want to add rounder corners, to make a circle, you can also use the cornerRadius Property like this if you have added the QuartzCore framework to your project:
#import <QuartzCore/QuartzCore.h>
UIImage *image = [UIImage imageNamed:@"yourRoundImage.png"];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.layer.cornerRadius = image.size.width / 2;
imageView.layer.masksToBounds = YES;
[self.view addSubview: imageView];
imageView.layer.cornerRadius = imageView.frame.size.width / 2; –
Makhachkala try this code
yourImageView.layer.cornerRadius = yourImageView.frame.size.height /2;
yourImageView.layer.masksToBounds = YES;
yourImageView.layer.borderWidth = 0;
this show image like ios 7 circle image thanks
My contribution with a swift extension used to set an UIImageView as circle
extension UIImageView{
func asCircle(){
self.layer.cornerRadius = self.frame.width / 2;
self.layer.masksToBounds = true
}
}
Just call MyImageView.asCircle()
Use a UIImageView and set the cornerRadius to be half height and width. view.layer.cornerRadius = cornerRadius;
Try this to get rounded corners of the image View and also to colour the corners:
self.imgView.layer.cornerRadius =self.imgView.frame.size.height/2;
self.imgView.layer.masksToBounds = YES;
self.imgView.layer.borderColor = [UIColor colorWithRed:148/255. green:79/255. blue:216/255. alpha:1.0].CGColor;
self.imgView.layer.borderWidth=2;
Condition*: The height and the width of the imageView must be same to get rounded corners.
Changing the cornerRadius of the image view works well if you have only a couple of images in your view. However if the image view is in a tableview performance will be affected.
Some of the other options:
- Make the image assets circle on the server or manually if they are bundled into the app, with transparent parts for the outer region of the circle.
- If the background of the image view doesn't change, create an overlay image that has the inner circle part transparent, and the rest to be the same as the background. Also set the backgroundColor of the image view to clearColor.
- When receiving the images, edit them in code to be a circle, in a background thread.
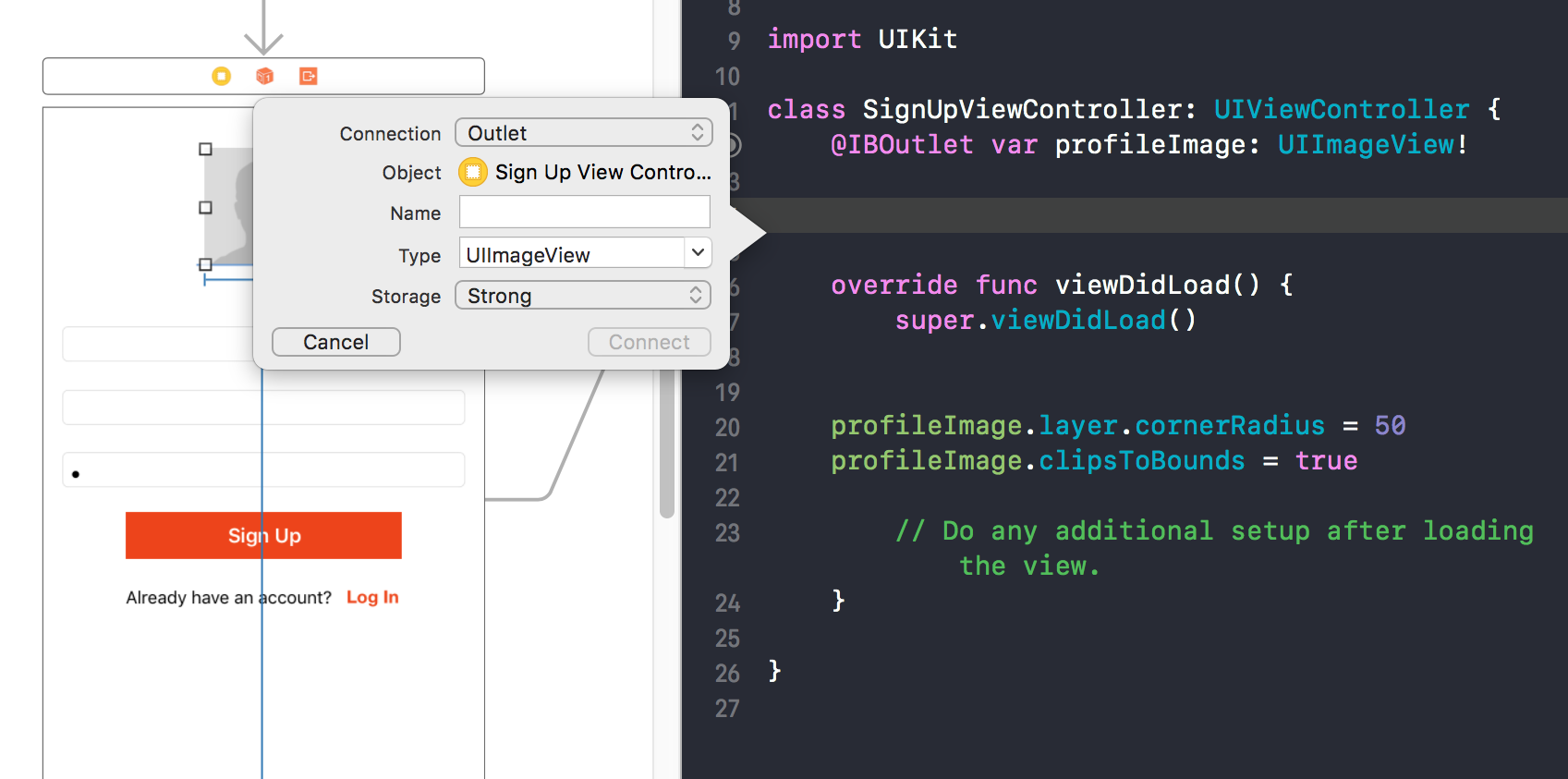
Swift 4: This should display your .png in a circle.
- Drag (ctrl + click) an
IBOutletof an image toward your code.
cornerRadius The radius to use when drawing rounded corners for the layer’s background. Animatable. https://developer.apple.com/documentation/quartzcore/calayer/1410818-cornerradius
clipsToBounds property A Boolean value that determines whether subviews are confined to the bounds of the view. https://developer.apple.com/documentation/uikit/uiview/1622415-clipstobounds
2.Inside viewDidLoad(), Use the instance property layer.cornerRadius and clipsToBounds.
profileImage.layer.cornerRadius = 50
profileImage.clipsToBounds = true
I'll add a slightly more universal extension to UIImageView that will work with non-square images.
To be noted that it will work slower than the cornerRadius method.
extension UIImageView {
@IBInspectable public var asEllipse:Bool {
get {
if let mask = self.layer.mask {
return mask.name == kMaskLayerName
}
return false;
}
set {
if (newValue) {
let ellipseMask = CAShapeLayer()
ellipseMask.name = kMaskLayerName
ellipseMask.path = CGPathCreateWithEllipseInRect(self.bounds, nil)
ellipseMask.strokeColor = UIColor.clearColor().CGColor
ellipseMask.fillColor = UIColor.whiteColor().CGColor
self.layer.mask = ellipseMask
} else if self.asEllipse {
self.layer.mask = nil
}
}
}
}
private let kMaskLayerName="EllipseMaskLayer"
cornerRadius? –
Cabanatuan CAShapeLayer, one CGPath and two UIColor instances. Although having tested that for cell images in a tableView on an iPhone 5 and upwards there is no noticeable slowdown when scrolling. TBH I haven't done a proper optimization investigation in Instruments. –
Favata On Objective-C it looks like:
UIImage* pIconImage = [UIImage imageNamed:@"ImageName"];
UIImageView* pIconView = [[UIImageView alloc] initWithImage:pIconImage];
[pIconView.layer setCornerRadius:pIconImage.size.width / 2];
[pIconView.layer setMasksToBounds:YES];
© 2022 - 2024 — McMap. All rights reserved.