In modern Xcode:
This is now very easy.
1. In Xcode, click to create a new
"SpriteKit Particle File"
it will be a single .sks file.
(NOTE: Do NOT choose "SceneKit Particle System File". Choose "SpriteKit Particle File".)
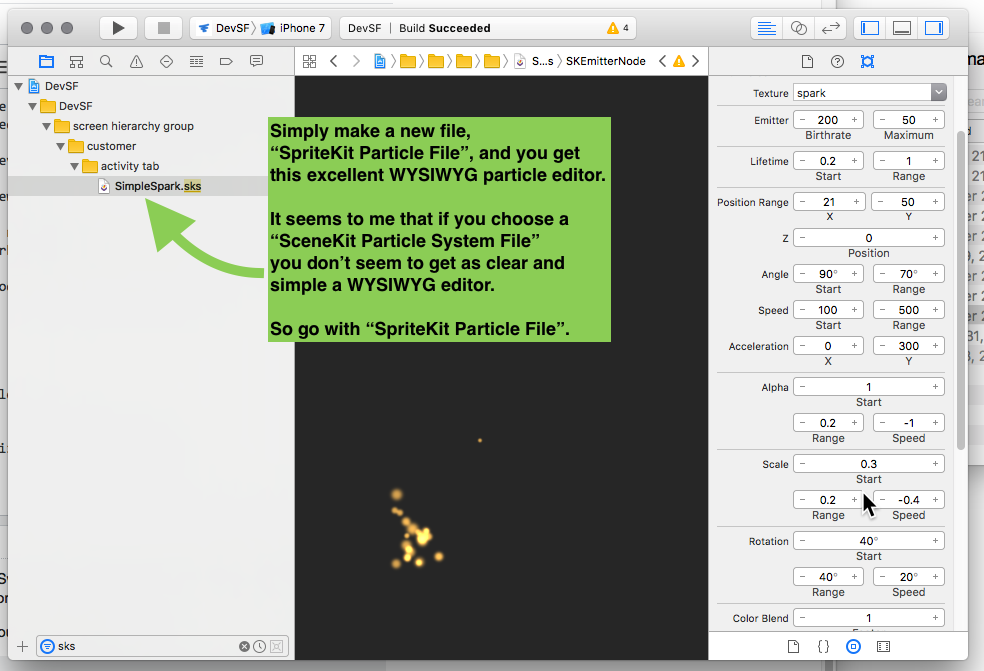
Click once on the .sks file. Notice the many controls on the right.
![enter image description here]()
The particles will actually be moving, it is a living preview. Anything that can be done with particles, you can do it. It is like using particles in a game engine, except performance is 18 billion times better.
2. Have any ordinary UIView, anywhere you want:
@IBOutlet weak var teste: UIView! // totally ordinary UIView
3. Just use the following code to link:
The following slab of code will put your new particle system, inside, the ordinary UIView "teste":
import SpriteKit ...
let sk: SKView = SKView()
sk.frame = teste.bounds
sk.backgroundColor = .clear
teste.addSubview(sk)
let scene: SKScene = SKScene(size: teste.bounds.size)
scene.scaleMode = .aspectFit
scene.backgroundColor = .clear
let en = SKEmitterNode(fileNamed: "SimpleSpark.sks")
en?.position = sk.center
scene.addChild(en!)
sk.presentScene(scene)
Add this to anything you want.
If you want a sparkling button, add it to a button.
If you want the whole screen to shower rainbows, add it to a full-screen view.
It's that easy.
Example of how to use the SpriteKit Particle File controls:
Say you want a burst of sparks, which ends.
Set the max to 50...
![enter image description here]()
Tip - if your effect "finishes" (ie, it is not a loop), it seems you can simply get rid of the SKScene when finished. Like this:
...
scene.addChild(en!)
sk.presentScene(scene)
delay(1.5) { sk.removeFromSuperview() }
That one line of code at the end seems to clean-up everything.
BTW if you want fantastic ideas for particle systems, a great idea is click to the Unity "asset store", where various particle artists buy and sell particle systems. Their work will give you great ideas.
![enter image description here]()
Just click "particles" in the list on the right; watch the videos. (Innovative examples .)
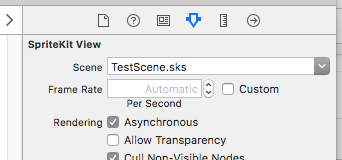
Note! Apple are going to make it so that you can very simply make a SKView in storyboard, and select the .sks scene. However ..
![enter image description here]()
... it does not work yet! It's still broken as of the last edit to this post (2020). So you need the code fragment above.






.sksfile. – Triple