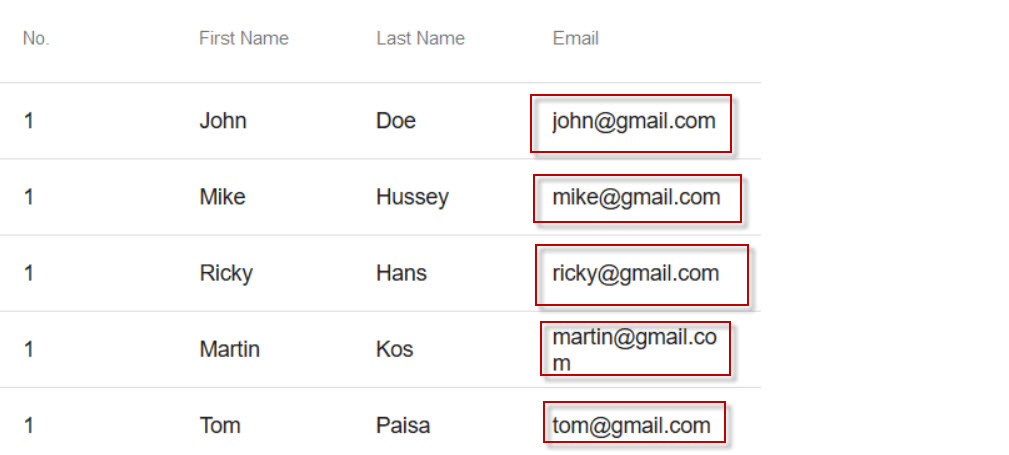
Consider an example below. Is it possible to make the angular material data table with inline editing feature? Or making cells under specific columns as editable on load itself (see the image below where Email column fields are editable). If so could you share the sample code?
Well this isn't clean inline editing, but - I'm looking for the same thing - this is close enough for my purposes:
https://stackblitz.com/edit/inline-edit-mat-table?file=app%2Fapp.component.html
[The idea is to have a small popup when you click on the cell]
My alternative Idea would be (though with more work) to replace all cells with Inputfields and bind them to the correct value, which would - for the user- have the exact desired use-case
This is actually an open issue in Angular Material: Table: Add inline editing for inputs. Unfortunately, it's currently not implemented, but you can find some ideas for solutions in the comments to that issue.
The section "inline text editing" under Data Tables > Behavior in the Material Design Guide shows how this should look like.
In the Latest versions of Angular Material 11 | 10
You can call .renderRows() method after updating the data of a row
addRowData(row_obj){
var d = new Date();
this.dataSource.push({
id:d.getTime(),
name:row_obj.name
});
this.table.renderRows();
}
deleteRowData(row_obj){
this.dataSource = this.dataSource.filter((value,key)=>{
return value.id != row_obj.id;
});
}
Source Tutorial link
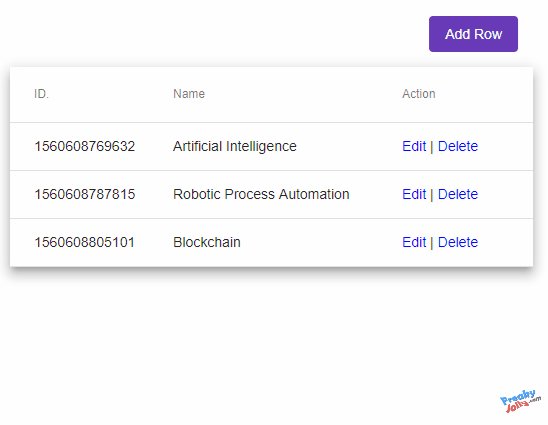
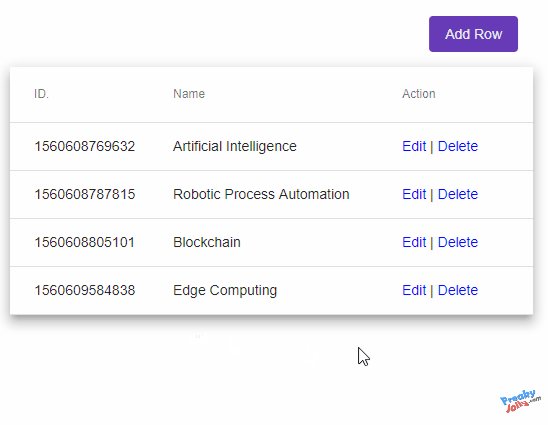
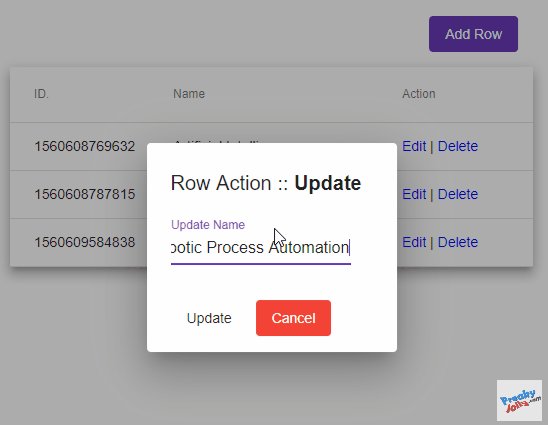
I have created Inline editing in the Angular Material data table with filter and pagination also.
Following functionality, I have added into the mat-table with FormArray example:
- Filter
- Go to a specific page.
- inline editing in the material data table.
- Add a new row.
- Edit the existing row.
- Delete the row.
Here is an example for that Mat-table-inline-editing-project-Link
One can use the [(ngModel)] for editing the fields.
Here is a code snippet:
<mat-table #table [dataSource]="dataSource">
<!-- Name Column -->
<ng-container matColumnDef="name">
<mat-header-cell *matHeaderCellDef> Name </mat-header-cell>
<mat-cell *matCellDef="let element">
<mat-form-field floatLabel="never">
<input matInput placeholder="Name"
[value]="element.name" [(ngModel)]="element.name">
</mat-form-field>
</mat-cell>
</ng-container>
Here is an example for that at https://stackblitz.com/edit/angular-mat-table-inline-editing?file=app%2Ftable-editing-example.html Credits to the author, I am just adding this for completeness
I think the most simple and straightforward solution is:
In your ts file you just create a variable, let say "showInputComments = true"
-
<ng-container matColumnDef="comments"> <th mat-header-cell *matHeaderCellDef>COMMENTS</th> <td mat-cell *matCellDef="let element"> <!-- don't show your value in a string --> <ng-container *ngIf="!showInputComments "> {{element.comments}} </ng-container> <!-- show your value in a input--> <div *ngIf="showInputComments "> <input [value]="element.comments" /> </div> </td> </ng-container> you style your input
<td mat-cell *matCellDef="let row">
<mat-form-field floatLabel="never">
<input matInput placeholder="Topic" [value]="row.topic" [(ngModel)]="row.topic">
</mat-form-field>
</td>
I find inline edit risky as there can be numerous alternate scenarios you need to handle if the user starts triggering multiple row updates and the design would start wobbling due to the inline fields. Alternatively, I have designed a table which will focus on one row at a time using a drawer because using dialogs for your form will detach the form and the table and logically the form should be a part of the table. So, its better not to use dialogs for preserving context.
I have made a guide for the same. You can find the guide here.
I basically need what neilnikkunilesh does, except for the fact that cancelling an edit function should revert the UI back to its original state, and it doesn't.
© 2022 - 2024 — McMap. All rights reserved.