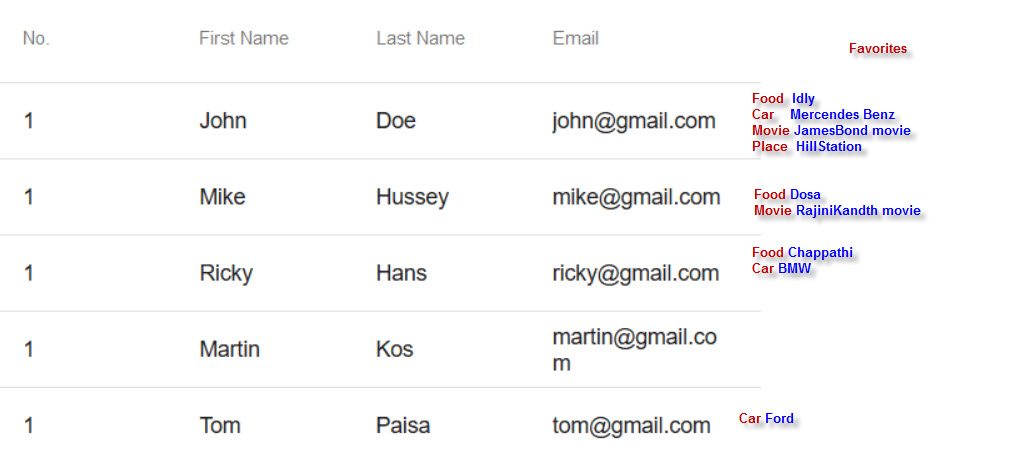
I am using Angular 5 and Angular Material data table for constuction of the data. I'm referring an example in the below site. In this consider I need to include the dynamic data to each row as in the screenshot where 'favorite' is the column header.
http://www.devglan.com/angular/angular-data-table-example
Sample Json for cross reference.
constELEMENT_DATA: Element[
]=[
{
position: 1,
firstName: 'John',
lastName: 'Doe',
email: '[email protected]'favoriteColor: 'red',
favorite: {
favoriteFood: [
'Idly',
'Vada'
],
favoriteCar: 'Mercendes Benz',
favoriteMovie: 'JamesBond movie',
favoritePlace: 'HillStation'
}
},
{
position: 1,
firstName: 'Mike',
lastName: 'Hussey',
email: '[email protected]',
favorite: {
favoriteFood: 'Dosa',
favoriteMovie: 'RajiniKandth movie'
}
},
{
position: 1,
firstName: 'Ricky',
lastName: 'Hans',
email: '[email protected]',
favorite: {
favoriteFood: 'Chappathi',
favoriteCar: 'BMW'
}
},
{
position: 1,
firstName: 'Martin',
lastName: 'Kos',
email: '[email protected]'favorite: {
}
},
{
position: 1,
firstName: 'Tom',
lastName: 'Paisa',
email: '[email protected]',
favorite: {
favoriteCar: 'Ford'
}
}
];Html:
<mat-table #table [dataSource]="dataSource">
<ng-container matColumnDef="position">
<mat-header-cell *matHeaderCellDef> No. </mat-header-cell>
<mat-cell *matCellDef="let element"> </mat-cell>
</ng-container>
<ng-container matColumnDef="firstName">
<mat-header-cell *matHeaderCellDef> First Name </mat-header-cell>
<mat-cell *matCellDef="let element"> </mat-cell>
</ng-container>
<ng-container matColumnDef="lastName">
<mat-header-cell *matHeaderCellDef> Last Name </mat-header-cell>
<mat-cell *matCellDef="let element"> <mat-cell>
</ng-container>
<ng-container matColumnDef="email">
<mat-header-cell *matHeaderCellDef> Email </mat-header-cell>
<mat-cell *matCellDef="let element"> </mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns;"></mat-row>
</mat-table>My mistake I was unable to capture the output properly in the screenshot. If you consider firstname John as first row, Food: Idly, Vada will appear in that row, but next row will have Car: Mercendes Benz, next row will have movie JamesBond movie and next row place: HillStation. where as all other columns belonging to these rows will be blank. Next iteration will start for firstname Ricky in similar fashion. In the Json consider all these favorite items are under favorite.