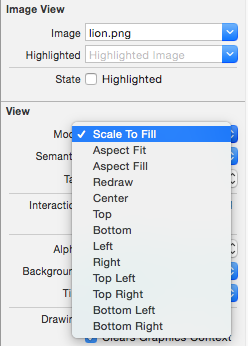
I'm wondering what the dropdown "Mode" is about? It contains "Scale to fill", "Aspect fit" and so on. I never had to change it so far, still I'm curious what it can be used for. Can somebody explain?
View Programming Guide goes into details of what you're asking about. If you scroll down to the section called "Content Modes" you'd find what you're looking for.
Basically according to Apple:
"Each view has a content mode that controls how the view recycles its content in response to changes in the view’s geometry [...] the value in the contentMode property determines whether the bitmap should be scaled to fit the new bounds or simply pinned to one corner or edge of the view."
The content mode property of a view tells how its content should be laid out. In the Interface Builder, the various modes can be selected in the Attributes Inspector.
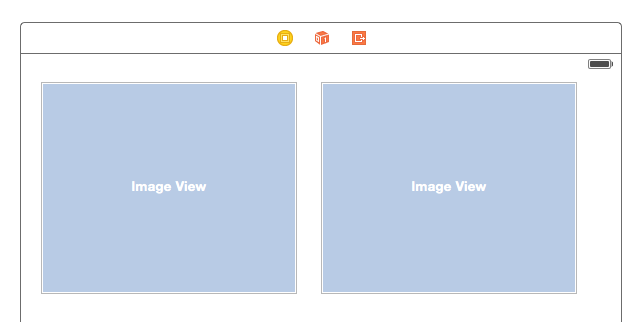
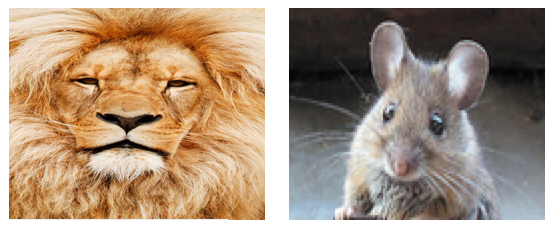
Let's use two image views to see how the various modes work.
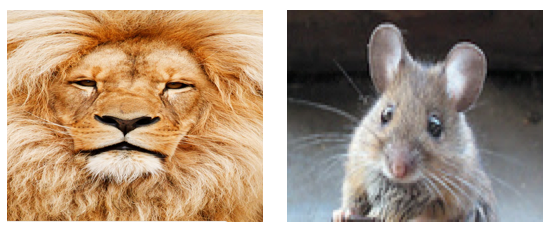
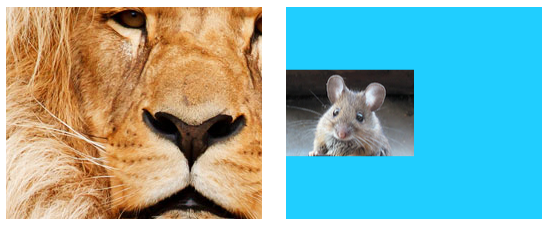
Scale to Fill
The image heights and widths are stretched to match the size of the UIImageView.
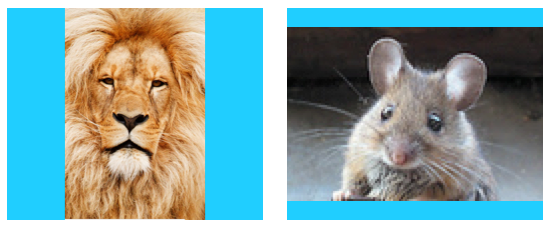
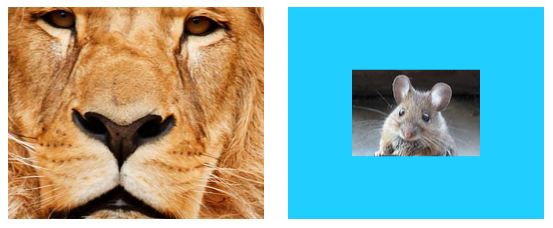
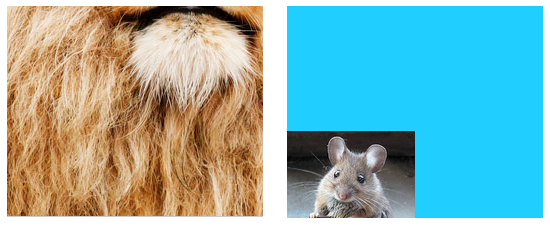
Aspect Fit
The longest side (either height or width) of the image is stretched to match the view. This makes the image as big as possible while still showing the entire image and not distorting the height or width. (I set the UIImageView background to blue so that its size is clear.)
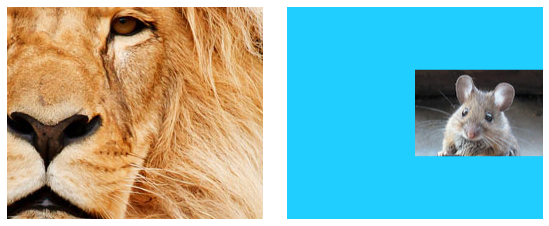
Aspect Fill
The shortest side (either height or width) of the image is stretched to match the view. Like "Aspect Fit", the proportions of the image are not distorted from their original aspect ratio.
Redraw
Redraw is only for custom views that need to do their own scaling and resizing. We aren't using a custom view, so we shouldn't use Redraw. Notice that here UIImageView just gives us the same result as Scale to Fill, but it is doing more work behind the scenes.
About Redraw, the documentation says:
Content modes are good for recycling the contents of your view, but you can also set the content mode to the
UIViewContentModeRedrawvalue when you specifically want your custom views to redraw themselves during scaling and resizing operations. Setting your view’s content mode to this value forces the system to call your view’sdrawRect:method in response to geometry changes. In general, you should avoid using this value whenever possible, and you should certainly not use it with the standard system views.
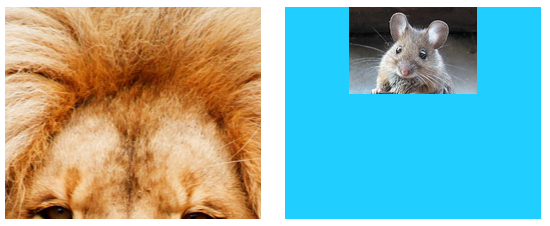
Center
The image is centered in the view, but the length and width of the image are not stretched.
Top
The top edge of the image is centered horizontally at the top of the view, and the length and width of the image are not stretched.
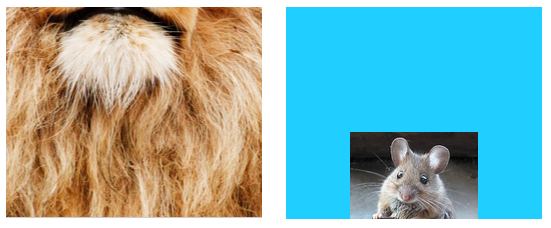
Bottom
The bottom edge of the image is centered horizontally at the bottom of the view, and the length and width of the image are not stretched.
Left
The left edge of the image is centered vertically at the left of the view, and the length and width of the image are not stretched.
Right
The right edge of the image is centered vertically at the right of the view, and the length and width of the image are not stretched.
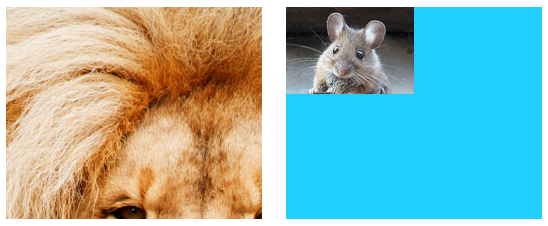
Top Left
The top left corner of the image is placed at the top left corner of the view. The length and width of the image are not stretched.
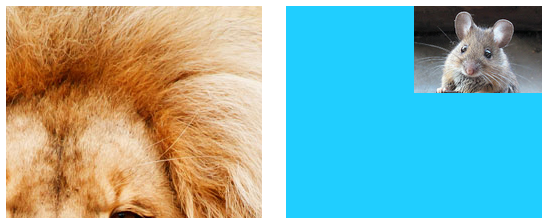
Top Right
The top right corner of the image is placed at the top right corner of the view. The length and width of the image are not stretched.
Bottom Left
The bottom left corner of the image is placed at the bottom left corner of the view. The length and width of the image are not stretched.
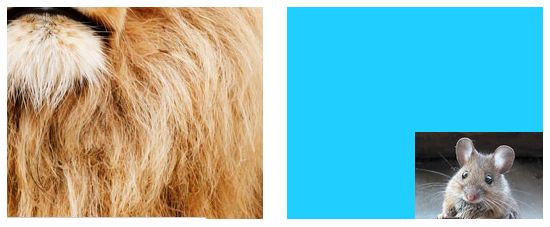
Bottom Right
The bottom right corner of the image is placed at the bottom right corner of the view. The length and width of the image are not stretched.
Notes
If the content (in our case the image) is the same size as the view (in our case the
UIImageView), then changing the content mode will make no noticeable difference.See this and this question for a discussion about content modes for views other than
UIImageView.In Swift, to set to set the content mode programmatically you do the following:
imageView.contentMode = UIViewContentMode.ScaleToFill imageView.contentMode = UIViewContentMode.ScaleAspectFit imageView.contentMode = UIViewContentMode.ScaleAspectFill imageView.contentMode = UIViewContentMode.Redraw imageView.contentMode = UIViewContentMode.Center imageView.contentMode = UIViewContentMode.Top imageView.contentMode = UIViewContentMode.Bottom imageView.contentMode = UIViewContentMode.Left imageView.contentMode = UIViewContentMode.Right imageView.contentMode = UIViewContentMode.TopLeft imageView.contentMode = UIViewContentMode.TopRight imageView.contentMode = UIViewContentMode.BottomLeft imageView.contentMode = UIViewContentMode.BottomRight
View Programming Guide goes into details of what you're asking about. If you scroll down to the section called "Content Modes" you'd find what you're looking for.
Basically according to Apple:
"Each view has a content mode that controls how the view recycles its content in response to changes in the view’s geometry [...] the value in the contentMode property determines whether the bitmap should be scaled to fit the new bounds or simply pinned to one corner or edge of the view."
http://vocaro.com/trevor/blog/2009/10/12/resize-a-uiimage-the-right-way/
should give you the basic ideas very well.
© 2022 - 2024 — McMap. All rights reserved.
















UIImageViewbut Apple exposes the property onUIView; that's what caused the confusion. – Footstone