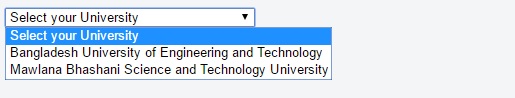
In the picture, the width of option is larger than the select box. I want to set width of those options as same as select box & for those larger options set text-overflow as ellipsis. Any help would be appreciated.
Here is what I tried:
Html
<select>
<option>Select your University</option>
<option>Bangladesh University of Engineering and Technology</option>
<option>Mawlana Bhashani Science and Technology University</option>
</select>
Css
select, option {
width: 250px;
}
option {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
Fiddle: https://jsfiddle.net/3bsbcqfz/


ul, li. You can check my own answer, Any suggestion would be appropriated. – Lugworm