I am using the latest version of mui. I have a user contact info form that contains a zip code field. I do not want this field to be auto completed if the value is null, but it keeps getting auto completed with the email saved in my browser. Here is what I have tried so far:
- autoComplete="off"
- autocomplete="off"
- autoComplete="nope"
And here is the code of my text field:
<Textfield
name="zipCode"
id="zipCode"
label="Zipcode *"
autoComplete='nope'
value={addressDetails.zipCode || ""}
onChange={updateAddressDetails}
error={displayError(validationErrors?.zipCode)}
helperText={validationErrors?.zipCode}
fullWidth
/>
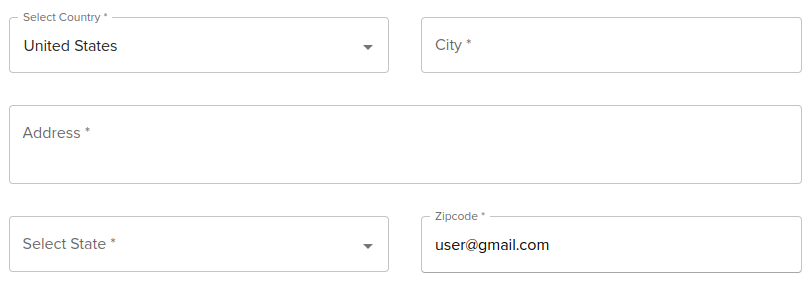
Below is the screenshot of my form:

Although, autoComplete='nope' is working for other fields like city but not for zipCode.
