In Google Chrome, how you can check which files are served from the browser cache, and which comes from the server?
Check whether network response is coming from server or Chrome cache
Asked Answered
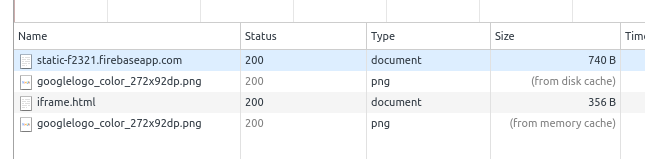
James's answer, from chrome inspector, is brilliant.I'd note some further info..When you open chrome's inspector, and go to the network tab, the relevant table only shows when you refresh the page.. If it says status-200, size-___B then it loaded the page directly. Otherwise it didn't. If it says status-304, size-___B then it made the request but loaded it from cache. If it says status-200, size-(memory cache), then it loaded it from cache and didn't make the request –
Eponym
Actually, according to this response: with a status 304 the request is made and the headers are re-fetched but the file's content is loaded from the cache. If the file's content is modified after a given time (defined by the Cache-Control header), the whole file is downloaded again. –
Stellite
In Chrome Developer Tools switch to the Network tab and on the Size column it will either give you the size of the downloaded content or say (from disk/memory cache).
Mine always shows the time,I have minified the files using gulp and each time I refresh the files are requested from server.I to make browser cache the files?Earlier I thought it was a default feature. –
Golda
@Golda browsers caching generally is a default feature. Do you hash, timestamp or version your filenames? –
Tokyo
No I intend to but, currently each browser refresh makes a new call to all static files. I think I need to update the headers for 'max age' combined with versioning to make the caching work for me. Your inputs sir. –
Golda
@Golda headers are a good place to start, check what your server is returning or if you want to be explicit set your own. –
Tokyo
Yes right now nothing specific in the
. htaccess, the default values must be returned. Is it due to the application server returning the files? Does the browser behave differently for an app server and something like S3 which is a static storage. Just curious,will read about it for sure. Thank you for the inputs. –
Golda Make sure to uncheck "disable cache"... because you probably have it checked :) –
Bessiebessy
Ah. just one thing, when is says "from cache", it means which kind of catch? Either what' stored into my browser's catch or what's cached on the website's server? –
Filing
But when Chrome shows status of the file as 304 (not modified), do we consider that it was cached? –
Denims
@Denims yes, not modified = from cache. –
Tokyo
Noe that when you force reload a page (Ctrl/Cmd+Shift+R), Chrome will never cache requests, even if the same request is made twice or more from the same page. For example, if you load the same image in two places, you'll never see "from disk/memory cache" for the subsequent requests. –
Versicular
When implementing an ETag system, there will always be size due to the connection of retrieving the headers. When i doubt force google to disable the cache, load it and view the size (and write this down). Then enable the cache againt and the size is much lower, usually a few hundred bytes, the cache is working. –
Prase
Brilliant answer. I'd note some further info..When you open chrome's inspector, and go to the network tab, the relevant table only shows when you refresh the page.. If it says status-200, size-___B then it loaded the page directly. Otherwise it didn't. If it says status-304, size-___B then it made the request but loaded it from cache. If it says status-200, size-(memory cache), then it loaded it from cache and didn't make the request –
Eponym
Note that this works for
assets only, not for the actual page HTML. It will never show "from cache" next to the actual html page even if it's loaded from cache (checked with server-side breakpoints: they were no serevr hit, but chrome still showed it is loaded over the network) –
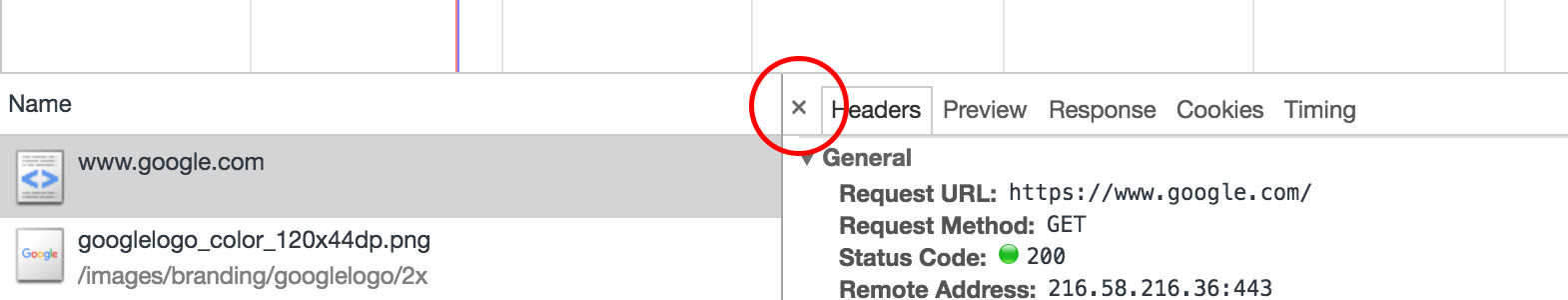
Brightness If you can't see the size column then you may need to close this window
The size column will tell you if the response is coming from cache or over the network.
© 2022 - 2024 — McMap. All rights reserved.