Checkout the difference between freshness and stale state of cache.
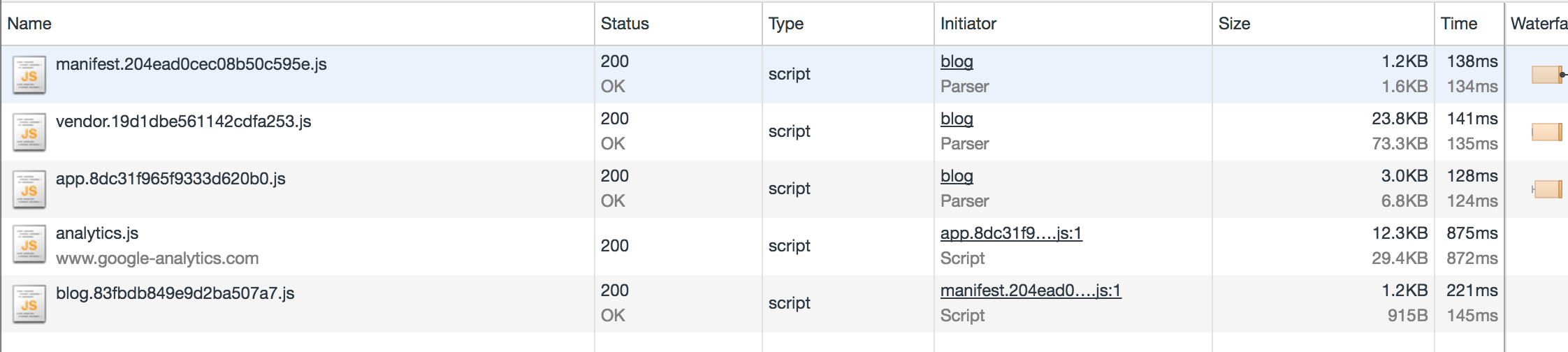
Stage 1: Requesting for very 1st time. Made request to server and got resources. Each resource is fetched freshly
![enter image description here]()
In my case, headers for my js files is cache-control:public, max-age=3, meaning, cache becomes stale from fresh in 3 seconds(pretty less time taken to demonstrate difference)
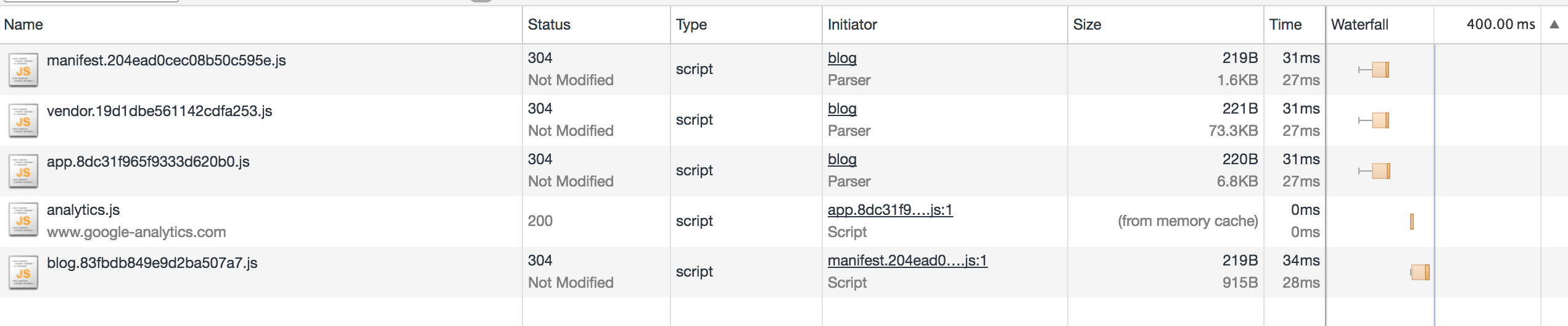
State 2: Again requesting (Ctrl+Refresh). Now, since my cache is stale, it sends requests to server, which tells that resource are not modified. Hence those resources AREN'T fetched entirely. Only the headers are fetched. Carefully note the bytes(~220bytes for each) transfer in each case which is only for headers of those resources. Hence 304(Not Modified) saved the lot of kbs in not transferring body again.
Freshness of my resources was STALE which is why it sent request to server
![enter image description here]()
And when you check the body, the response in 2nd is same as 1st, BUT body is taken from stale cache and the resource cache is again marked FRESH for 3 seconds.
Note, in my case, I can optimise by setting cache max-age to be 1 year(some high no.) because I'm using chunkhash for each file which would tell browser to not make request to server and directly take from cache which gives response 200 (from cache) as you can see analytics file in Stage2 whose headers are cache-control:public, max-age=7200