Is there a way for UILabel to draw a border around itself? This is useful for me to debug the text placement and to see the placement and how big the label actually is.
You can set label's border via its underlying CALayer property:
#import <QuartzCore/QuartzCore.h>
myLabel.layer.borderColor = [UIColor greenColor].CGColor
myLabel.layer.borderWidth = 3.0
Swift 5:
myLabel.layer.borderColor = UIColor.darkGray.cgColor
myLabel.layer.borderWidth = 3.0
#import <QuartzCore/QuartzCore.h> –
Dray myLabel.layer.borderColor = UIColor.greenColor().CGColor –
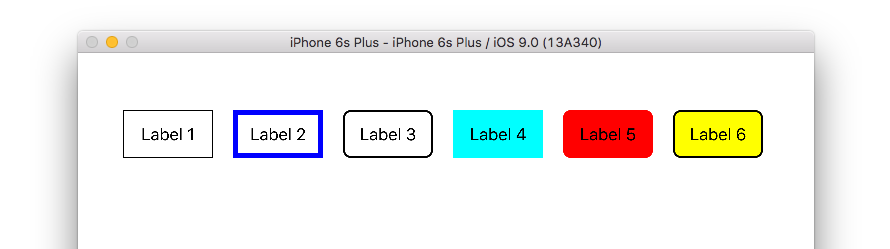
Archiepiscopate Here are some things you can do with UILabel and its borders.
Here is the code for those labels:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
@IBOutlet weak var label2: UILabel!
@IBOutlet weak var label3: UILabel!
@IBOutlet weak var label4: UILabel!
@IBOutlet weak var label5: UILabel!
@IBOutlet weak var label6: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// label 1
label1.layer.borderWidth = 1.0
// label 2
label2.layer.borderWidth = 5.0
label2.layer.borderColor = UIColor.blue.cgColor
// label 3
label3.layer.borderWidth = 2.0
label3.layer.cornerRadius = 8
// label 4
label4.backgroundColor = UIColor.cyan
// label 5
label5.backgroundColor = UIColor.red
label5.layer.cornerRadius = 8
label5.layer.masksToBounds = true
// label 6
label6.layer.borderWidth = 2.0
label6.layer.cornerRadius = 8
label6.backgroundColor = UIColor.yellow
label6.layer.masksToBounds = true
}
}
Note that in Swift there is no need to import QuartzCore.
See also
Swift version:
myLabel.layer.borderWidth = 0.5
myLabel.layer.borderColor = UIColor.greenColor().CGColor
For Swift 3:
myLabel.layer.borderWidth = 0.5
myLabel.layer.borderColor = UIColor.green.cgColor
myLabel.layer.borderColor = UIColor.blackColor().CGColor! –
Chemistry Swift 3/4 with @IBDesignable
While almost all the above solutions work fine but I would suggest an @IBDesignable custom class for this.
@IBDesignable
class CustomLabel: UILabel {
/*
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
// Drawing code
}
*/
@IBInspectable var borderColor: UIColor = UIColor.white {
didSet {
layer.borderColor = borderColor.cgColor
}
}
@IBInspectable var borderWidth: CGFloat = 2.0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat = 0.0 {
didSet {
layer.cornerRadius = cornerRadius
}
}
}
UILabel properties borderColor,borderWidth,cornerRadius in Swift 4
@IBOutlet weak var anyLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
anyLabel.layer.borderColor = UIColor.black.cgColor
anyLabel.layer.borderWidth = 2
anyLabel.layer.cornerRadius = 5
anyLabel.layer.masksToBounds = true
}
You can use this repo: GSBorderLabel
It's quite simple:
GSBorderLabel *myLabel = [[GSBorderLabel alloc] initWithTextColor:aColor
andBorderColor:anotherColor
andBorderWidth:2];
Solution for Swift 4:
yourLabel.layer.borderColor = UIColor.green.cgColor
it really depends on how many boarder use in your view , sometimes , just add a UIVIEW which the size is a bit bigger to create the border . the method is faster than produce a view
Using an NSAttributedString string for your labels attributedText is probably your best bet. Check out this example.
© 2022 - 2024 — McMap. All rights reserved.