How do you use Auto Layout within UITableViewCells in a table view to let each cell's content and subviews determine the row height (itself/automatically), while maintaining smooth scrolling performance?
TL;DR: Don't like reading? Jump straight to the sample projects on GitHub:
- iOS 8 Sample Project - Requires iOS 8
- iOS 7 Sample Project - Works on iOS 7+
Conceptual Description
The first 2 steps below are applicable regardless of which iOS versions you are developing for.
1. Set Up & Add Constraints
In your UITableViewCell subclass, add constraints so that the subviews of the cell have their edges pinned to the edges of the cell's contentView (most importantly to the top AND bottom edges). NOTE: don't pin subviews to the cell itself; only to the cell's contentView! Let the intrinsic content size of these subviews drive the height of the table view cell's content view by making sure the content compression resistance and content hugging constraints in the vertical dimension for each subview are not being overridden by higher-priority constraints you have added. (Huh? Click here.)
Remember, the idea is to have the cell's subviews connected vertically to the cell's content view so that they can "exert pressure" and make the content view expand to fit them. Using an example cell with a few subviews, here is a visual illustration of what some (not all!) of your constraints would need to look like:

You can imagine that as more text is added to the multi-line body label in the example cell above, it will need to grow vertically to fit the text, which will effectively force the cell to grow in height. (Of course, you need to get the constraints right in order for this to work correctly!)
Getting your constraints right is definitely the hardest and most important part of getting dynamic cell heights working with Auto Layout. If you make a mistake here, it could prevent everything else from working -- so take your time! I recommend setting up your constraints in code because you know exactly which constraints are being added where, and it's a lot easier to debug when things go wrong. Adding constraints in code can be just as easy as and significantly more powerful than Interface Builder using layout anchors, or one of the fantastic open source APIs available on GitHub.
- If you're adding constraints in code, you should do this once from within the
updateConstraintsmethod of your UITableViewCell subclass. Note thatupdateConstraintsmay be called more than once, so to avoid adding the same constraints more than once, make sure to wrap your constraint-adding code withinupdateConstraintsin a check for a boolean property such asdidSetupConstraints(which you set to YES after you run your constraint-adding code once). On the other hand, if you have code that updates existing constraints (such as adjusting theconstantproperty on some constraints), place this inupdateConstraintsbut outside of the check fordidSetupConstraintsso it can run every time the method is called.
2. Determine Unique Table View Cell Reuse Identifiers
For every unique set of constraints in the cell, use a unique cell reuse identifier. In other words, if your cells have more than one unique layout, each unique layout should receive its own reuse identifier. (A good hint that you need to use a new reuse identifier is when your cell variant has a different number of subviews, or the subviews are arranged in a distinct fashion.)
For example, if you were displaying an email message in each cell, you might have 4 unique layouts: messages with just a subject, messages with a subject and a body, messages with a subject and a photo attachment, and messages with a subject, body, and photo attachment. Each layout has completely different constraints required to achieve it, so once the cell is initialized and the constraints are added for one of these cell types, the cell should get a unique reuse identifier specific to that cell type. This means when you dequeue a cell for reuse, the constraints have already been added and are ready to go for that cell type.
Note that due to differences in intrinsic content size, cells with the same constraints (type) may still have varying heights! Don't confuse fundamentally different layouts (different constraints) with different calculated view frames (solved from identical constraints) due to different sizes of content.
- Do not add cells with completely different sets of constraints to the same reuse pool (i.e. use the same reuse identifier) and then attempt to remove the old constraints and set up new constraints from scratch after each dequeue. The internal Auto Layout engine is not designed to handle large scale changes in constraints, and you will see massive performance issues.
For iOS 8 - Self-Sizing Cells
3. Enable Row Height Estimation
To enable self-sizing table view cells, you must set the table view’s rowHeight property to UITableViewAutomaticDimension. You must also assign a value to the estimatedRowHeight property. As soon as both of these properties are set, the system uses Auto Layout to calculate the row’s actual height
With iOS 8, Apple has internalized much of the work that previously had to be implemented by you prior to iOS 8. In order to allow the self-sizing cell mechanism to work, you must first set the rowHeight property on the table view to the constant UITableView.automaticDimension. Then, you simply need to enable row height estimation by setting the table view's estimatedRowHeight property to a nonzero value, for example:
self.tableView.rowHeight = UITableView.automaticDimension;
self.tableView.estimatedRowHeight = 44.0; // set to whatever your "average" cell height is
What this does is provide the table view with a temporary estimate/placeholder for the row heights of cells that are not yet onscreen. Then, when these cells are about to scroll on screen, the actual row height will be calculated. To determine the actual height for each row, the table view automatically asks each cell what height its contentView needs to be based on the known fixed width of the content view (which is based on the table view's width, minus any additional things like a section index or accessory view) and the auto layout constraints you have added to the cell's content view and subviews. Once this actual cell height has been determined, the old estimated height for the row is updated with the new actual height (and any adjustments to the table view's contentSize/contentOffset are made as needed for you).
Generally speaking, the estimate you provide doesn't have to be very accurate -- it is only used to correctly size the scroll indicator in the table view, and the table view does a good job of adjusting the scroll indicator for incorrect estimates as you scroll cells onscreen. You should set the estimatedRowHeight property on the table view (in viewDidLoad or similar) to a constant value that is the "average" row height. Only if your row heights have extreme variability (e.g. differ by an order of magnitude) and you notice the scroll indicator "jumping" as you scroll should you bother implementing tableView:estimatedHeightForRowAtIndexPath: to do the minimal calculation required to return a more accurate estimate for each row.
For iOS 7 support (implementing auto cell sizing yourself)
3. Do a Layout Pass & Get The Cell Height
First, instantiate an offscreen instance of a table view cell, one instance for each reuse identifier, that is used strictly for height calculations. (Offscreen meaning the cell reference is stored in a property/ivar on the view controller and never returned from tableView:cellForRowAtIndexPath: for the table view to actually render onscreen.) Next, the cell must be configured with the exact content (e.g. text, images, etc) that it would hold if it were to be displayed in the table view.
Then, force the cell to immediately layout its subviews, and then use the systemLayoutSizeFittingSize: method on the UITableViewCell's contentView to find out what the required height of the cell is. Use UILayoutFittingCompressedSize to get the smallest size required to fit all the contents of the cell. The height can then be returned from the tableView:heightForRowAtIndexPath: delegate method.
4. Use Estimated Row Heights
If your table view has more than a couple dozen rows in it, you will find that doing the Auto Layout constraint solving can quickly bog down the main thread when first loading the table view, as tableView:heightForRowAtIndexPath: is called on each and every row upon first load (in order to calculate the size of the scroll indicator).
As of iOS 7, you can (and absolutely should) use the estimatedRowHeight property on the table view. What this does is provide the table view with a temporary estimate/placeholder for the row heights of cells that are not yet onscreen. Then, when these cells are about to scroll on screen, the actual row height will be calculated (by calling tableView:heightForRowAtIndexPath:), and the estimated height updated with the actual one.
Generally speaking, the estimate you provide doesn't have to be very accurate -- it is only used to correctly size the scroll indicator in the table view, and the table view does a good job of adjusting the scroll indicator for incorrect estimates as you scroll cells onscreen. You should set the estimatedRowHeight property on the table view (in viewDidLoad or similar) to a constant value that is the "average" row height. Only if your row heights have extreme variability (e.g. differ by an order of magnitude) and you notice the scroll indicator "jumping" as you scroll should you bother implementing tableView:estimatedHeightForRowAtIndexPath: to do the minimal calculation required to return a more accurate estimate for each row.
5. (If Needed) Add Row Height Caching
If you've done all the above and are still finding that performance is unacceptably slow when doing the constraint solving in tableView:heightForRowAtIndexPath:, you'll unfortunately need to implement some caching for cell heights. (This is the approach suggested by Apple's engineers.) The general idea is to let the Autolayout engine solve the constraints the first time, then cache the calculated height for that cell and use the cached value for all future requests for that cell's height. The trick of course is to make sure you clear the cached height for a cell when anything happens that could cause the cell's height to change -- primarily, this would be when that cell's content changes or when other important events occur (like the user adjusting the Dynamic Type text size slider).
iOS 7 Generic Sample Code (with lots of juicy comments)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// Determine which reuse identifier should be used for the cell at this
// index path, depending on the particular layout required (you may have
// just one, or may have many).
NSString *reuseIdentifier = ...;
// Dequeue a cell for the reuse identifier.
// Note that this method will init and return a new cell if there isn't
// one available in the reuse pool, so either way after this line of
// code you will have a cell with the correct constraints ready to go.
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
// Configure the cell with content for the given indexPath, for example:
// cell.textLabel.text = someTextForThisCell;
// ...
// Make sure the constraints have been set up for this cell, since it
// may have just been created from scratch. Use the following lines,
// assuming you are setting up constraints from within the cell's
// updateConstraints method:
[cell setNeedsUpdateConstraints];
[cell updateConstraintsIfNeeded];
// If you are using multi-line UILabels, don't forget that the
// preferredMaxLayoutWidth needs to be set correctly. Do it at this
// point if you are NOT doing it within the UITableViewCell subclass
// -[layoutSubviews] method. For example:
// cell.multiLineLabel.preferredMaxLayoutWidth = CGRectGetWidth(tableView.bounds);
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// Determine which reuse identifier should be used for the cell at this
// index path.
NSString *reuseIdentifier = ...;
// Use a dictionary of offscreen cells to get a cell for the reuse
// identifier, creating a cell and storing it in the dictionary if one
// hasn't already been added for the reuse identifier. WARNING: Don't
// call the table view's dequeueReusableCellWithIdentifier: method here
// because this will result in a memory leak as the cell is created but
// never returned from the tableView:cellForRowAtIndexPath: method!
UITableViewCell *cell = [self.offscreenCells objectForKey:reuseIdentifier];
if (!cell) {
cell = [[YourTableViewCellClass alloc] init];
[self.offscreenCells setObject:cell forKey:reuseIdentifier];
}
// Configure the cell with content for the given indexPath, for example:
// cell.textLabel.text = someTextForThisCell;
// ...
// Make sure the constraints have been set up for this cell, since it
// may have just been created from scratch. Use the following lines,
// assuming you are setting up constraints from within the cell's
// updateConstraints method:
[cell setNeedsUpdateConstraints];
[cell updateConstraintsIfNeeded];
// Set the width of the cell to match the width of the table view. This
// is important so that we'll get the correct cell height for different
// table view widths if the cell's height depends on its width (due to
// multi-line UILabels word wrapping, etc). We don't need to do this
// above in -[tableView:cellForRowAtIndexPath] because it happens
// automatically when the cell is used in the table view. Also note,
// the final width of the cell may not be the width of the table view in
// some cases, for example when a section index is displayed along
// the right side of the table view. You must account for the reduced
// cell width.
cell.bounds = CGRectMake(0.0, 0.0, CGRectGetWidth(tableView.bounds), CGRectGetHeight(cell.bounds));
// Do the layout pass on the cell, which will calculate the frames for
// all the views based on the constraints. (Note that you must set the
// preferredMaxLayoutWidth on multiline UILabels inside the
// -[layoutSubviews] method of the UITableViewCell subclass, or do it
// manually at this point before the below 2 lines!)
[cell setNeedsLayout];
[cell layoutIfNeeded];
// Get the actual height required for the cell's contentView
CGFloat height = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height;
// Add an extra point to the height to account for the cell separator,
// which is added between the bottom of the cell's contentView and the
// bottom of the table view cell.
height += 1.0;
return height;
}
// NOTE: Set the table view's estimatedRowHeight property instead of
// implementing the below method, UNLESS you have extreme variability in
// your row heights and you notice the scroll indicator "jumping"
// as you scroll.
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// Do the minimal calculations required to be able to return an
// estimated row height that's within an order of magnitude of the
// actual height. For example:
if ([self isTallCellAtIndexPath:indexPath]) {
return 350.0;
} else {
return 40.0;
}
}
Sample Projects
- iOS 8 Sample Project - Requires iOS 8
- iOS 7 Sample Project - Works on iOS 7+
These projects are fully working examples of table views with variable row heights due to table view cells containing dynamic content in UILabels.
Xamarin (C#/.NET)
If you're using Xamarin, check out this sample project put together by @KentBoogaart.
UILabel should definitely solve to an accurate size (where the text doesn't get clipped). Maybe post a question here or shoot me some more info and we can figure it out? –
Windy contentView and not the cell itself. If you created it in a version of IB prior to Xcode 5, you are likely referencing the cell, in which case evaluating just the contentView for height won't work. –
Amir layoutSubviews in the cell itself, set the preferredMaxLayoutWidth on all multi-line labels after calling super, and then call [super layoutSubviews] again. That removes the need for the view controller to set it. –
Windy cell.bounds property, and it has the right value, but it does not seem to have any effect. –
Campney contentView the correct size in landscape during tableView:heightForRowAtIndexPath:? If you could post a sample project on GitHub demonstrating the issue that would help. –
Windy tableView:cellForRowAtIndexPath: are leaked. So I've updated everything to officially recommend avoiding dequeue during height calculations, and instead rely on offscreen cells held by the view controller. See some additional discussion and a link to the sample project commit that resolves this issue here: github.com/caoimghgin/TableViewCellWithAutoLayout/issues/16 –
Windy heightForRowAtIndexPath and return it in cellForRowAtIndexPath? –
Beady estimatedHeightForRowAtIndexPath, without I didn't see it, but not sure if that was just luck. So now using separate off-screen cells afterall too. –
Beady dequeue..., and clear the cache when appropriate, this will work. The table view will never recycle cells if you don't call dequeue.... I have some code doing exactly this in a production app and it works fine. :) –
Windy setNeedsLayout effectively sets an internal BOOL flag on the view that it needs a layout pass. As the name suggests, layoutIfNeeded won't do anything unless that flag is YES. So, in order to be absolutely sure that we force a layout pass, setNeedsLayout is called first. This is probably redundant because the internal needs layout flag is likely to be YES already, but for the sake of robustness it doesn't hurt to make sure. (Another reason setNeedsLayout exists is when you don't need an immediate layout calculation, iOS will do the layout pass for you for views that need it.) –
Windy kLabelVerticalInsets is 20 instead of 10, I see the same thing when I run your sample. Any idea why this is? –
Moving alloc init. The version prior to the Mar 11 edit works. I think I'll dequeue and cache to limit the leak. –
Shirlyshiroma heightForRowAtIndexPath, keeping the cell and returning it the next time cellForRowAtIndexPath is called. –
Shirlyshiroma estimatedRowHeight facility, which makes this approach effectively unviable on iOS 6 because every cell's height will need to be calculated up front. But other than that, everything else should be basically the same. In any case, now is a good time to stop developing for iOS 6 - the vast majority (~95%) of users are already on iOS 7, and that number is only going to increase going forward into iOS 8. –
Windy self.tableView.rowHeight = UITableViewAutomaticDimension. –
Costard YourTableViewCellClass and constraints between programmatically and not in IB, right? –
Alfons [[YourTableViewCellClass alloc] init]to some sort of dequeue-and-remove-cell-from-view-hierarchy in the sample code, right? Your recommendation is instead for setting up the offscreen cell plus its subviews and constraints programmatically, right? And +1 BTW :) –
Alfons cellForRowAtIndexPath it may leak due to an Apple bug. And yes I recommend doing everything in code: you know exactly what is happening, everything is in one place, you can use constants and variables and do runtime config that can't be done in IB (compile time), & more. –
Windy systemLayoutSizeFittingSize: on it. Just be wary that if you dequeue header views for the purpose of calculating their height alone, they may leak due to the same bug that causes cells to leak. –
Windy RJTableViewCell, but the document says "Call [super updateConstraints] as the final step in your implementation.", Can you explain why do this? Thank you. –
Gilgilba [super updateConstraints] is placed. There's no specific reason why that call to super is at the top of the method, I think it's just been that way since the code was originally written. If you can find any functional difference please do share, and I'm fine updating the code either way. –
Windy UITableViewAutomaticDimension. –
Windy navigationController?.pushViewController(UIViewController(), animated: true)) and back it breaks - scrolling becomes jumpy. Any ideas about the cause of this? I have Xcode 6.1.1, the issue is reproduced on iPhone 6 with iOS 8.1.3 –
Vapor tableView.reloadData() when the cell is tapped, also commented the tableView.allowsSelection = false method. I guess we will have to wait for Apple to fix this then. –
Demise UITableViewAutomaticDimension to blame, so I'm back to using the "iOS 7 approach". May be you have some tips on how to solve this using UITableViewAutomaticDimension ? –
Salpingotomy iOS8 implementation still recommended for iOS9 and iOS10, or are there new approaches since this answer was published? –
Coarctate preferredMaxLayoutWidth against the cell's contentSize? That way if you have an accessoryView or it was swiped for edit then it would still be taken into consideration? –
Mahdi UIView with non-intrinsic content size (with some height constraint)? In my case, the entire thing works only if the last item is label or image view and I can set its bottom constraint to the cell contentView. But for any other case I hit the ambigious constraints issue (because of the view having height constraint). –
Flyboat bottomAnchor was positive, which actually tries to move it out of the cell... –
Flyboat For iOS 8 above it's really simple:
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.estimatedRowHeight = 80
self.tableView.rowHeight = UITableView.automaticDimension
}
or
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableView.automaticDimension
}
But for iOS 7, the key is calculate the height after autolayout:
func calculateHeightForConfiguredSizingCell(cell: GSTableViewCell) -> CGFloat {
cell.setNeedsLayout()
cell.layoutIfNeeded()
let height = cell.contentView.systemLayoutSizeFittingSize(UILayoutFittingExpandedSize).height + 1.0
return height
}
Important
If multiple lines labels, don't forget set the
numberOfLinesto0.Don't forget
label.preferredMaxLayoutWidth = CGRectGetWidth(tableView.bounds)
The full example code is here.
Swift example of a variable height UITableViewCell
Updated for Swift 3
William Hu's Swift answer is good, but it helps me to have some simple yet detailed steps when learning to do something for the first time. The example below is my test project while learning to make a UITableView with variable cell heights. I based it on this basic UITableView example for Swift.
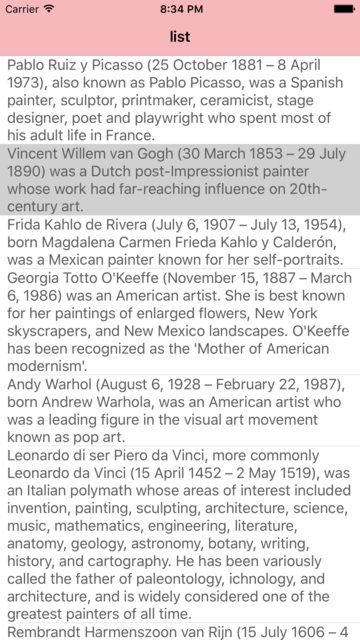
The finished project should look like this:
Create a new project
It can be just a Single View Application.
Add the code
Add a new Swift file to your project. Name it MyCustomCell. This class will hold the outlets for the views that you add to your cell in the storyboard. In this basic example we will only have one label in each cell.
import UIKit
class MyCustomCell: UITableViewCell {
@IBOutlet weak var myCellLabel: UILabel!
}
We will connect this outlet later.
Open ViewController.swift and make sure you have the following content:
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
// These strings will be the data for the table view cells
let animals: [String] = [
"Ten horses: horse horse horse horse horse horse horse horse horse horse ",
"Three cows: cow, cow, cow",
"One camel: camel",
"Ninety-nine sheep: sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep baaaa sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep sheep",
"Thirty goats: goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat goat "]
// Don't forget to enter this in IB also
let cellReuseIdentifier = "cell"
@IBOutlet var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// delegate and data source
tableView.delegate = self
tableView.dataSource = self
// Along with auto layout, these are the keys for enabling variable cell height
tableView.estimatedRowHeight = 44.0
tableView.rowHeight = UITableViewAutomaticDimension
}
// number of rows in table view
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.animals.count
}
// create a cell for each table view row
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:MyCustomCell = self.tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier) as! MyCustomCell
cell.myCellLabel.text = self.animals[indexPath.row]
return cell
}
// method to run when table view cell is tapped
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("You tapped cell number \(indexPath.row).")
}
}
Important Note:
It is the following two lines of code (along with auto layout) that make the variable cell height possible:
tableView.estimatedRowHeight = 44.0 tableView.rowHeight = UITableViewAutomaticDimension
Setup the storyboard
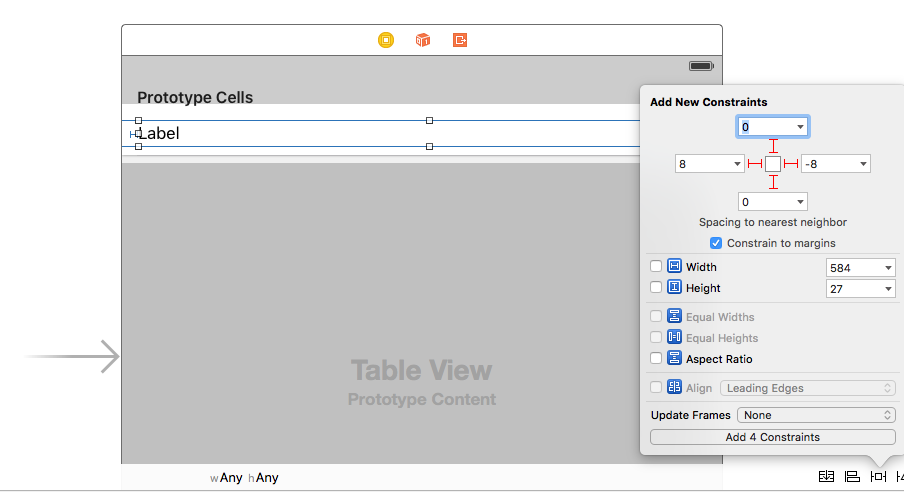
Add a Table View to your view controller and use auto layout to pin it to the four sides. Then drag a Table View Cell onto the Table View. And onto the Prototype cell, drag a Label. Use auto layout to pin the label to the four edges of the content view of the Table View Cell.
Important note:
- Auto layout works together with the important two lines of code I mentioned above. If you don't use auto layout it isn't going to work.
Other IB settings
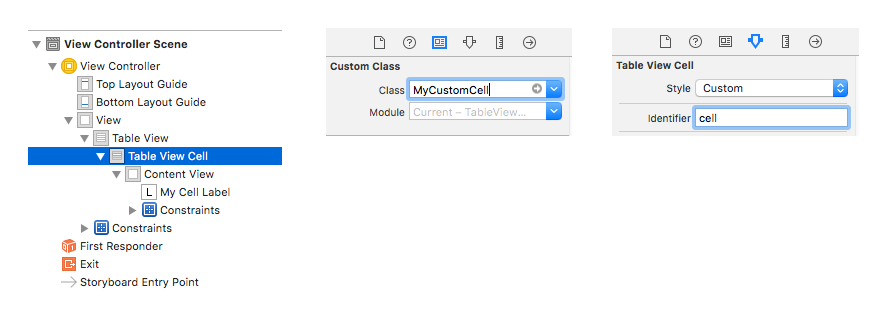
Custom class name and Identifier
Select the Table View Cell and set the custom class to be MyCustomCell (the name of the class in the Swift file we added). Also set the Identifier to be cell (the same string that we used for the cellReuseIdentifier in the code above.
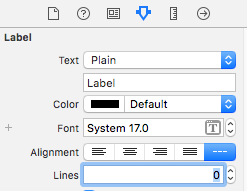
Zero Lines for Label
Set the number of lines to 0 in your Label. This means multi-line and allows the label to resize itself based on its content.
Hook Up the Outlets
- Control drag from the Table View in the storyboard to the
tableViewvariable in theViewControllercode. - Do the same for the Label in your Prototype cell to the
myCellLabelvariable in theMyCustomCellclass.
Finished
You should be able to run your project now and get cells with variable heights.
Notes
- This example only works for iOS 8 and after. If you are still needing to support iOS 7 then this won't work for you.
- Your own custom cells in your future projects will probably have more than a single label. Make sure that you get everything pinned right so that auto layout can determine the correct height to use. You may also have to use vertical compression resistance and hugging. See this article for more about that.
If you are not pinning the leading and trailing (left and right) edges, you may also need to set the label's
preferredMaxLayoutWidthso that it knows when to line wrap. For example, if you had added a Center Horizontally constraint to the label in the project above rather than pin the leading and trailing edges, then you would need to add this line to thetableView:cellForRowAtIndexPathmethod:cell.myCellLabel.preferredMaxLayoutWidth = tableView.bounds.width
See also
preferredMaxLayoutWidth against the cell's contentSize? That way if you have an accessoryView or it was swiped for edit then it would still be taken into consideration? –
Mahdi I wrapped @smileyborg's iOS7 solution in a category
I decided to wrap this clever solution by @smileyborg into a UICollectionViewCell+AutoLayoutDynamicHeightCalculation category.
The category also rectifies the issues outlined in @wildmonkey's answer (loading a cell from a nib and systemLayoutSizeFittingSize: returning CGRectZero)
It doesn't take into account any caching but suits my needs right now. Feel free to copy, paste and hack at it.
UICollectionViewCell+AutoLayoutDynamicHeightCalculation.h
#import <UIKit/UIKit.h>
typedef void (^UICollectionViewCellAutoLayoutRenderBlock)(void);
/**
* A category on UICollectionViewCell to aid calculating dynamic heights based on AutoLayout contraints.
*
* Many thanks to @smileyborg and @wildmonkey
*
* @see https://mcmap.net/q/23553/-using-auto-layout-in-uitableview-for-dynamic-cell-layouts-amp-variable-row-heights
*/
@interface UICollectionViewCell (AutoLayoutDynamicHeightCalculation)
/**
* Grab an instance of the receiving type to use in order to calculate AutoLayout contraint driven dynamic height. The method pulls the cell from a nib file and moves any Interface Builder defined contrainsts to the content view.
*
* @param name Name of the nib file.
*
* @return collection view cell for using to calculate content based height
*/
+ (instancetype)heightCalculationCellFromNibWithName:(NSString *)name;
/**
* Returns the height of the receiver after rendering with your model data and applying an AutoLayout pass
*
* @param block Render the model data to your UI elements in this block
*
* @return Calculated constraint derived height
*/
- (CGFloat)heightAfterAutoLayoutPassAndRenderingWithBlock:(UICollectionViewCellAutoLayoutRenderBlock)block collectionViewWidth:(CGFloat)width;
/**
* Directly calls `heightAfterAutoLayoutPassAndRenderingWithBlock:collectionViewWidth` assuming a collection view width spanning the [UIScreen mainScreen] bounds
*/
- (CGFloat)heightAfterAutoLayoutPassAndRenderingWithBlock:(UICollectionViewCellAutoLayoutRenderBlock)block;
@end
UICollectionViewCell+AutoLayoutDynamicHeightCalculation.m
#import "UICollectionViewCell+AutoLayout.h"
@implementation UICollectionViewCell (AutoLayout)
#pragma mark Dummy Cell Generator
+ (instancetype)heightCalculationCellFromNibWithName:(NSString *)name
{
UICollectionViewCell *heightCalculationCell = [[[NSBundle mainBundle] loadNibNamed:name owner:self options:nil] lastObject];
[heightCalculationCell moveInterfaceBuilderLayoutConstraintsToContentView];
return heightCalculationCell;
}
#pragma mark Moving Constraints
- (void)moveInterfaceBuilderLayoutConstraintsToContentView
{
[self.constraints enumerateObjectsUsingBlock:^(NSLayoutConstraint *constraint, NSUInteger idx, BOOL *stop) {
[self removeConstraint:constraint];
id firstItem = constraint.firstItem == self ? self.contentView : constraint.firstItem;
id secondItem = constraint.secondItem == self ? self.contentView : constraint.secondItem;
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:firstItem
attribute:constraint.firstAttribute
relatedBy:constraint.relation
toItem:secondItem
attribute:constraint.secondAttribute
multiplier:constraint.multiplier
constant:constraint.constant]];
}];
}
#pragma mark Height
- (CGFloat)heightAfterAutoLayoutPassAndRenderingWithBlock:(UICollectionViewCellAutoLayoutRenderBlock)block
{
return [self heightAfterAutoLayoutPassAndRenderingWithBlock:block
collectionViewWidth:CGRectGetWidth([[UIScreen mainScreen] bounds])];
}
- (CGFloat)heightAfterAutoLayoutPassAndRenderingWithBlock:(UICollectionViewCellAutoLayoutRenderBlock)block collectionViewWidth:(CGFloat)width
{
NSParameterAssert(block);
block();
[self setNeedsUpdateConstraints];
[self updateConstraintsIfNeeded];
self.bounds = CGRectMake(0.0f, 0.0f, width, CGRectGetHeight(self.bounds));
[self setNeedsLayout];
[self layoutIfNeeded];
CGSize calculatedSize = [self.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize];
return calculatedSize.height;
}
@end
Usage example:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
MYSweetCell *cell = [MYSweetCell heightCalculationCellFromNibWithName:NSStringFromClass([MYSweetCell class])];
CGFloat height = [cell heightAfterAutoLayoutPassAndRenderingWithBlock:^{
[(id<MYSweetCellRenderProtocol>)cell renderWithModel:someModel];
}];
return CGSizeMake(CGRectGetWidth(self.collectionView.bounds), height);
}
Thankfully we won't have to do this jazz in iOS8, but there it is for now!
[YourCell new] and use that as the dummy. As long as the constraint code building code is fired in your instance, and you trigger a layout pass programmatically you should be good to go. –
Mcculloch UICollectionViews as well. –
Crabtree Here is my solution:
You need to tell the TableView the estimatedHeight before it loads the view. Otherwise it wont be able to behave like expected.
Objective-C
- (void)viewWillAppear:(BOOL)animated {
_messageField.delegate = self;
_tableView.estimatedRowHeight = 65.0;
_tableView.rowHeight = UITableViewAutomaticDimension;
}
Update to Swift 4.2
override func viewWillAppear(_ animated: Bool) {
tableView.rowHeight = UITableView.automaticDimension
tableView.estimatedRowHeight = 65.0
}
estimatedRowHeight is varying row by row? should I over or under estimate? use minimum or maximum of the height I use in tableView? –
Manley estimatedRowHeight, it mostly affects the size of the scroll bar, never the height of actual cells. Be bold in the height you pick: it will affect insertion/deletion animation. –
Barby The solution proposed by @smileyborg is almost perfect. If you have a custom cell and you want one or more UILabel with dynamic heights then the systemLayoutSizeFittingSize method combined with AutoLayout enabled returns a CGSizeZero unless you move all your cell constraints from the cell to its contentView (as suggested by @TomSwift here How to resize superview to fit all subviews with autolayout?).
To do so you need to insert the following code in your custom UITableViewCell implementation (thanks to @Adrian).
- (void)awakeFromNib{
[super awakeFromNib];
for (NSLayoutConstraint *cellConstraint in self.constraints) {
[self removeConstraint:cellConstraint];
id firstItem = cellConstraint.firstItem == self ? self.contentView : cellConstraint.firstItem;
id seccondItem = cellConstraint.secondItem == self ? self.contentView : cellConstraint.secondItem;
NSLayoutConstraint *contentViewConstraint =
[NSLayoutConstraint constraintWithItem:firstItem
attribute:cellConstraint.firstAttribute
relatedBy:cellConstraint.relation
toItem:seccondItem
attribute:cellConstraint.secondAttribute
multiplier:cellConstraint.multiplier
constant:cellConstraint.constant];
[self.contentView addConstraint:contentViewConstraint];
}
}
Mixing @smileyborg answer with this should works.
systemLayoutSizeFittingSize needs to be called on contentView, not cell –
Unveiling An important enough gotcha I just ran into to post as an answer.
@smileyborg's answer is mostly correct. However, if you have any code in the layoutSubviews method of your custom cell class, for instance setting the preferredMaxLayoutWidth, then it won't be run with this code:
[cell.contentView setNeedsLayout];
[cell.contentView layoutIfNeeded];
It confounded me for awhile. Then I realized it's because those are only triggering layoutSubviews on the contentView, not the cell itself.
My working code looks like this:
TCAnswerDetailAppSummaryCell *cell = [self.tableView dequeueReusableCellWithIdentifier:@"TCAnswerDetailAppSummaryCell"];
[cell configureWithThirdPartyObject:self.app];
[cell layoutIfNeeded];
CGFloat height = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height;
return height;
Note that if you are creating a new cell, I'm pretty sure you don't need to call setNeedsLayout as it should already be set. In cases where you save a reference to a cell, you should probably call it. Either way it shouldn't hurt anything.
Another tip if you are using cell subclasses where you are setting things like preferredMaxLayoutWidth. As @smileyborg mentions, "your table view cell hasn't yet had its width fixed to the table view's width". This is true, and trouble if you are doing your work in your subclass and not in the view controller. However you can simply set the cell frame at this point using the table width:
For instance in the calculation for height:
self.summaryCell = [self.tableView dequeueReusableCellWithIdentifier:@"TCAnswerDetailDefaultSummaryCell"];
CGRect oldFrame = self.summaryCell.frame;
self.summaryCell.frame = CGRectMake(oldFrame.origin.x, oldFrame.origin.y, self.tableView.frame.size.width, oldFrame.size.height);
(I happen to cache this particular cell for re-use, but that's irrelevant).
As long as your layout in your cell is good.
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [self tableView:tableView cellForRowAtIndexPath:indexPath];
return [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height;
}
Update: You should use dynamic resizing introduced in iOS 8.
tableView:cellForRowAtIndexPath: in tableView:heightForRowAtIndexPath: now? –
Cottingham systemLayoutSizeFittingSize: in tableView:cellForRowAtIndexPath: and cache the result then and then use that in tableView:heightForRowAtIndexPath: it works well as long as the constraints are setup correctly of course! –
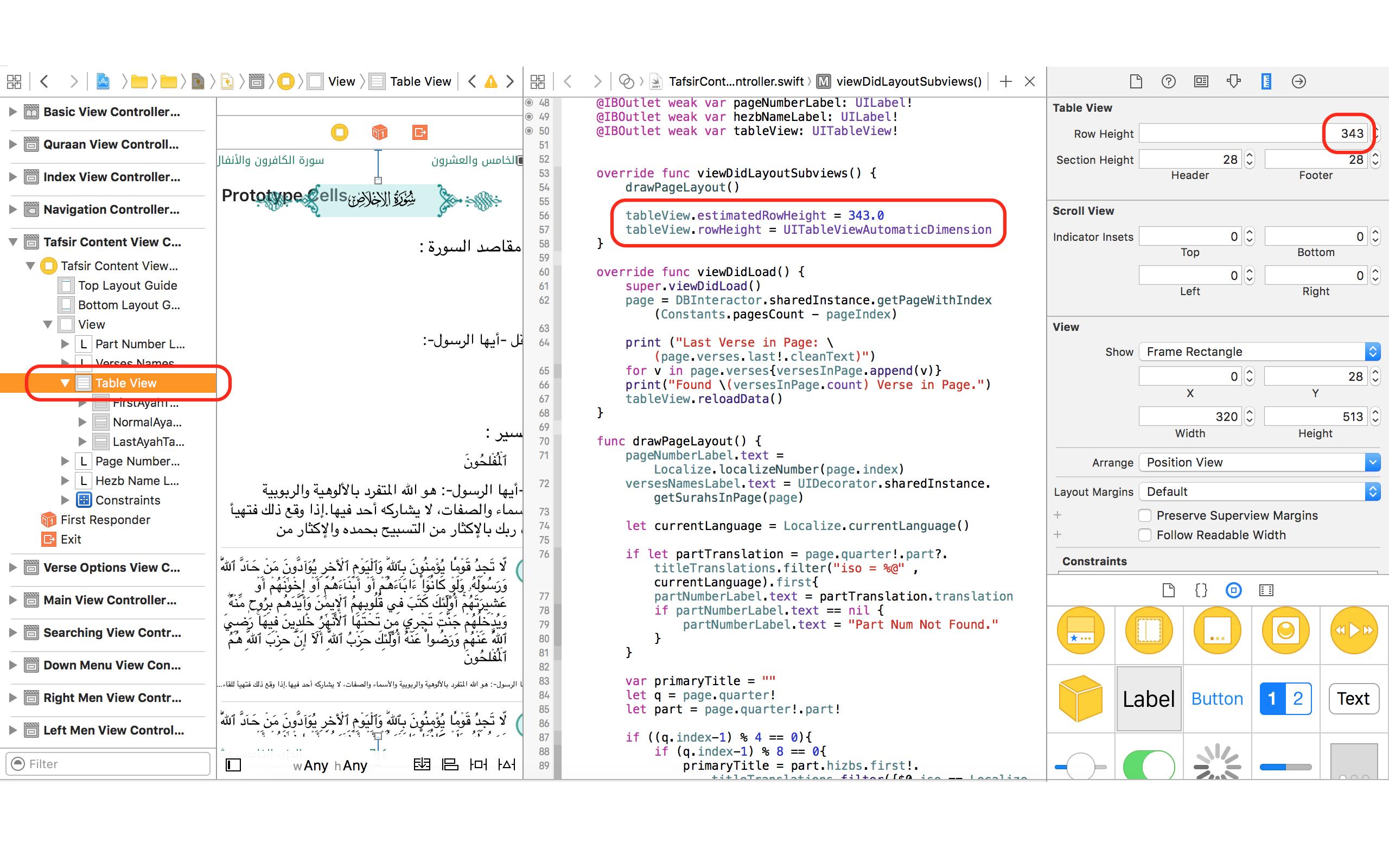
Cottingham (for Xcode 8.x / Xcode 9.x read at the bottom)
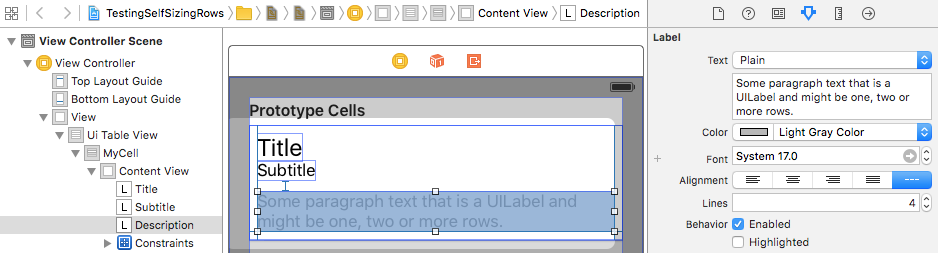
Beware of the following issue in in Xcode 7.x, which might be a source of confusion:
Interface Builder does not handle auto-sizing cell set-up properly. Even if your constraints are absolutely valid, IB will still complain and give you confusing suggestions and errors. The reason is that IB is unwilling to change the row's height as your constraints dictate (so that the cell fits around your content). Instead, it keeps the row's height fixed and starts suggesting you change your constraints, which you should ignore.
For example, imagine you've set up everything fine, no warnings, no errors, all works.
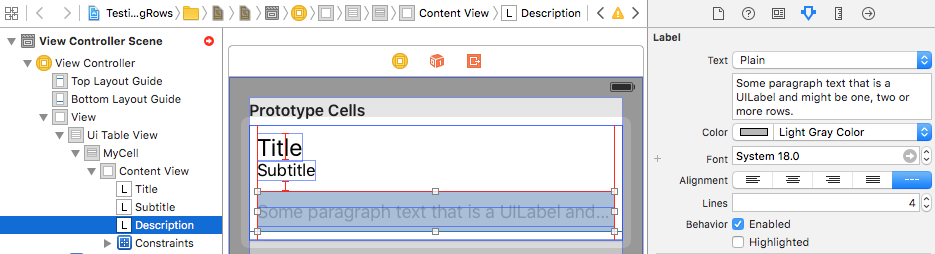
Now if you change the font size (in this example I'm changing the description label font size from 17.0 to 18.0).
Because the font size increased, the label now wants to occupy 3 rows (before that it was occupying 2 rows).
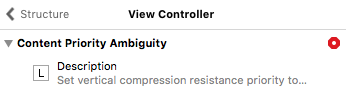
If Interface Builder worked as expected, it would resize the cell's height to accommodate the new label height. However what actually happens is that IB displays the red auto-layout error icon and suggest that you modify hugging/compression priorities.
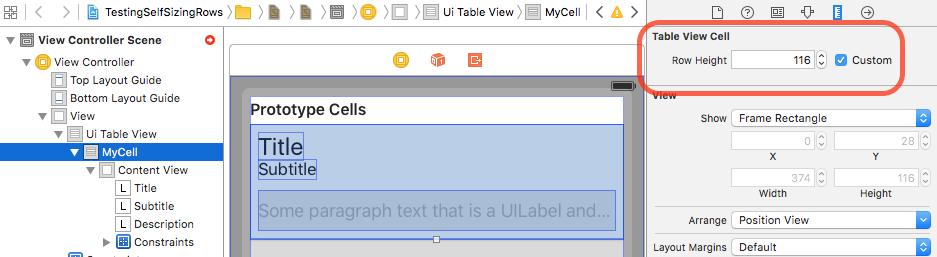
You should ignore these warnings. What you can* do instead is to manually change the row's height in (select Cell > Size Inspector > Row Height).
I was changing this height one click at a time (using the up/down stepper) until the red arrow errors disappear! (you will actually get yellow warnings, at which point just go ahead and do 'update frames', it should all work).
* Note that you don't actually have to resolve these red errors or yellow warnings in Interface Builder - at runtime, everything will work correctly (even if IB shows errors/warnings). Just make sure that at runtime in the console log you're not getting any AutoLayout errors.
In fact trying to always update row height in IB is super annoying and sometimes close to impossible (because of fractional values).
To prevent the annoying IB warnings/errors, you can select the views involved and in Size Inspector for the property Ambiguity choose Verify Position Only
Xcode 8.x / Xcode 9.x seems to (sometimes) be doing things differently than Xcode 7.x, but still incorrectly. For example even when compression resistance priority / hugging priority are set to required (1000), Interface Builder might stretch or clip a label to fit the cell (instead of resizing cell height to fit around the label). And in such a case it might not even show any AutoLayout warnings or errors. Or sometimes it does exactly what Xcode 7.x did, described above.
In case people are still having trouble with this. I wrote a quick blog post about using Autolayout with UITableViews Leveraging Autolayout For Dynamic Cell Heights as well as an open source component to help make this more abstract and easier to implement. https://github.com/Raizlabs/RZCellSizeManager
To set automatic dimension for row height & estimated row height, ensure following steps to make, auto dimension effective for cell/row height layout.
- Assign and implement tableview dataSource and delegate
- Assign
UITableViewAutomaticDimensionto rowHeight & estimatedRowHeight - Implement delegate/dataSource methods (i.e.
heightForRowAtand return a valueUITableViewAutomaticDimensionto it)
-
Objective C:
// in ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UITableViewDelegate, UITableViewDataSource>
@property IBOutlet UITableView * table;
@end
// in ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
self.table.dataSource = self;
self.table.delegate = self;
self.table.rowHeight = UITableViewAutomaticDimension;
self.table.estimatedRowHeight = UITableViewAutomaticDimension;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return UITableViewAutomaticDimension;
}
Swift:
@IBOutlet weak var table: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Don't forget to set dataSource and delegate for table
table.dataSource = self
table.delegate = self
// Set automatic dimensions for row height
// Swift 4.2 onwards
table.rowHeight = UITableView.automaticDimension
table.estimatedRowHeight = UITableView.automaticDimension
// Swift 4.1 and below
table.rowHeight = UITableViewAutomaticDimension
table.estimatedRowHeight = UITableViewAutomaticDimension
}
// UITableViewAutomaticDimension calculates height of label contents/text
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
// Swift 4.2 onwards
return UITableView.automaticDimension
// Swift 4.1 and below
return UITableViewAutomaticDimension
}
For label instance in UITableviewCell
- Set number of lines = 0 (& line break mode = truncate tail)
- Set all constraints (top, bottom, right left) with respect to its superview/ cell container.
- Optional: Set minimum height for label, if you want minimum vertical area covered by label, even if there is no data.

Note: If you've more than one labels (UIElements) with dynamic length, which should be adjusted according to its content size: Adjust 'Content Hugging and Compression Resistance Priority` for labels which you want to expand/compress with higher priority.
tableView: heightForRow datasource. –
Overtire tableView: heightForRow. (for iOS 10- tableView: heightForRow is required) –
Bolognese tableView: heightForRow.. if (indexPath.row == 0) { return 100} else { return UITableView.automaticDimension } –
Bolognese Like @Bob-Spryn I ran into an important enough gotcha that I'm posting this as an answer.
I struggled with @smileyborg's answer for a while. The gotcha that I ran into is if you've defined your prototype cell in IB with additional elements (UILabels, UIButtons, etc.) in IB when you instantiate the cell with [[YourTableViewCellClass alloc] init] it will not instantiate all the other elements within that cell unless you've written code to do that. (I had a similar experience with initWithStyle.)
To have the storyboard instantiate all the additional elements obtain your cell with [tableView dequeueReusableCellWithIdentifier:@"DoseNeeded"] (Not [tableView dequeueReusableCellWithIdentifier:forIndexPath:] as this'll cause interesting problems.) When you do this all the elements you defined in IB will be instantiated.
Dynamic Table View Cell Height and Auto Layout
A good way to solve the problem with storyboard Auto Layout:
- (CGFloat)heightForImageCellAtIndexPath:(NSIndexPath *)indexPath {
static RWImageCell *sizingCell = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
sizingCell = [self.tableView dequeueReusableCellWithIdentifier:RWImageCellIdentifier];
});
[sizingCell setNeedsLayout];
[sizingCell layoutIfNeeded];
CGSize size = [sizingCell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize];
return size.height;
}
Another "solution": skip all this frustration and use a UIScrollView instead to get a result that looks and feels identical to UITableView.
That was the painful "solution" for me, after having put in literally 20+ very frustrating hours total trying to build something like what smileyborg suggested and failing over many months and three versions of App Store releases.
My take is that if you really need iOS 7 support (for us, it's essential) then the technology is just too brittle and you'll pull your hair out trying. And that UITableView is complete overkill generally unless you're using some of the advanced row editing features and/or really need to support 1000+ "rows" (in our app, it's realistically never more than 20 rows).
The added bonus is that the code gets insanely simple versus all the delegate crap and back and forth that comes with UITableView. It's just one single loop of code in viewOnLoad that looks elegant and is easy to manage.
Here are some tips on how to do it:
Using either Storyboard or a nib file, create a ViewController and associated root view.
Drag over a UIScrollView onto your root view.
Add constraints top, bottom, left, and right constraints to the top-level view so the UIScrollView fills the entire root view.
Add a UIView inside the UIScrollView and call it "container". Add top, bottom, left and right constraints to the UIScrollView (its parent). KEY TRICK: Also add an "Equal widths" constraint to link the UIScrollView and UIView.
NOTE: You will get an error "scroll view has ambiguous scrollable content height" and that your container UIView should have a height of 0 pixels. Neither error seems to matter when the app is running.
Create nib files and controllers for each of your "cells". Use UIView not UITableViewCell.
In your root ViewController, you essentially add all the "rows" to the container UIView and programmatically add constraints linking their left and right edges to the container view, their top edges to either the container view top (for the first item) or the previous cell. Then link the final cell to the container bottom.
For us, each "row" is in a nib file. So the code looks something like this:
class YourRootViewController {
@IBOutlet var container: UIView! //container mentioned in step 4
override func viewDidLoad() {
super.viewDidLoad()
var lastView: UIView?
for data in yourDataSource {
var cell = YourCellController(nibName: "YourCellNibName", bundle: nil)
UITools.addViewToTop(container, child: cell.view, sibling: lastView)
lastView = cell.view
//Insert code here to populate your cell
}
if(lastView != nil) {
container.addConstraint(NSLayoutConstraint(
item: lastView!,
attribute: NSLayoutAttribute.Bottom,
relatedBy: NSLayoutRelation.Equal,
toItem: container,
attribute: NSLayoutAttribute.Bottom,
multiplier: 1,
constant: 0))
}
///Add a refresh control, if you want - it seems to work fine in our app:
var refreshControl = UIRefreshControl()
container.addSubview(refreshControl!)
}
}
And here's the code for UITools.addViewToTop:
class UITools {
///Add child to container, full width of the container and directly under sibling (or container if sibling nil):
class func addViewToTop(container: UIView, child: UIView, sibling: UIView? = nil)
{
child.setTranslatesAutoresizingMaskIntoConstraints(false)
container.addSubview(child)
//Set left and right constraints so fills full horz width:
container.addConstraint(NSLayoutConstraint(
item: child,
attribute: NSLayoutAttribute.Leading,
relatedBy: NSLayoutRelation.Equal,
toItem: container,
attribute: NSLayoutAttribute.Left,
multiplier: 1,
constant: 0))
container.addConstraint(NSLayoutConstraint(
item: child,
attribute: NSLayoutAttribute.Trailing,
relatedBy: NSLayoutRelation.Equal,
toItem: container,
attribute: NSLayoutAttribute.Right,
multiplier: 1,
constant: 0))
//Set vertical position from last item (or for first, from the superview):
container.addConstraint(NSLayoutConstraint(
item: child,
attribute: NSLayoutAttribute.Top,
relatedBy: NSLayoutRelation.Equal,
toItem: sibling == nil ? container : sibling,
attribute: sibling == nil ? NSLayoutAttribute.Top : NSLayoutAttribute.Bottom,
multiplier: 1,
constant: 0))
}
}
The only "gotcha" I've found with this approach so far is that UITableView has a nice feature of "floating" section headers at the top of the view as you scroll. The above solution won't do that unless you add more programming but for our particular case this feature wasn't 100% essential and nobody noticed when it went away.
If you want dividers between your cells, just add a 1 pixel high UIView at the bottom of your custom "cell" that looks like a divider.
Be sure to turn on "bounces" and "bounce vertically" for the refresh control to work and so it seems more like a tableview.
TableView shows some empty rows and dividers under your content, if it doesn't fill the full screen where as this solution doesn't. But personally, I prefer if those empty rows weren't there anyway - with variable cell height it always looked "buggy" to me anyway to have the empty rows in there.
Here's hoping some other programmer reads my post BEFORE wasting 20+ hours trying to figure it out with Table View in their own app. :)
I had to use dynamic views (setup views and constraints by code) and when I wanted to set preferredMaxLayoutWidth label's width was 0. So I've got wrong cell height.
Then I added
[cell layoutSubviews];
before executing
[cell setNeedsUpdateConstraints];
[cell updateConstraintsIfNeeded];
After that label's width was as expected and dynamic height was calculating right.
Let's say you have a cell with a subview, and you want the cell's height to be high enough to encompass the subview + padding.
1) Set the subview's bottom constraint equal to the cell.contentView minus the padding you want. Do not set constraints on the cell or cell.contentView itself.
2) Set either the tableView's rowHeight property or tableView:heightForRowAtIndexPath: to UITableViewAutomaticDimension.
3) Set either the tableView's estimatedRowHeight property or tableView:estimatedHeightForRowAtIndexPath: to a best guess of the height.
That's it.
If you do you layout programmatically, here is what to consider for iOS 10 using anchors in Swift.
There are three rules/ steps
NUMBER 1: set this two properties of tableview on viewDidLoad, the first one is telling to the tableview that should expect dynamic sizes on their cells, the second one is just to let the app calculate the size of the scrollbar indicator, so it helps for performance.
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 100
NUMBER 2: This is important you need to add the subviews to the contentView of the cell not to the view, and also use its layoutsmarginguide to anchor the subviews to the top and bottom, this is a working example of how to do it.
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
setUpViews()
}
private func setUpViews() {
contentView.addSubview(movieImageView)
contentView.addSubview(descriptionLabel)
let marginGuide = contentView.layoutMarginsGuide
NSLayoutConstraint.activate([
movieImageView.heightAnchor.constraint(equalToConstant: 80),
movieImageView.widthAnchor.constraint(equalToConstant: 80),
movieImageView.leftAnchor.constraint(equalTo: marginGuide.leftAnchor),
movieImageView.topAnchor.constraint(equalTo: marginGuide.topAnchor, constant: 20),
descriptionLabel.leftAnchor.constraint(equalTo: movieImageView.rightAnchor, constant: 15),
descriptionLabel.rightAnchor.constraint(equalTo: marginGuide.rightAnchor),
descriptionLabel.bottomAnchor.constraint(equalTo: marginGuide.bottomAnchor, constant: -15),
descriptionLabel.topAnchor.constraint(equalTo: movieImageView.topAnchor)
])
}
Create a method that will add the subviews and perform the layout, call it in the init method.
NUMBER 3: DON'T CALL THE METHOD:
override func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
}
If you do it you will override your implementation.
Follow this 3 rules for dynamic cells in tableviews.
here is a working implementation https://github.com/jamesrochabrun/MinimalViewController
If you have a long string. e.g. one which doesn't have a line break. Then you you might run into some problems.
The "alleged" fix is mentioned by the accepted answer and few other answers. You just need to add
cell.myCellLabel.preferredMaxLayoutWidth = tableView.bounds.width
I find Suragh's answer the most complete and concise, hence not confusing.
Though non explain why these changes are needed. Let's do that.
Drop the following code in to a project.
import UIKit
class ViewController: UIViewController {
lazy var label : UILabel = {
let lbl = UILabel()
lbl.translatesAutoresizingMaskIntoConstraints = false
lbl.backgroundColor = .red
lbl.textColor = .black
return lbl
}()
override func viewDidLoad() {
super.viewDidLoad()
// step0: (0.0, 0.0)
print("empty Text intrinsicContentSize: \(label.intrinsicContentSize)")
// ----------
// step1: (29.0, 20.5)
label.text = "hiiiii"
print("hiiiii intrinsicContentSize: \(label.intrinsicContentSize)")
// ----------
// step2: (328.0, 20.5)
label.text = "translatesAutoresizingMaskIntoConstraints"
print("1 translate intrinsicContentSize: \(label.intrinsicContentSize)")
// ----------
// step3: (992.0, 20.5)
label.text = "translatesAutoresizingMaskIntoConstraints translatesAutoresizingMaskIntoConstraints translatesAutoresizingMaskIntoConstraints"
print("3 translate intrinsicContentSize: \(label.intrinsicContentSize)")
// ----------
// step4: (328.0, 20.5)
label.text = "translatesAutoresizingMaskIntoConstraints\ntranslatesAutoresizingMaskIntoConstraints\ntranslatesAutoresizingMaskIntoConstraints"
print("3 translate w/ line breaks (but the line breaks get ignored, because numberOfLines is defaulted to `1` and it will force it all to fit into one line! intrinsicContentSize: \(label.intrinsicContentSize)")
// ----------
// step5: (328.0, 61.0)
label.numberOfLines = 0
print("3 translate w/ line breaks and '0' numberOfLines intrinsicContentSize: \(label.intrinsicContentSize)")
// ----------
// step6: (98.5, 243.5)
label.preferredMaxLayoutWidth = 100
print("3 translate w/ line breaks | '0' numberOfLines | preferredMaxLayoutWidth: 100 intrinsicContentSize: \(label.intrinsicContentSize)")
setupLayout()
}
func setupLayout(){
view.addSubview(label)
label.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
label.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
}
}
Note that I haven't added any size constraints. I've only added centerX, centerY constraints. But still the label will be sized correctly Why?
Because of contentSize.
To better process this, first keep step0, then comment out out steps 1-6. Let setupLayout() stay. Observe the behavior.
Then uncomment step1, and observe.
Then uncomment step2 and observe.
Do this until you've uncommented all 6 steps and observed their behaviors.
What can conclude from all this? What factors can change the contenSize?
- Text Length: If you have a longer text then your intrinsicContentSize's width will increase
- Line breaks: If you add
\nthen the intrinsicContentSize's width will the maximum width of all lines. If one line has 25 characters, another has 2 characters and another has 21 characters then your width will be calculated based the 25 characters - Number of allowed lines: You must set the
numberOfLinesto0otherwise the you won't have multiple lines. YournumberOfLineswill adjust your intrinsicContentSize's height Making adjustments: Imagine that based on your text, your intrinsicContentSize's width was
200and height was100, but you wanted to limited the width to the label's container what are you going to do? The solution is to set it to a desired width. You do that by settingpreferredMaxLayoutWidthto130then your new intrinsicContentSize will have a width of roughly130. The height would obviously be more than100because you'd need more lines. That being said if your constraints are set correctly then you won't need to use this at all! For more on that see this answer and its comments. You only need to usepreferredMaxLayoutWidthif you don't have constraints restricting the width/height as in one might say "don't wrap the text unless it exceeds thepreferredMaxLayoutWidth". But with 100% certainty if you set the leading/trailing andnumberOfLinesto0then you're good! Long story short most answers here which recommend using it are WRONG! You don't need it. Needing it is a sign that your constraints are not set correctly or that you just don't have constraintsFont Size: Also note that if you increase your fontSize then the intrinsicContentSize's height will increase. I didn't show that in my code. You can try that on your own.
So back to your tableViewCell example:
All you need to do is:
- set the
numberOfLinesto0 - constrain the label correctly to the margins/edges
- There is no need to set
preferredMaxLayoutWidth.
In my case i have to create a custom cell with a image which is coming from server and can be of any width and height. And two UILabels with dynamic size(both width & height)
i have achieved the same here in my answer with autolayout and programmatically:
Basically above @smileyBorg answer helped but systemLayoutSizeFittingSize never worked for me, In my approach :
1. No use of automatic row height calculation property. 2.No use of estimated height 3.No need of unnecessary updateConstraints. 4.No use of Automatic Preferred Max Layout Width. 5. No use of systemLayoutSizeFittingSize (should have use but not working for me, i dont know what it is doing internally), but instead my method -(float)getViewHeight working and i know what it's doing internally.
In my case, the padding was because of the sectionHeader and sectionFooter heights, where storyboard allowed me to change it to minimum 1. So in viewDidLoad method:
tableView.sectionHeaderHeight = 0
tableView.sectionFooterHeight = 0
I just did some dumb try and error with the 2 values of rowHeight and estimatedRowHeight and just thought it might provide some debugging insight:
If you set them both OR only set the estimatedRowHeight you will get the desired behavior:
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 1.00001 // MUST be greater than 1
It's suggested that you do your best to get the correct estimate, but the end result isn't different. It will just affect your performance.
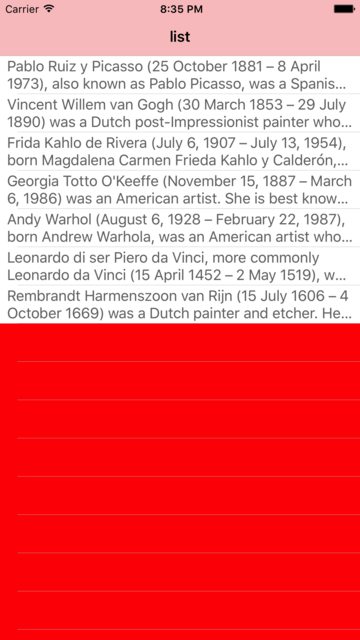
If you only set the rowHeight ie only do:
tableView.rowHeight = UITableViewAutomaticDimension
your end result would not be as desired:
If you set the estimatedRowHeight to 1 or smaller then you will crash regardless of the rowHeight.
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 1
I crashed with the following error message:
Terminating app due to uncaught exception
'NSInternalInconsistencyException', reason: 'table view row height
must not be negative - provided height for index path (<NSIndexPath:
0xc000000000000016> {length = 2, path = 0 - 0}) is -1.000000'
...some other lines...
libc++abi.dylib: terminating with uncaught exception of type
NSException
With regard to the accepted answer by @smileyborg, I have found
[cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize]
to be unreliable in some cases where constraints are ambiguous. Better to force the layout engine to calculate the height in one direction, by using the helper category on UIView below:
-(CGFloat)systemLayoutHeightForWidth:(CGFloat)w{
[self setNeedsLayout];
[self layoutIfNeeded];
CGSize size = [self systemLayoutSizeFittingSize:CGSizeMake(w, 1) withHorizontalFittingPriority:UILayoutPriorityRequired verticalFittingPriority:UILayoutPriorityFittingSizeLevel];
CGFloat h = size.height;
return h;
}
Where w: is the width of the tableview
Simply add these two functions in your viewcontroller it will solve your problem. Here, list is a string array which contain your string of every row.
func tableView(_ tableView: UITableView,
estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
tableView.rowHeight = self.calculateHeight(inString: list[indexPath.row])
return (tableView.rowHeight)
}
func calculateHeight(inString:String) -> CGFloat
{
let messageString = input.text
let attributes : [NSAttributedStringKey : Any] = [NSAttributedStringKey(rawValue: NSAttributedStringKey.font.rawValue) : UIFont.systemFont(ofSize: 15.0)]
let attributedString : NSAttributedString = NSAttributedString(string: messageString!, attributes: attributes)
let rect : CGRect = attributedString.boundingRect(with: CGSize(width: 222.0, height: CGFloat.greatestFiniteMagnitude), options: .usesLineFragmentOrigin, context: nil)
let requredSize:CGRect = rect
return requredSize.height
}
UITableView.automaticDimension can be set via Interface Builder:
Xcode > Storyboard > Size Inspector
Table View Cell > Row Height > Automatic
swift 4
@IBOutlet weak var tableViewHeightConstraint: NSLayoutConstraint!
@IBOutlet weak var tableView: UITableView!
private var context = 1
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.addObserver(self, forKeyPath: "contentSize", options: [.new,.prior], context: &context)
}
// Added observer to adjust tableview height based on the content
override func observeValue(forKeyPath keyPath: String?, of object: Any?, change: [NSKeyValueChangeKey : Any]?, context: UnsafeMutableRawPointer?) {
if context == &self.context{
if let size = change?[NSKeyValueChangeKey.newKey] as? CGSize{
print("-----")
print(size.height)
tableViewHeightConstraint.constant = size.height + 50
}
}
}
//Remove observer
deinit {
NotificationCenter.default.removeObserver(self)
}
(1) Set
tableView.rowHeight = UITableView.automaticDimension
typically in your viewDidLoad
(2) Simply don't include tableView#heightForRowAt. (If you must include it, for example in some sort of subclass, simply return UITableView.automaticDimension.)
(3) In the cell on storyboard. Simply ensure that the top of the contentView is connected, via constraints, to the bottom of the content view.
To achieve "3" simply
each item from top to bottom in the cell must be connected to the item below it.
top item is connected to content view top. bottom item is connected to content view bottom.
each item must have either a fixed size (you set the height constraint to "12" for example), or, it must be a UILabel (or, in rare cases, another item which determines it's own height for you, such as a stack view).
That's the whole thing.
If the cell height is dynamic by the content, you should precisely count it out and then return the height value before the cell is rendered. An easy way is to define the counting method in the table view cell code for controller to call at the table cell height delegate method. Don't forget to count out the real cell frame width (default is 320) if the height is rely on the width of the table or screen. That is, in the table cell height delegate method, use cell.frame to correct the cell width first, then call the counting height method defined in the cell to get the suitable value and return it.
PS. The code for generating cell object could be defined in another method for different table view cell delegate method to call.
yet another iOs7+iOs8 solution in Swift
var cell2height:CGFloat=44
override func viewDidLoad() {
super.viewDidLoad()
theTable.rowHeight = UITableViewAutomaticDimension
theTable.estimatedRowHeight = 44.0;
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myTableViewCell", forIndexPath: indexPath) as! myTableViewCell
cell2height=cell.contentView.height
return cell
}
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
if #available(iOS 8.0, *) {
return UITableViewAutomaticDimension
} else {
return cell2height
}
}
cellForRowAtIndexPath, the cell is not laid out yet at this point. –
Vapor © 2022 - 2024 — McMap. All rights reserved.














contentSizeandpreferredMaxLayoutWidthwork. See here. That being said if you setup your constraints correctly then you shouldn't needpreferredMaxLayoutWidthand in fact in can create unexpected results. – Mahdi