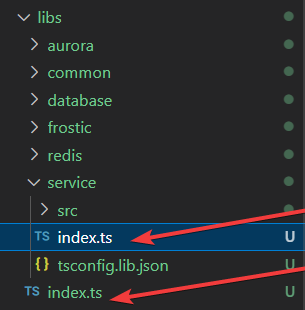
My project structure is like this:
---- apps
---- libs
-------- index.ts
-------- commmon
-------- service
------------ index.ts
------------ src
---------------- index.ts
---------------- goods
-------------------- index.ts
-------------------- src
------------------------ index.ts
------------------------ goods.service.ts
Each index.ts have an export * from '...' statement.
And my tsconfig.json is down below:
{
"compilerOptions": {
"module": "commonjs",
"declaration": true,
"removeComments": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"allowSyntheticDefaultImports": true,
"target": "es2017",
"sourceMap": true,
"outDir": "./dist",
"baseUrl": "./",
"incremental": true,
"skipLibCheck": true,
"strictNullChecks": false,
"noImplicitAny": false,
"strictBindCallApply": false,
"forceConsistentCasingInFileNames": false,
"noFallthroughCasesInSwitch": false,
"paths": {
"@frosticx/library": [
"libs"
]
}
}
}
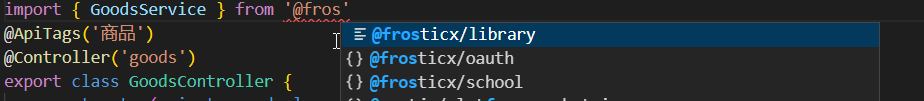
I expect all import from libs should be import { ... } from '@frosticx/library';, However Vistual Studio does not regonize this path alias:

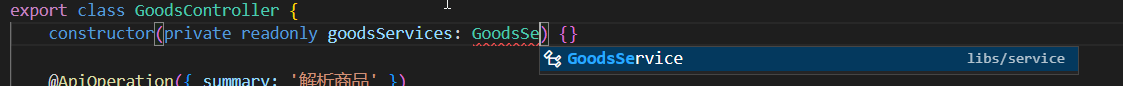
Manually specify @frosticx/library would work, but as you can see Visual Studio does not treat it as a module: