I am using vuetify and trying to iterate through a javascript object containing the different hexcodes I want to apply as background.
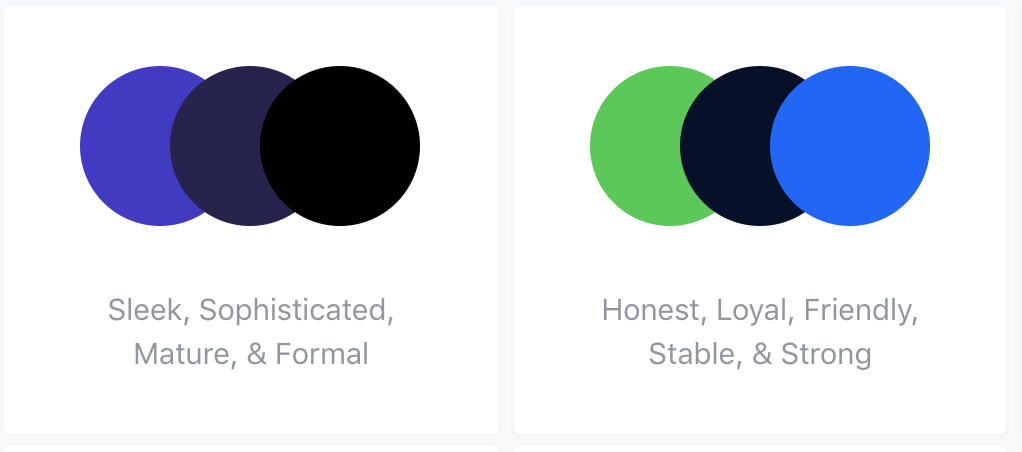
The end result would look something like this:
I am trying to bind each Hexcode to the background of each different item-color.
Here under is how I'm trying to do things:
<!-- Color Cards -->
<v-container grid-list-md text-xs-center>
<v-layout row wrap>
<v-flex class="item" xs12 sm4 v-for="color in colors" :key="color.id">
<v-card ripple hover class="">
<div class="item-color"
v-for="(hex, index) in colors.hex"
:key="index"
:style="{ 'background-color': hex[index]}">
</div>
<v-card-text class="px-0">{{ color.title }}</v-card-text>
</v-card>
</v-flex>
</v-layout>
</v-container>
Here is the data object:
export default {
data () {
return {
colors: [
{
id: 'ssmf',
hex: ['#297afb','#2898fb','#01d8fd'],
title: 'Sleek, Sophisticated, Mature & Formal'
},
{
id: 'hlfss',
hex: ['#297afb','#2898fb','#01d8fd'],
title: 'Honest, Loyal, Friendly, Stable, & Strong'
}
]
}
}
}