VSCode linting does not seem to respect the paths I defined in my tsconfig.json file.
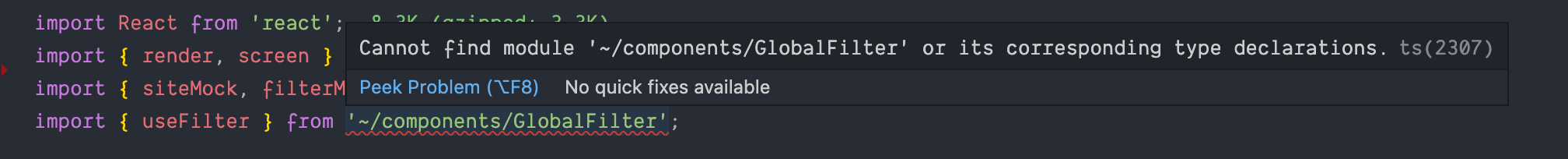
I get the following error, when importing anything from an "alias" defined in my tsconfig.json.
tsconfig.json:
{
"compilerOptions": {
"outDir": "./dist/",
"module": "esNext",
"strictNullChecks": true,
"moduleResolution": "node",
"esModuleInterop": true,
"experimentalDecorators": true,
"allowJs": true,
"jsx": "preserve",
"skipLibCheck": true,
"noUnusedParameters": true,
"noUnusedLocals": true,
"noImplicitAny": true,
"noImplicitThis": true,
"declaration": true,
"allowSyntheticDefaultImports": true,
"emitDecoratorMetadata": true,
"target": "es5",
"lib": ["es5", "es6", "es7", "es2017", "dom"],
"types": ["react", "jest", "node"],
"baseUrl": ".",
"paths": {
"~*": ["./src/*"],
"common/*": ["src/common/*"],
"test/*": ["test/*"],
"test-utils": ["test/test-utils.tsx"],
"static/*": ["static/*"],
"storybook/*": [".storybook/*"]
},
"strict": false,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"resolveJsonModule": true,
"isolatedModules": true
},
"include": ["__root/src/**/*", "src/typings.d.ts", "./@types", ".storybook/decorators/**/*"],
"exclude": ["./node_modules", "dist"]
}
.eslintrc
{
"extends": ["react-app"],
"plugins": ["prettier"],
"parser": "@typescript-eslint/parser",
"rules": {
"prettier/prettier": "error"
},
"settings": {
"react": {
"version": "detect"
}
}
}
package versions:
"@typescript-eslint/parser": "^4.3.0",
"babel-eslint": "10.1.0",
"eslint": "7.10.0",
"eslint-config-react-app": "^5.2.1",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jsx-a11y": "6.3.1",
"eslint-plugin-prettier": "3.1.4",
"eslint-plugin-react": "7.21.2",
.prettierrc
{
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"trailingComma": "none",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "avoid"
}
I have been looking for a solution I haven't tried for hours, but I'm not finding anything specifically related to local modules and tsconfig path aliases.
(The code works and builds just fine, it is only a linting problem I'm seeing in VScode)
I have the tslint package installed in VSCode. I have tried removing this and replacing it with eslint but that did not make any difference.


pathssetting intsconfig.json. As the first troubleshooting step I'd recommend to ensure the standalone eslint (invoked viascriptssection ofpackage.json) e.g.yarn lintdoesn't choke onpaths. The second step would be to ensure VS Code and eslint integration picks it up. – Bravar