I have a Hugo website that is working locally but when I deploy it to the GitHub website, the theme does not load. The website is at: matthewcrews.com. The repo which hosts the site is at https://github.com/matthewcrews/matthewcrews.github.io. The content for the website is managed at https://github.com/matthewcrews/blog. This setup is per the instructions on the Hugo website for setting up a page that will be hosted on GitHub. The config.toml is as follows:
baseURL = "https://matthewcrews.com"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "hugo-PaperMod"
When I run the site locally I get what I expect:
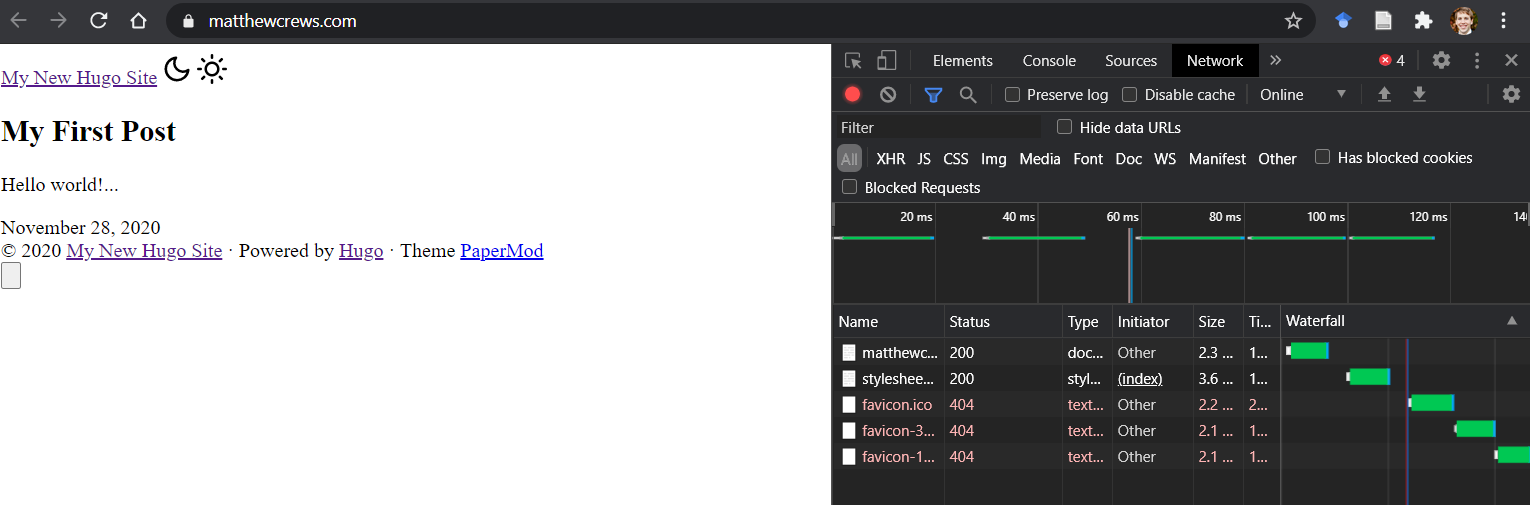
When I guild and upload it to https://github.com/matthewcrews/matthewcrews.github.io, I get this:
There are no clear errors that I can find. Why is the theme not loading?
EDIT 2020-1128 19:07 PST
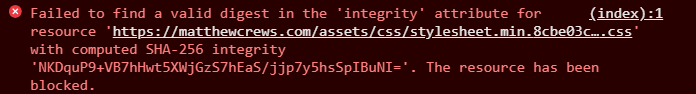
I am getting the following erro but I have no idea what it means.
Error Text:
Failed to find a valid digest in the 'integrity' attribute for resource 'https://matthewcrews.com/assets/css/stylesheet.min.8cbe03cd36d575ee2d4398db2c2b89694db1f7cf71d909908b0cf8aeca1ad007.css' with computed SHA-256 integrity 'NKDquP9+VB7hHwt5XWjGzS7hEaS/jjp7y5hsSpIBuNI='. The resource has been blocked.
The issue appears to be with line endings and the SHA-256 hash that is generated. The hash was likely generated on a machine where the line endings are LF. I am developing on Windows where the files have a line ending of CRLF. It appears that these are in conflict. I have to disable the integrity check to get it to work. How can I fix the integrity check?
Error image: