I have a simple web page that loads the Google Chart API:
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
console.log("load() called");
</script>
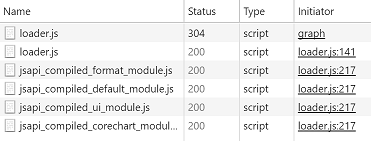
It works fine when I hit it with my browser. In Chrome, the load() call requests a bunch of external resources:
In Zombie, only one external resource is requested:
zombie Opened window http://localhost/graph +7s
zombie GET http://localhost/graph => 200 +17ms
zombie Loaded document http://localhost/graph +15ms
zombie GET https://www.gstatic.com/charts/loader.js => 200 +71ms
load() called
zombie Event loop is empty +135ms
Here is my simple Zombie code, for reference:
Browser.visit('http://localhost/graph', function (err, browser) {
if (browser.errors.length > 0)
return console.log(browser.statusCode, browser.errors);
});
No errors are reported. I have also tried waiting for several seconds, browser.wait(), as well as a full web page that actually loads a chart. Zombie never loads the other resources and, naturally, never calls any of the Google Charts callbacks.
Why does Zombie seem to be unable to use the Google Charts API?


<script src="...">tags for whatever the browser loads if it's very predictable. Or see if the old library loader code works instead.) Or are you literally looking for "why doesn't it work?" whether it can help you work Google Charts w/ Zombie or not? – Simpkinsdocument.writeto add scripts and css to the page and zombie doesn't work withdocument.write. At the moment the only solution I can think of is to use some alternative to zombie. – Etoile