I'm getting some odd animation behaviour with DatePickers in a SwiftUI form. A picture is worth a thousand words, so I'm sure a video is worth a million words: https://i.sstatic.net/bNrTK.jpg
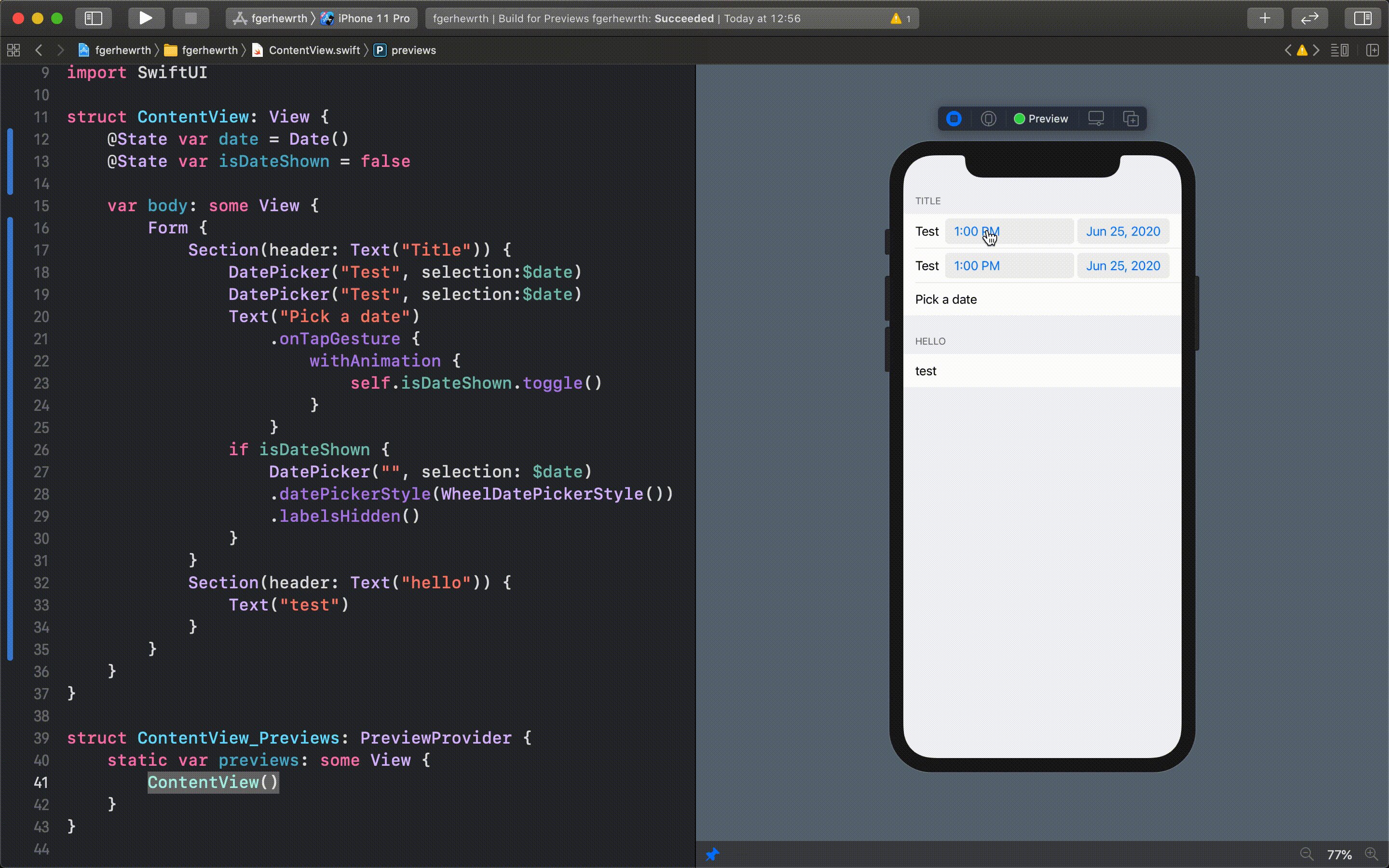
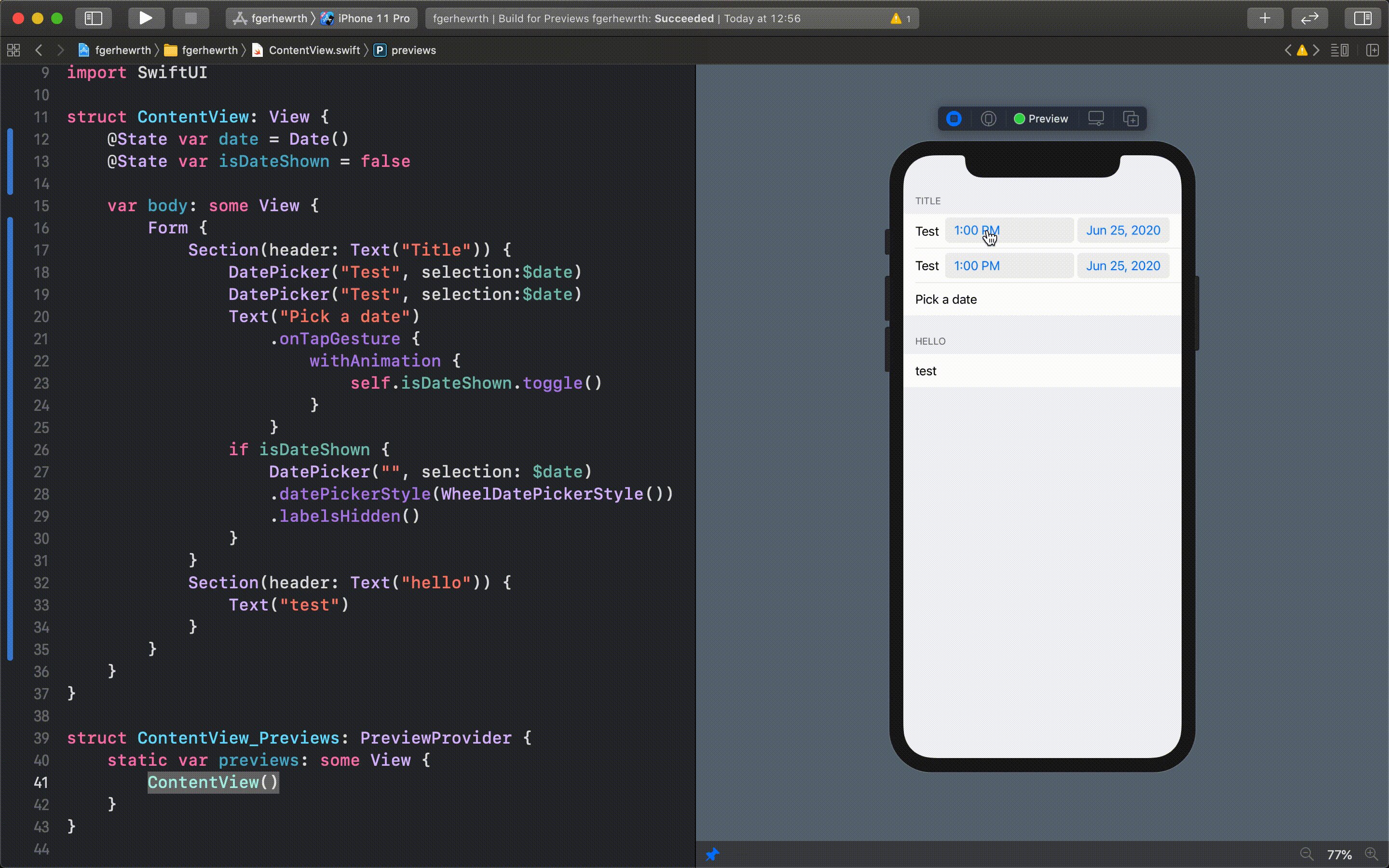
I'm trying to get the date picker to expand and then collapse within the form, exactly like the behaviour when creating a new event in Calendar.app
What is happening for me is:
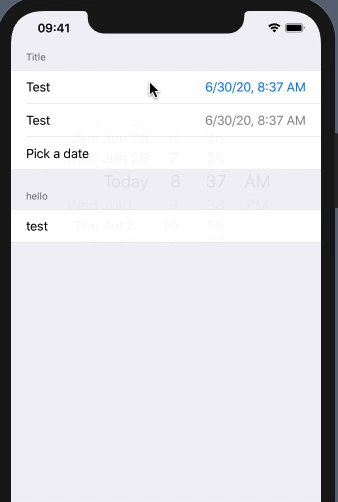
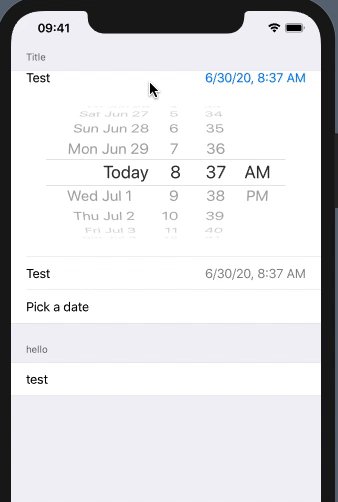
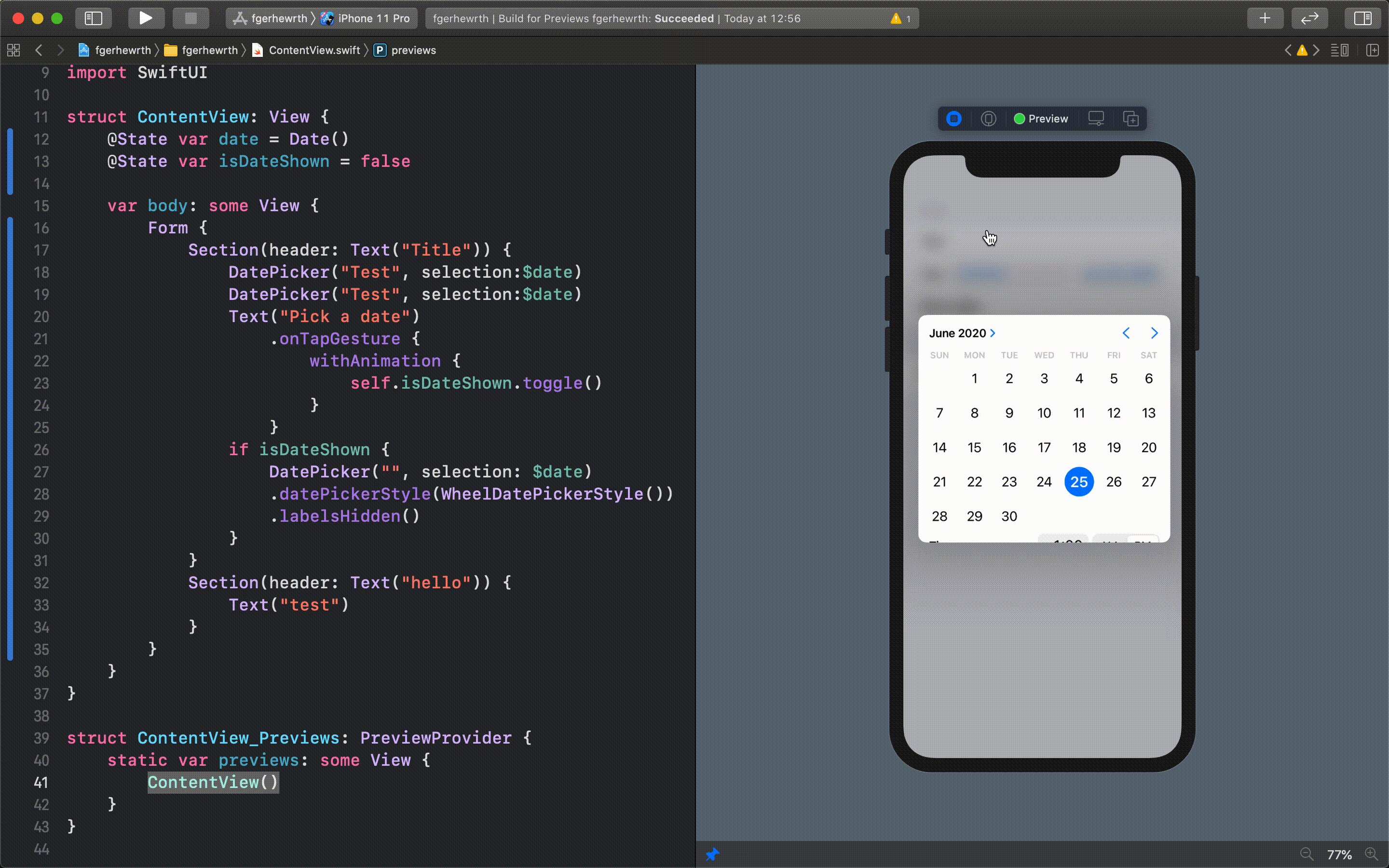
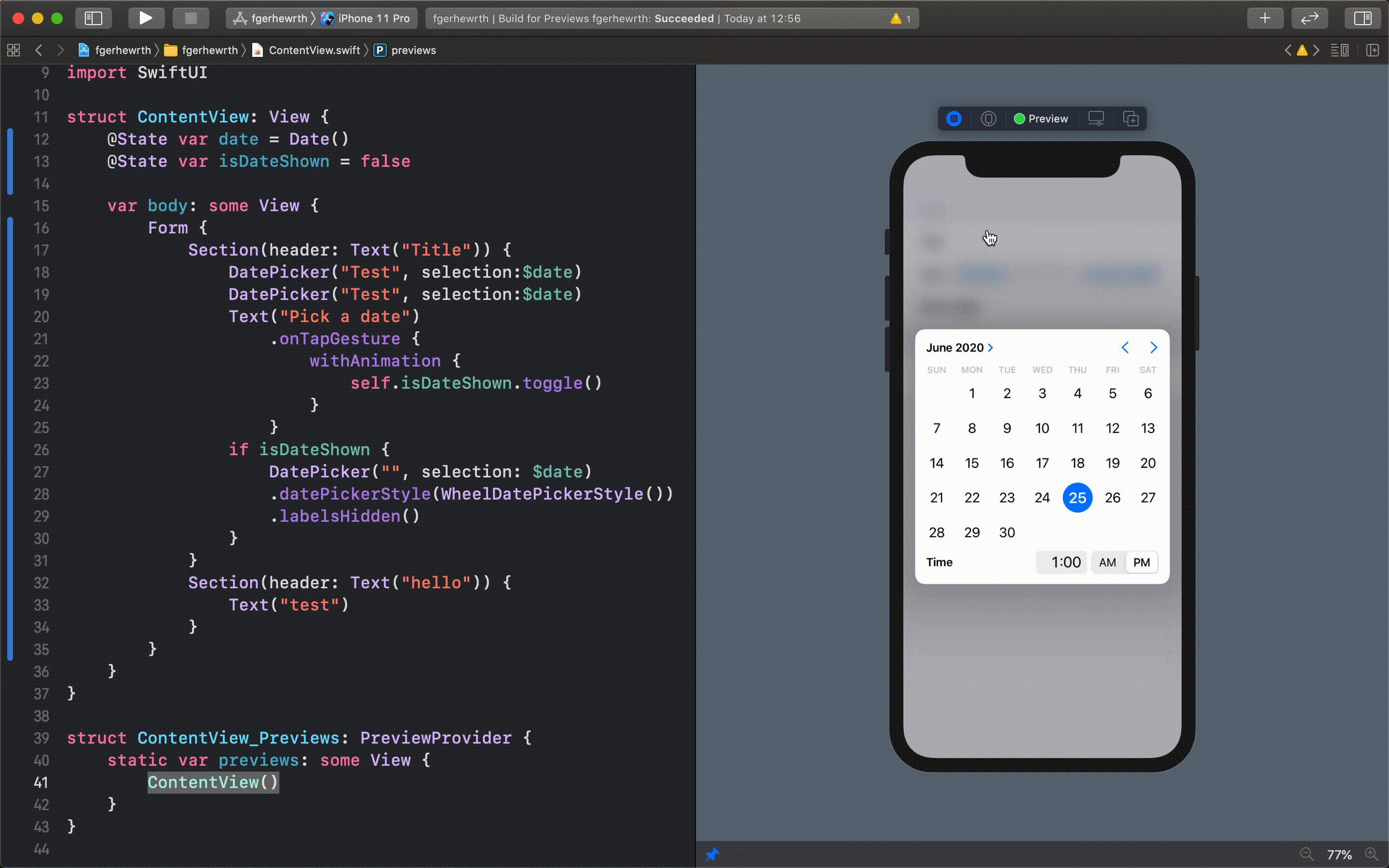
- Any expanding item in a Section (other than the last one) will open normally, but when it closes the expanded part slides down and fades, instead of sliding up and fading.
- The last item in the section slides correctly but doesn't fade at all. It simply appears and then disappears at the start/end of the transition
These behaviours only happen if there is a non-DatePicker element (e.g. Text, Slider) somewhere in the form (doesn't have to be in that particular section)
Here's my ContentView:
struct ContentView: View {
@State var date = Date()
@State var isDateShown = false
var body: some View {
Form {
Section(header: Text("Title")) {
DatePicker("Test", selection:$date)
DatePicker("Test", selection:$date)
Text("Pick a date").onTapGesture {
withAnimation {
self.isDateShown.toggle()
}
}
if(isDateShown) {
DatePicker("", selection: $date).datePickerStyle(WheelDatePickerStyle()).labelsHidden()
}
}
Section(header: Text("hello")) {
Text("test")
}
}
}
}
Happy to provide anything else required




.animation(nil)is a bit of an improvement, but still not great – Jeromejeromy