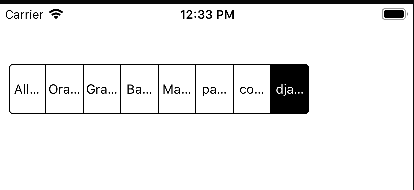
Hi i want to create a dynamic UISegmented View with more than 20 Items. I tried it, but the output is like this.
the text is sliced not visible fully. I want it to scroll to the left and right and also display the full text. can some one help me to fix this. tnx
View Controller
override func viewDidLoad() {
super.viewDidLoad()
let items = ["All Fruits", "Orange", "Grapes", "Banana", "Mango", "papaya", "coconut", "django"]
let filtersSegment = UISegmentedControl(items: items)
filtersSegment.frame = CGRect.init(x: 10, y: 60, width: 300, height: 50)
filtersSegment.selectedSegmentIndex = 0
filtersSegment.tintColor = UIColor.black
filtersSegment.addTarget(self, action: #selector(self.filterApply), for: UIControlEvents.valueChanged)
self.view.addSubview(filtersSegment)
}
@objc private func filterApply(segment:UISegmentedControl) -> Void {
print("Selected Index : \(segment.selectedSegmentIndex)")
}