Try this, I hope this will help you and you will get an idea how this works-
I have a UISegmentedControl i.e. _userProfileSagmentOutlet having three segments. Here is sample code-
CGFloat fontSize = 15;
[_userProfileSagmentOutlet setTitleTextAttributes:@{NSFontAttributeName:[UIFont fontWithName:@"Roboto-medium" size:fontSize],
NSForegroundColorAttributeName:[UIColor whiteColor]}
forState:UIControlStateSelected];
[_userProfileSagmentOutlet setTitleTextAttributes:@{NSFontAttributeName:[UIFont fontWithName:@"Roboto-medium" size:fontSize],
NSForegroundColorAttributeName:[UIColor whiteColor]}
forState:UIControlStateNormal];
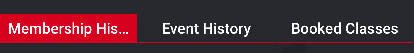
this is the previous code which truncate tail of title like below image-
![enter image description here]()
here is the main logic which fit each title in segments with same font size-
CGFloat fontSize = 15;
NSAttributedString* firstTitle = [[NSAttributedString alloc] initWithString:@"Membership History" attributes:@{NSFontAttributeName: [UIFont fontWithName:@"Roboto-medium" size:fontSize]}];
NSAttributedString* secondTitle = [[NSAttributedString alloc] initWithString:@"Event History" attributes:@{NSFontAttributeName: [UIFont fontWithName:@"Roboto-medium" size:fontSize]}];
NSAttributedString* thirdTitle = [[NSAttributedString alloc] initWithString:@"Booked Classes" attributes:@{NSFontAttributeName: [UIFont fontWithName:@"Roboto-medium" size:fontSize]}];
float maxW=MAX(MAX(firstTitle.size.width, secondTitle.size.width), thirdTitle.size.width);
while (maxW > _userProfileSagmentOutlet.subviews[0].frame.size.width) {
fontSize--;
firstTitle = [[NSAttributedString alloc] initWithString:@"Membership History" attributes:@{NSFontAttributeName: [UIFont fontWithName:@"Roboto-medium" size:fontSize]}];
secondTitle = [[NSAttributedString alloc] initWithString:@"Event History" attributes:@{NSFontAttributeName: [UIFont fontWithName:@"Roboto-medium" size:fontSize]}];
thirdTitle = [[NSAttributedString alloc] initWithString:@"Booked Classes" attributes:@{NSFontAttributeName: [UIFont fontWithName:@"Roboto-medium" size:fontSize]}];
maxW=MAX(MAX(firstTitle.size.width, secondTitle.size.width), thirdTitle.size.width);
}
[_userProfileSagmentOutlet setTitleTextAttributes:@{NSFontAttributeName:[UIFont fontWithName:@"Roboto-medium" size:fontSize],
NSForegroundColorAttributeName:[UIColor whiteColor]}
forState:UIControlStateSelected];
[_userProfileSagmentOutlet setTitleTextAttributes:@{NSFontAttributeName:[UIFont fontWithName:@"Roboto-medium" size:fontSize],
NSForegroundColorAttributeName:[UIColor whiteColor]}
forState:UIControlStateNormal];
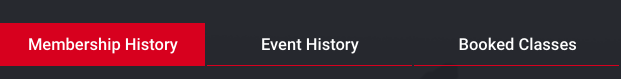
after using this code image look like this(same font size and text fit to segment and works fine)-
![enter image description here]()
Here is Swift extension if someone needed-
var fontSize:CGFloat = 15.0;
var firstTitle = NSMutableAttributedString.init(string: "Membership History", attributes:[NSFontAttributeName: UIFont.systemFontOfSize(fontSize)])
var secondTitle = NSMutableAttributedString.init(string: "Events History" ,attributes:[NSFontAttributeName: UIFont.systemFontOfSize(fontSize)]);
var thirdTitle = NSMutableAttributedString.init(string: "Booked Classes" ,attributes:[NSFontAttributeName: UIFont.systemFontOfSize(fontSize)]);
var maxW:CGFloat = max(max(firstTitle.size().width, secondTitle.size().width), thirdTitle.size().width);
while (maxW > userProfileSagmentOutlet.subviews[0].frame.size.width) {
fontSize--;
firstTitle = NSMutableAttributedString.init(string: "Membership History", attributes:[NSFontAttributeName: UIFont.systemFontOfSize(fontSize)])
secondTitle = NSMutableAttributedString.init(string: "Events History" ,attributes:[NSFontAttributeName: UIFont.systemFontOfSize(fontSize)]);
thirdTitle = NSMutableAttributedString.init(string: "Booked Classes" ,attributes:[NSFontAttributeName: UIFont.systemFontOfSize(fontSize)]);
maxW = max(max(firstTitle.size().width, secondTitle.size().width), thirdTitle.size().width);
}
userProfileSagmentOutlet.setTitleTextAttributes([NSFontAttributeName: UIFont.systemFontOfSize(fontSize),NSForegroundColorAttributeName:UIColor.whiteColor()], forState:UIControlState.Normal)
userProfileSagmentOutlet.setTitleTextAttributes([NSFontAttributeName: UIFont.systemFontOfSize(fontSize),NSForegroundColorAttributeName:UIColor.whiteColor()], forState:UIControlState.Selected)