I made the first process of installation of vue-native, and I'm following the "Getting Started" Hello world tutorial (https://vue-native.io/getting-started.html), but the App.vue is never executed, only the App.js. If I remove the App.js I get an error:
"Unable to resolve "../../App" from "node_modules\expo\AppEntry.js""
How can I fix this problem to make it work and follow the tutorial with any problem?
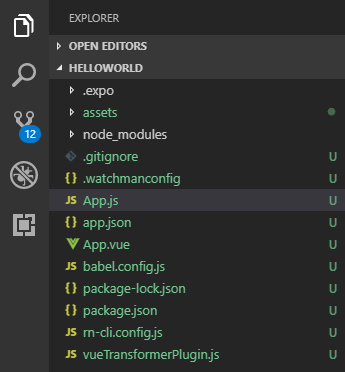
Folder Structure:
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
App.vue
<template>
<view class="container">
<text class="text-color-primary">My Vue Native App</text>
</view>
</template>
<style>
.container {
background-color: white;
align-items: center;
justify-content: center;
flex: 1;
}
.text-color-primary {
color: blue;
}
</style>
Thank you


vueorreact? How did you wireup vue? did you use the vue-cli to create the app, I mean that is your get-started doc and upon following it, it works just fine – Yuma