I have an ui-grid where I want to select row by clicking any where on any row. I also want to copy a cell content to clip board. I did the following code, but while enableFullRowSelection is true, I can not select cell content by mouse draging.
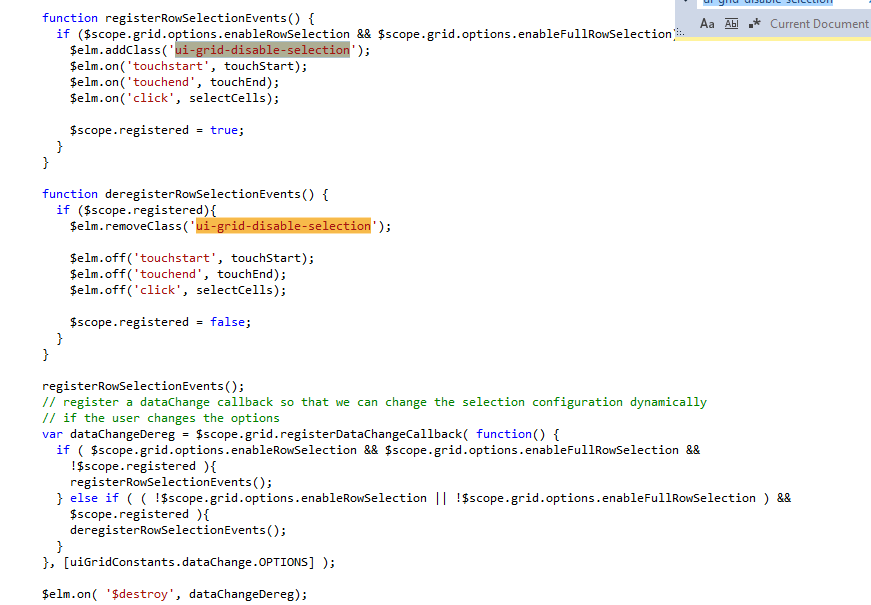
Please see the plunker. After further investigating I found .ui-grid-disable-selection class is being added to my grid.
So can any one suggest how to solve this?
EDIT: If I change enableFullRowSelection to false, I can select the content.
var app = angular.module('plunker', ['ui.grid', 'ui.grid.selection']);
app.controller('MainCtrl', function($scope) {
$scope.name = 'World';
$scope.data = [
{a:'A', b:'B'},
{a:'A1', b:'B1'},
{a:'A2', b:'B2'},
{a:'A3', b:'B3'},
{a:'A4', b:'B4'}
];
$scope.gridOptions = {
data : 'data',
enableRowSelection: true,
enableFullRowSelection: true,
enableHighlighting : true,
multiSelect: false
};
});<!DOCTYPE html>
<html ng-app="plunker">
<head>
<meta charset="utf-8" />
<title>AngularJS Plunker</title>
<script>document.write('<base href="' + document.location + '" />');</script>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="https://cdn.rawgit.com/angular-ui/bower-ui-grid/master/ui-grid.min.css" type="text/css" />
<script data-require="[email protected]" src="https://code.angularjs.org/1.4.7/angular.js" data-semver="1.4.7"></script>
<script src="https://cdn.rawgit.com/angular-ui/bower-ui-grid/master/ui-grid.min.js"></script>
<script src="app.js"></script>
</head>
<body ng-controller="MainCtrl">
<p>Hello {{name}}!</p>
<div style="height:200px"
data-ui-grid="gridOptions"
data-ui-grid-selection></div>
</body>
</html>