autocomplete = "new-password" does not work for me.
I built a React Form.
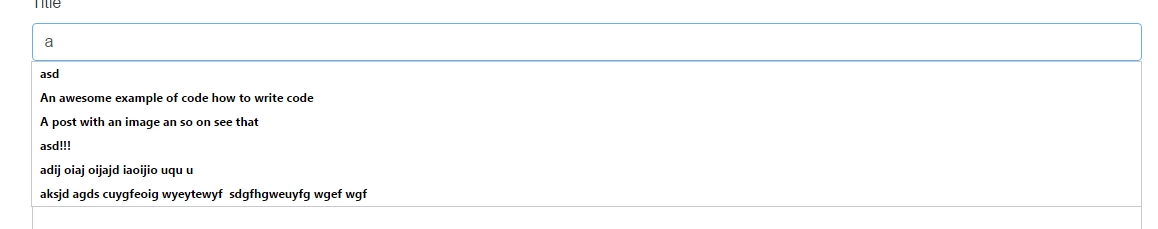
Google Chrome will autocomplete the form input based on the name attribute.
<input
className="scp-remark"
type="text"
name="remark"
id='remark'
value={this.state.remark}
placeholder="Remark"
onChange={this.handleChange}
/>
It will base on the "name" attribute to decide whether to autofill your form. In this example, name: "remark". So Chrome will autofill based on all my previous "remark" inputs.
<input
className="scp-remark"
type="text"
name={uuid()} //disable Chrome autofill
id='remark'
value={this.state.remark}
placeholder="Remark"
onChange={this.handleChange}
/>
So, to hack this, I give name a random value using uuid() library.
import uuid from 'react-uuid';
Now, the autocomplete dropdown list will not happen.
I use the id attribute to identify the form input instead of name in the handleChange event handler
handleChange = (event) => {
const {id, value} = event.target;
this.setState({
[id]: value,
})
}
And it works for me.


autocomplete="off"– Paraffin