I'm struggling to release a new version of our app using Xcode 9 built with iOS 11 SDK. Archiving and uploading the binary goes well without any issue. The build appears in iTunes Connect under Activity as 'processing' and it gets disappear and I get the following email back.
Dear developer,
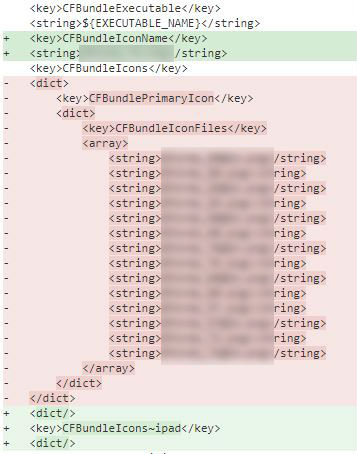
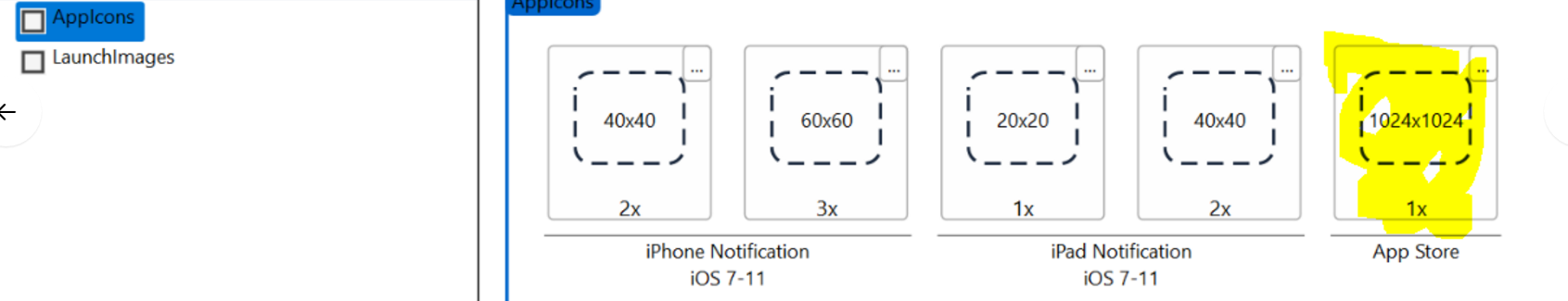
We have discovered one or more issues with your recent delivery for "". To process your delivery, the following issues must be corrected: Missing Info.plist value - A value for the Info.plist key CFBundleIconName is missing in the bundle ''. Apps that provide icons in the asset catalog must also provide this Info.plist key. For more information see http://help.apple.com/xcode/mac/current/#/dev10510b1f7. Once these issues have been corrected, you can then redeliver the corrected binary. Regards, The App Store team
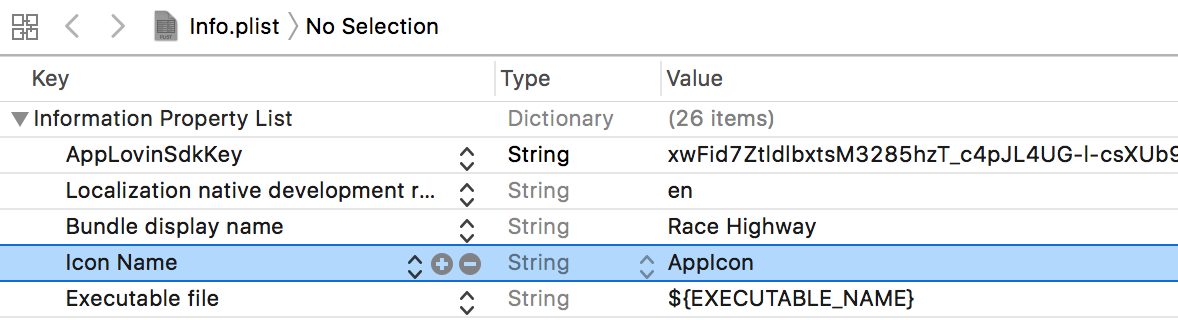
The link gives some info about asset bundles. I tried setting a CFBundleIconName key to project name or an image file name and submitted the app again. However, I still get the same email as above.
Any suggestion of help would be highly appreciated.












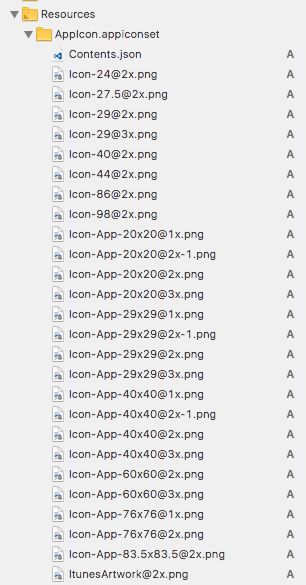
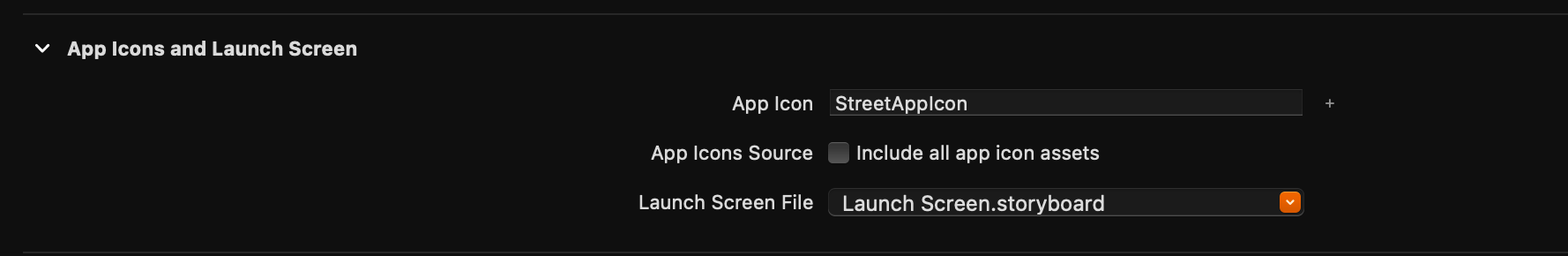
App Icons Sourceto your asset catalog in your project general settings ? – Diuretic