The below solution worked for me
- Click & open the App Store icon (1024*1024) in the preview app.
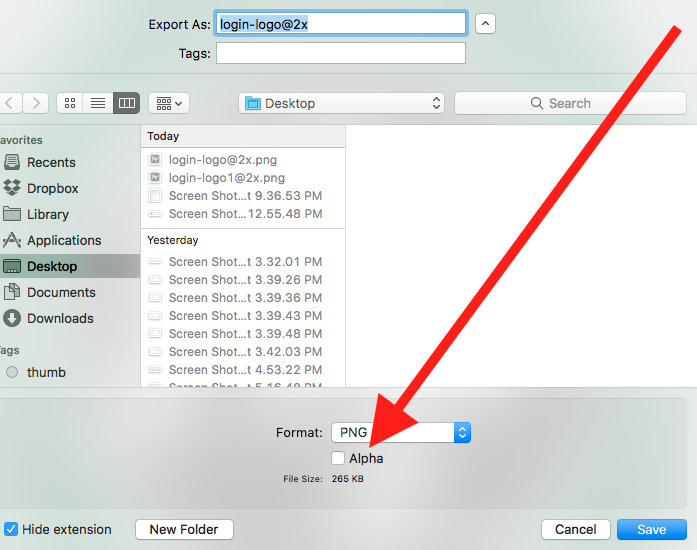
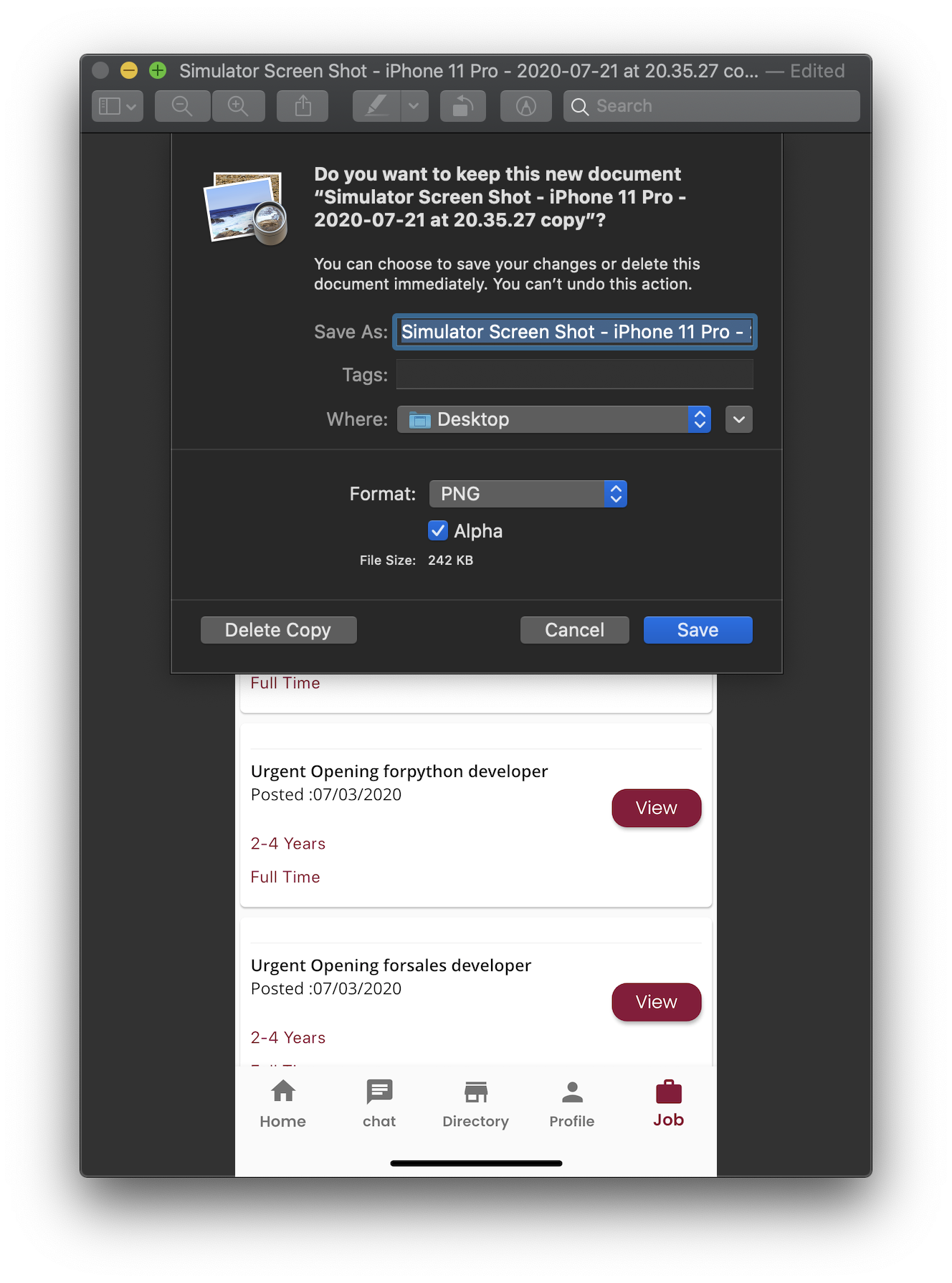
- Export it by unticking the Alpha channel.
- Replace the current App Store icon with the newly exported icon image.
- Validate and upload.
Note: This will not work on Mac OS High Sierra, please try a lower version to export without alpha or use any one of the image editing applications or try out the below alternatives.
Alternative 1: (Using Sierra or High Sierra and Ionic)
- Copy and Paste the App Store icon to the desktop.
- Open the image. Click File Menu->Duplicate.
- Save it by unticking the Alpha channel.
- Replace the current App Store icon with this one.
- Validate and upload.
Alternative 2: If duplicate does not work, try doing opening it in preview and then doing file export. I was able to unselect the alpha channel there. – @AlejandroCorredor.
Alternative 3 : Using High Sierra and Ionic, found the problem image in the following folder: [app name]/platforms/ios/[app name]/Images.xcassets/Appicon.appiconset/icon-1024.png. We have to copy it to the desktop and Save As while unchecking Alpha, then rename it to icon-1024.png, then delete the original and copy the new file back to the original folder. Export did not work though no error was displayed and all permissions were set/777. – @RalphHinkley
![enter image description here]()
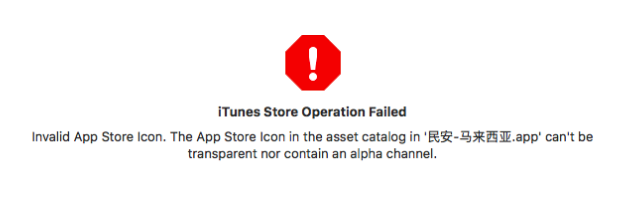
 I made sure that I submitted a file with no transparency. So the error persisted in submission to
I made sure that I submitted a file with no transparency. So the error persisted in submission to