How to bootstrap a site with horizontal CSS only parallax effect?
Requirements
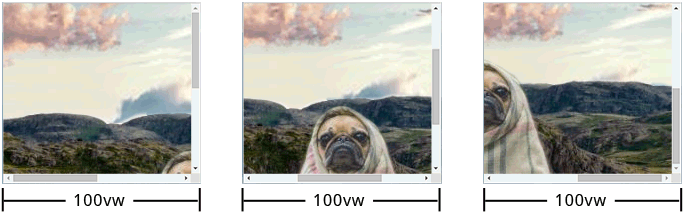
- CSS only parallax
- parent layer must have width/height == 100vw/100vh
- child layers must have width/height > 100vw/100vh
- child layers must visually align 100% with parent layers width
- by now the child layers technically do have 100% of parents width but due to the
perspectivethey visually don't appear to take 100% of parents width
- by now the child layers technically do have 100% of parents width but due to the
- child layers (except the first) must have a top offset relative to its parent
- results must base on calculations to have maximum flexibility
- must be cross browser solid (at least newest version of majors)
What I have done so far
Actually this question is a follow-up question.
Here's a PEN with my current mockup state in SASS or CSS.
Working Simulated Example (jQuery)
In JavaScript its quite simple to achieve what I'm looking for. So here is a PEN that simulates the effect I'd like to mimic with CSS.
Already known Issues
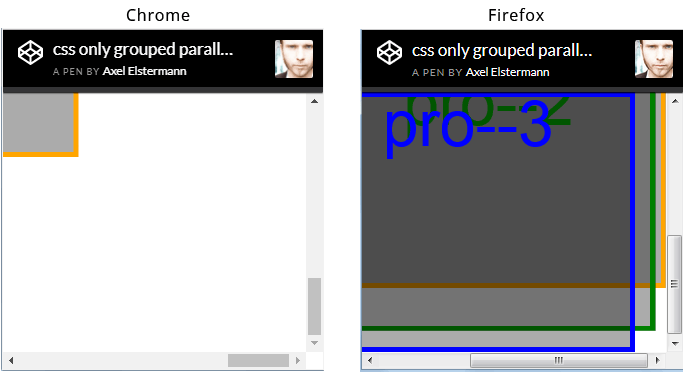
The issue I'm most concerned about by now is the fact, that browser seem to render this scenario differently. See screenshot of browser window (chrome vs ff) scrolled to the right bottom corner below. But I hope this could be avoided.
There are so many parallax tutorials out there. Why is this different?
Actually I researched really a lot but didn't find not even one description how to implement horizontal parallax (means the child layers have a width > 100vw). Of course there are horizontal parallax scroll tuts out there. But they all have one in common: the child layer widths are always <= 100vw - and thats actually the difference.
html,
body {
height: 100%;
overflow: hidden;
width: 100%;
}
body {
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
#projection {
-webkit-perspective: 1px;
perspective: 1px;
-webkit-perspective-origin: 0 0;
perspective-origin: 0 0;
height: 100%;
overflow: auto;
width: 100%;
}
.pro {
-webkit-transform: scale(1) translate(0px, 0px) translateZ(0px);
transform: scale(1) translate(0px, 0px) translateZ(0px);
height: 100%;
position: absolute;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
width: 100%;
}
.pro--1 {
-webkit-transform: scale(4) translate(0px, 0px) translateZ(-3px);
transform: scale(4) translate(0px, 0px) translateZ(-3px);
width: 110%;
}
.pro--2 {
-webkit-transform: scale(3) translate(0px, 1em) translateZ(-2px);
transform: scale(3) translate(0px, 1em) translateZ(-2px);
width: 110%;
}
.pro--3 {
-webkit-transform: scale(2) translate(0px, 2em) translateZ(-1px);
transform: scale(2) translate(0px, 2em) translateZ(-1px);
width: 110%;
}
.pro {
background: rgba(0, 0, 0, 0.33);
box-shadow: inset 0 0 0 5px orange;
color: orange;
font-size: 4em;
line-height: 1em;
text-align: center;
}
.pro--2 {
box-shadow: inset 0 0 0 5px green;
color: green;
}
.pro--3 {
box-shadow: inset 0 0 0 5px blue;
color: blue;
}<div id="projection">
<div class="pro pro--1">pro--1</div>
<div class="pro pro--2">pro--2</div>
<div class="pro pro--3">pro--3</div>
</div>


.pro-containers exactly 100% with the parent#projection-container. Technically the.pros have a width of 100% but due to the perspective they don't appear to have 100% of the parents width (which is what I'd like to achieve). Anyway thanks again for spending time... – Gaylene