Say for instance I create SKShapeNode and create children for it (an example is a cross and its two intersecting lines). The cross is the parent, and the intersecting lines are the children. How could you change the alpha value of all the parent's children?
Currently just using:
parent.alpha = 0.5
doesn't change the alpha value of its children.
If anyone is able to maybe create a shader that could solve this issue or use any other way, please reply. This post is in response to my previous post: (Swift: Make translucent overlapping lines of the same color not change color when intersecting) I am trying to make the darker spots where translucent lines intersect disappear if someone is able to solve this issue.
Here is some code as an example:
let nodeParent = SKShapeNode()
let nodeOne = SKShapeNode(circleOfRadius: 5)
let nodeTwo = SKShapeNode(circleOfRadius: 5)
//Set the color of the circles, I'm not sure if this is the right way
nodeOne.fillColor = UIColor.init(red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0)
nodeTwo.fillColor = UIColor.init(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
nodeParent.addChild(nodeOne)
nodeParent.addChild(nodeTwo)
addChild(nodeParent)
nodeParent.alpha = 0.5
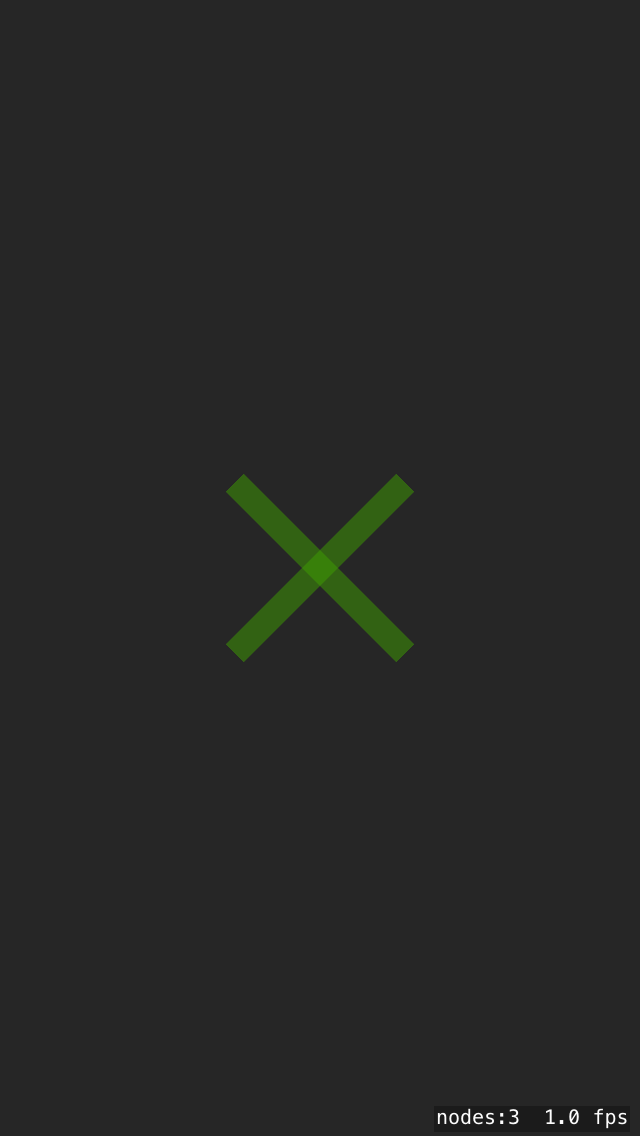
I have taken a screenshot of the problem while using lines instead of circles:

Thanks.
