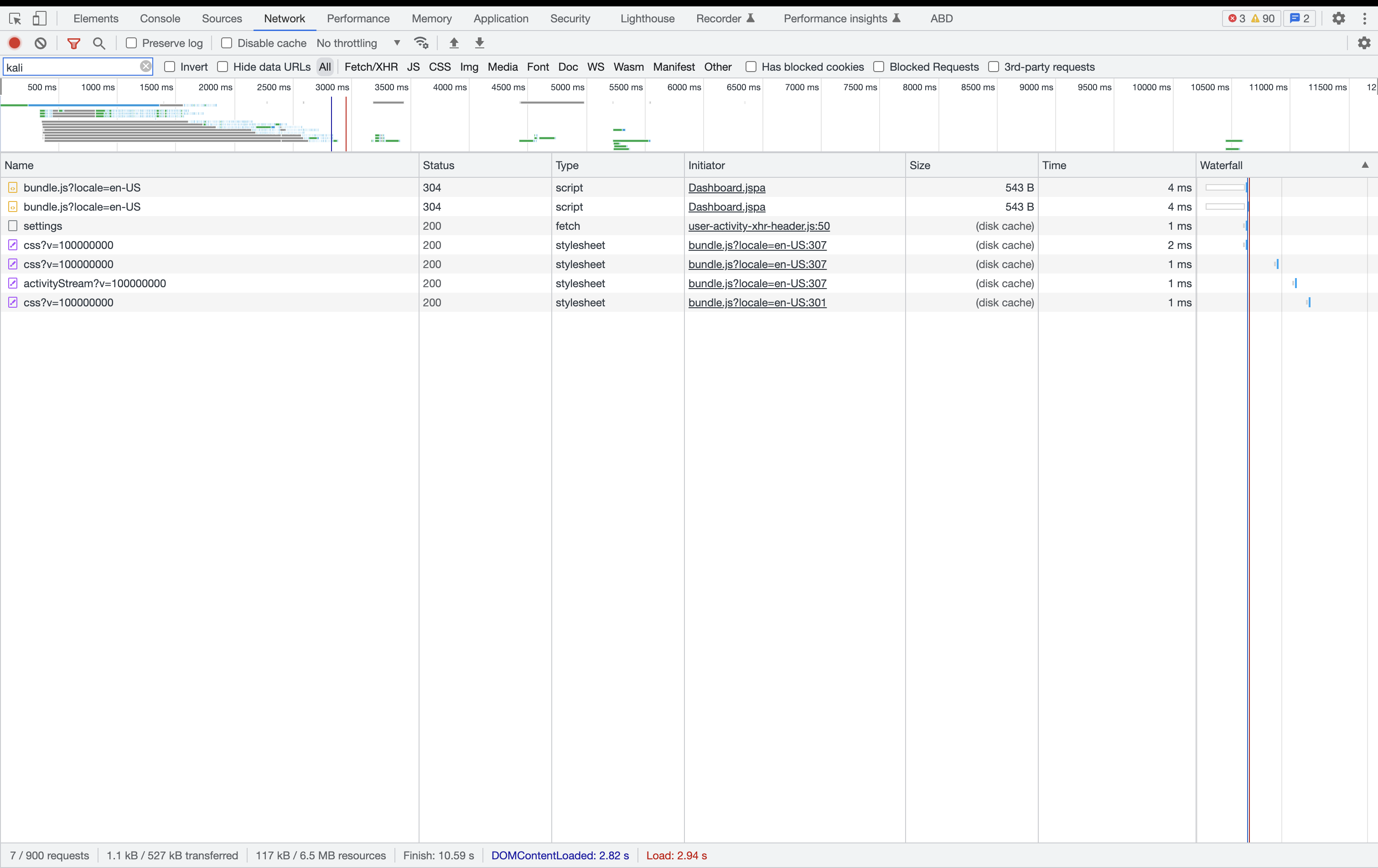
Chrome devtools network tab shows "Transferred data over network" value of the same size of cached resource file. If I block the last request that appears on above image, picture isn't loaded, but the second request still shows the same amount of data was transferred. How to know if the image resource is really being pulled from cache and bandwidth is being saved?
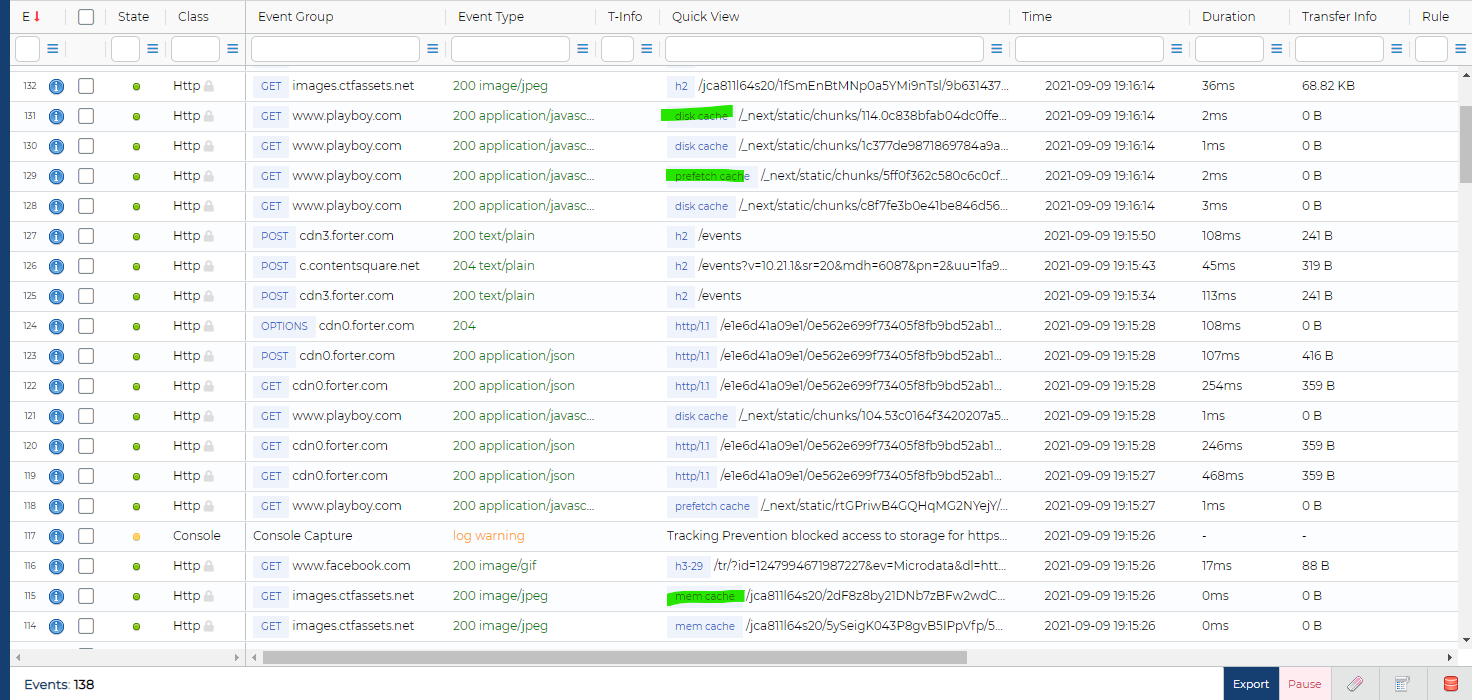
Note: I'm using max-age Cache-control policy and in Firefox it is clearly working.