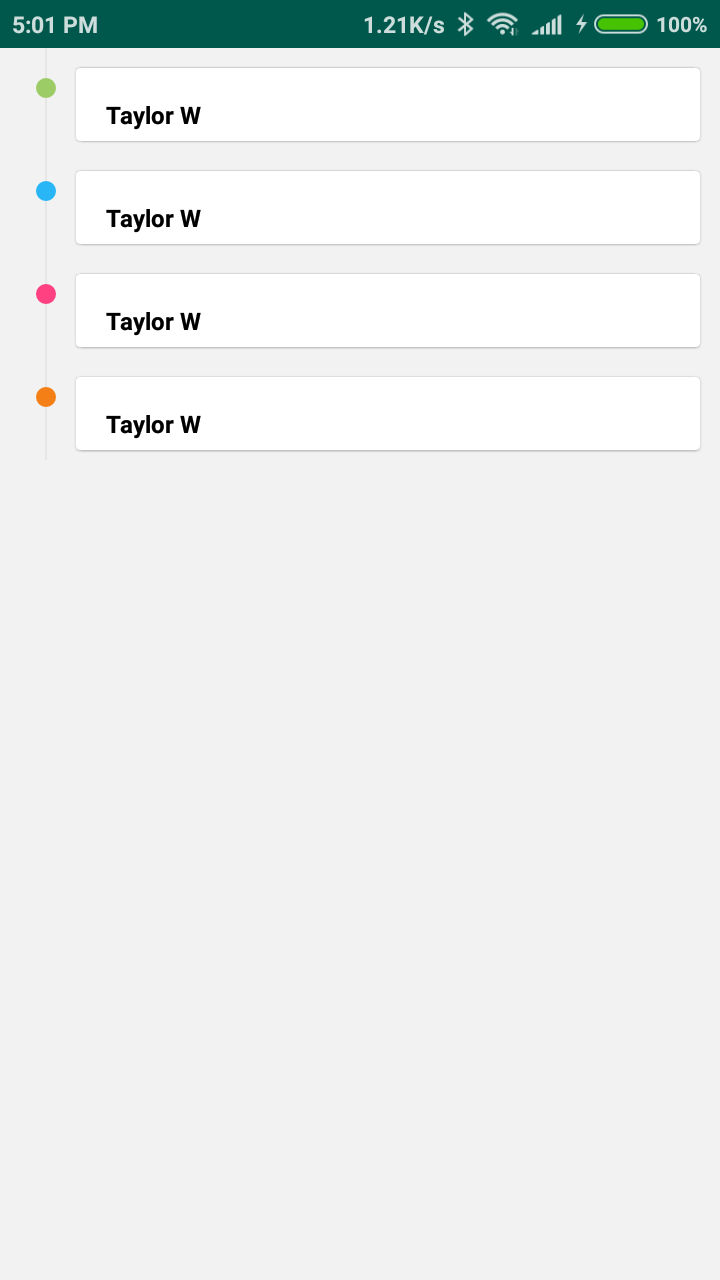
How can I achieve this kind of layout without using any library??
I tried something like this but was unable to get the exact layout
my_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
tools:context=".MainActivity">
<RelativeLayout
android:background="@drawable/layout_border"
android:layout_margin="20dp"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_tick"
android:layout_width="17dp"
android:layout_height="17dp"
android:layout_marginLeft="20dp"
android:src="@drawable/tick" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/iv_tick"
android:layout_marginLeft="14dp"
android:layout_marginRight="20dp"
android:layout_toRightOf="@+id/iv_tick"
android:lineSpacingExtra="6dp"
android:text="This is my text. This is my text. This is my text. This is my text. "
android:textColor="#000"
android:textSize="16dp" />
<ImageView
android:src="@drawable/dotted_line"
android:foregroundGravity="left"
android:layout_below="@+id/iv_tick"
android:scaleType="fitXY"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
<!--<com.example.myapplication.DividerView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layerType="software"
android:color="#ff0000"
android:orientation="vertical"
android:dashLength="5dp"
android:dashGap="1dp"
android:dashThickness="1dp" />-->
</RelativeLayout>
</RelativeLayout>
dotted_line.xml
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:toDegrees="90">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="2dp"
android:color="#ff0000"
android:dashWidth="4dp"
android:dashGap="4dp" />
</shape>
</rotate>
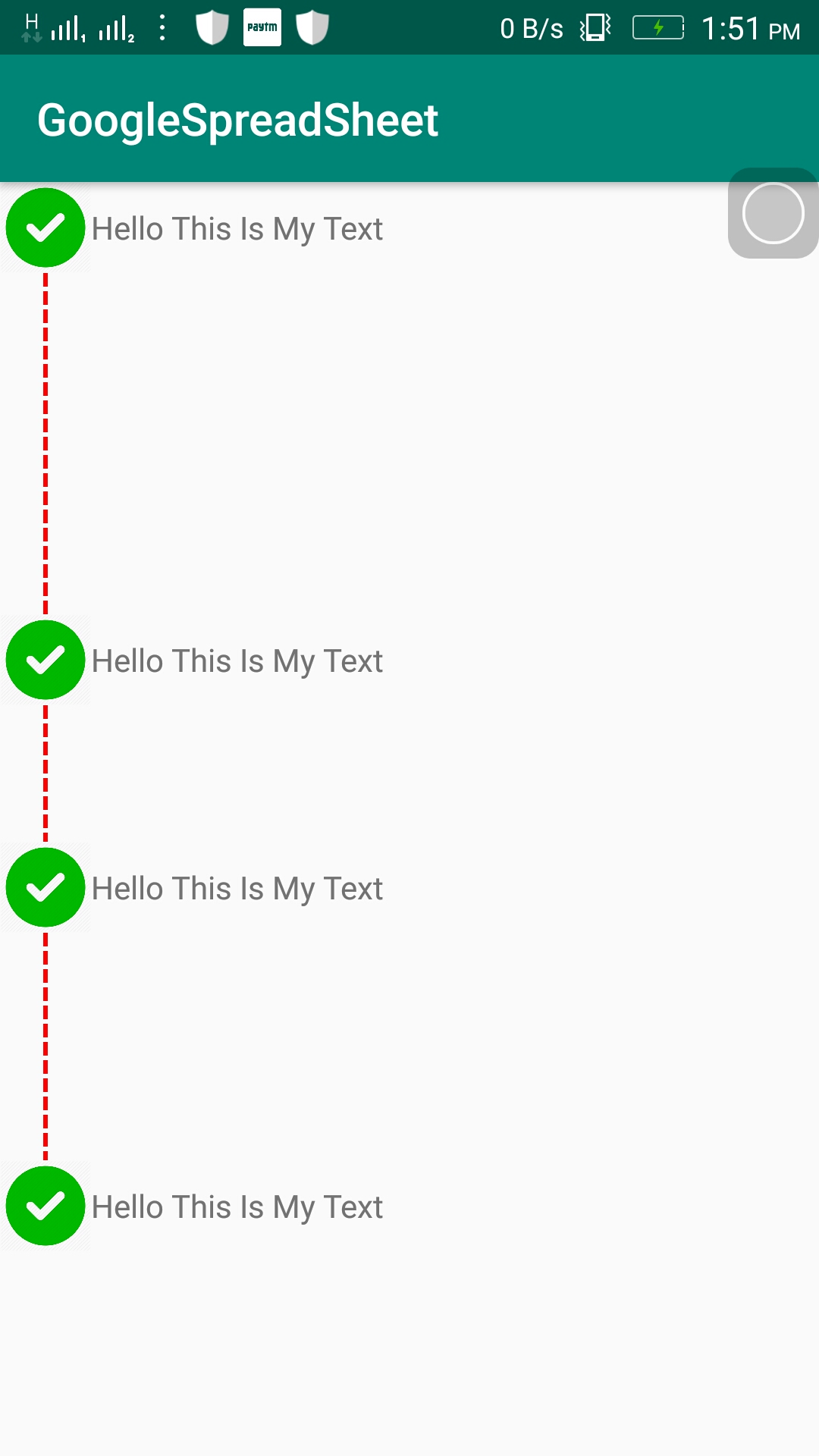
This is the result I get with the above implemented code. How to get the result something like the image I have posted above?
I even tried constraint layout but no help with that too.





SOlink #44936873 and other library link github.com/vipulasri/Timeline-View – Huskamp