I'm finding a best way to Cache http response data in VueJS, Now I use Vuex Store to my Blog. I want to cache all response data when it requested into server.
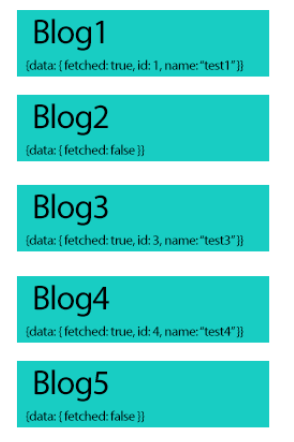
Specifically, this is my blog:
When I request data by router to blog detail with 1, 3, 4, I have response data. How can I cache it and then I re-route to 1, 3, 4 in the same session, it not re-fetch data and get data cache to display?
Now I use Vuex and I think it slow if has to store too many data.


<keep-alive><router-view /></keep-alive>? – Mudpack