How do I access a component data attribute value from the console in Vue 3?
When I was working in vue2 I was accessing this using $vm0 and setting and getting any component attribute value but this does not work in Vue 3.
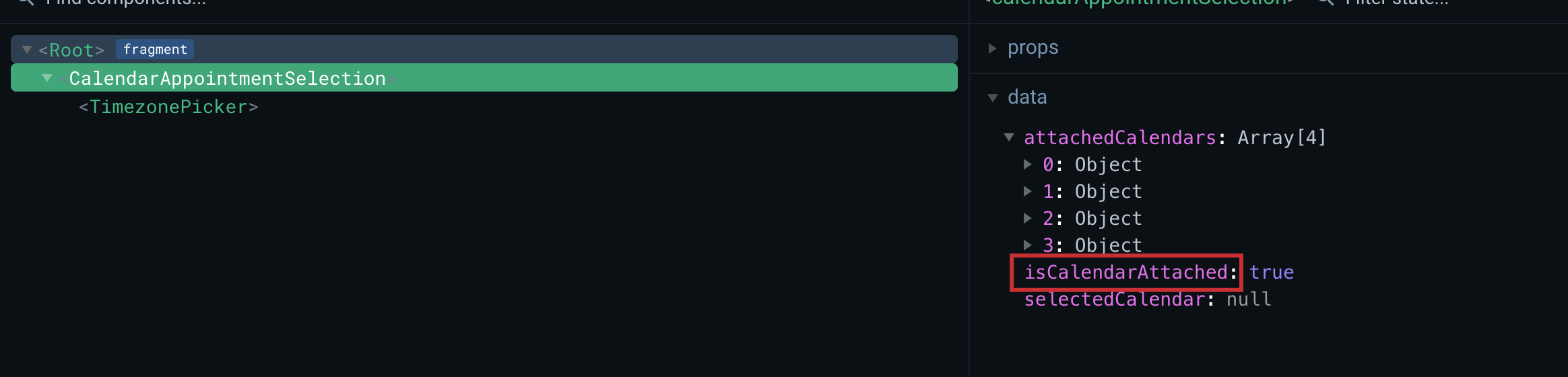
Vue.js devtools screenshot with data:
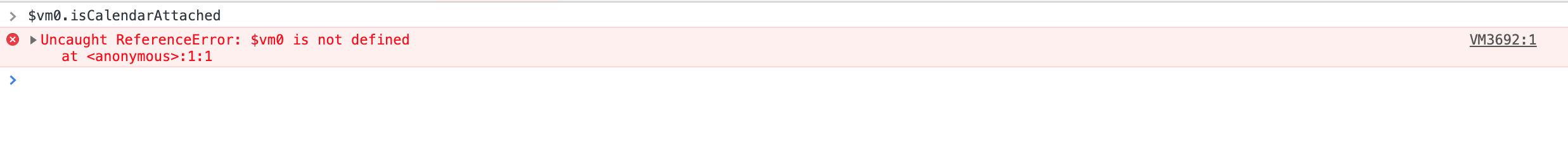
Here I want to access isCalendarAttached from Chrome console but I am not able to:
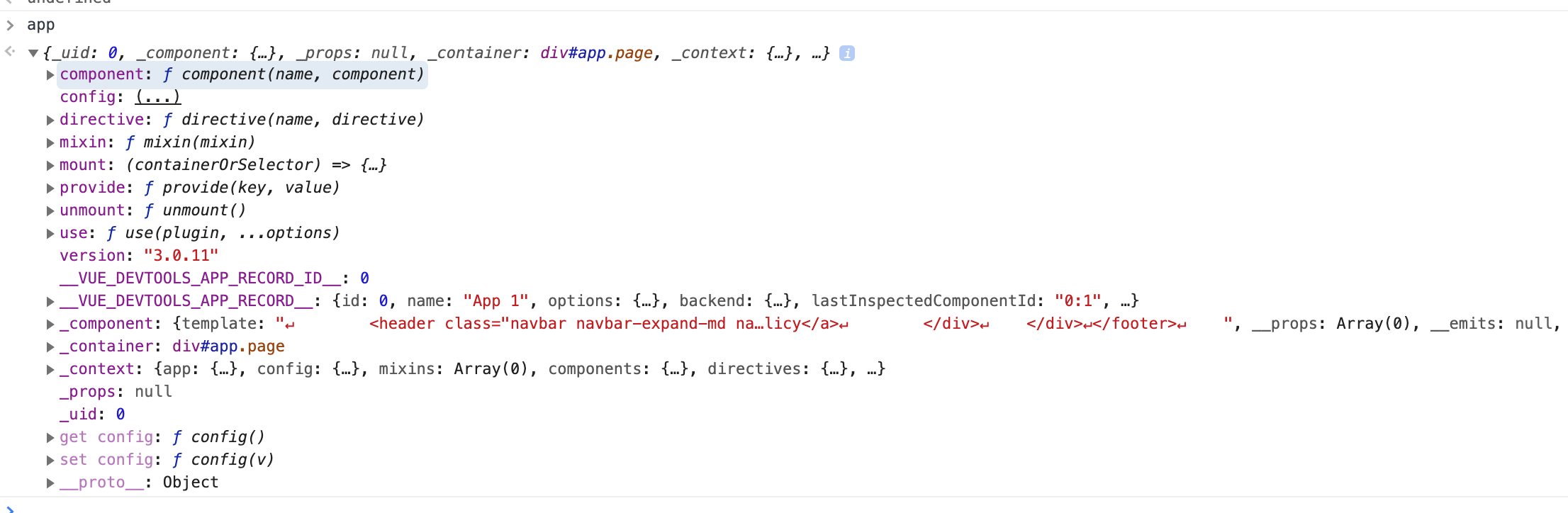
Here is my app object which is the root component:
Is there any way I can access that variable from console?