 I want to submit form to external site by POSTing the input fields in old school way(non Ajax) on paypal.
I want to submit form to external site by POSTing the input fields in old school way(non Ajax) on paypal.
code for answer worked for me. https://mcmap.net/q/1453861/-angular-2-4-how-to-post-html-form-not-ajax-thru-component-on-callback-of-1st-ajax-submit . However what I am stuck with is that: I want to hit 1st ajax on My server. Then I have to post the whole form in old way on paypal on success of 1st ajax.
I used following code in HTML(template)
<form (submit)="onSubmit($event)" method="POST" [formGroup]="form" *ngIf='form' action="https://www.sandbox.paypal.com/cgi-bin/webscr" >
....
<button class="btn btn-green" [formGroup]="form" type="submit">Pay</button>
</form>
And inside component I used m
onSubmit(obj: any) {
if (!this.form.valid) {
this.helper.makeFieldsDirtyAndTouched(this.form);
} else {
this.loader = true;
// save data in online_payment_ipn
this.paymentService.saveOnlinePaymentIpn({}, 'paypal')
.subscribe(response => {
obj.target.submit();
}, (err: any) => {
this.loader = false;
this.helper.redirectToErrorPage(err.status);
});
}
}
Thanks in advance!
Now first this form saves data in my site via normal reactive form post(ajax). Now after that I post to 3rd party like paypal whole form in Old way of submitting but I am getting Warning and form is not being submitted to paypal, it just does nothing. If I remove this ajax call and only use
obj.target.submit();
It works but I want to hit ajax call on my server 1st.
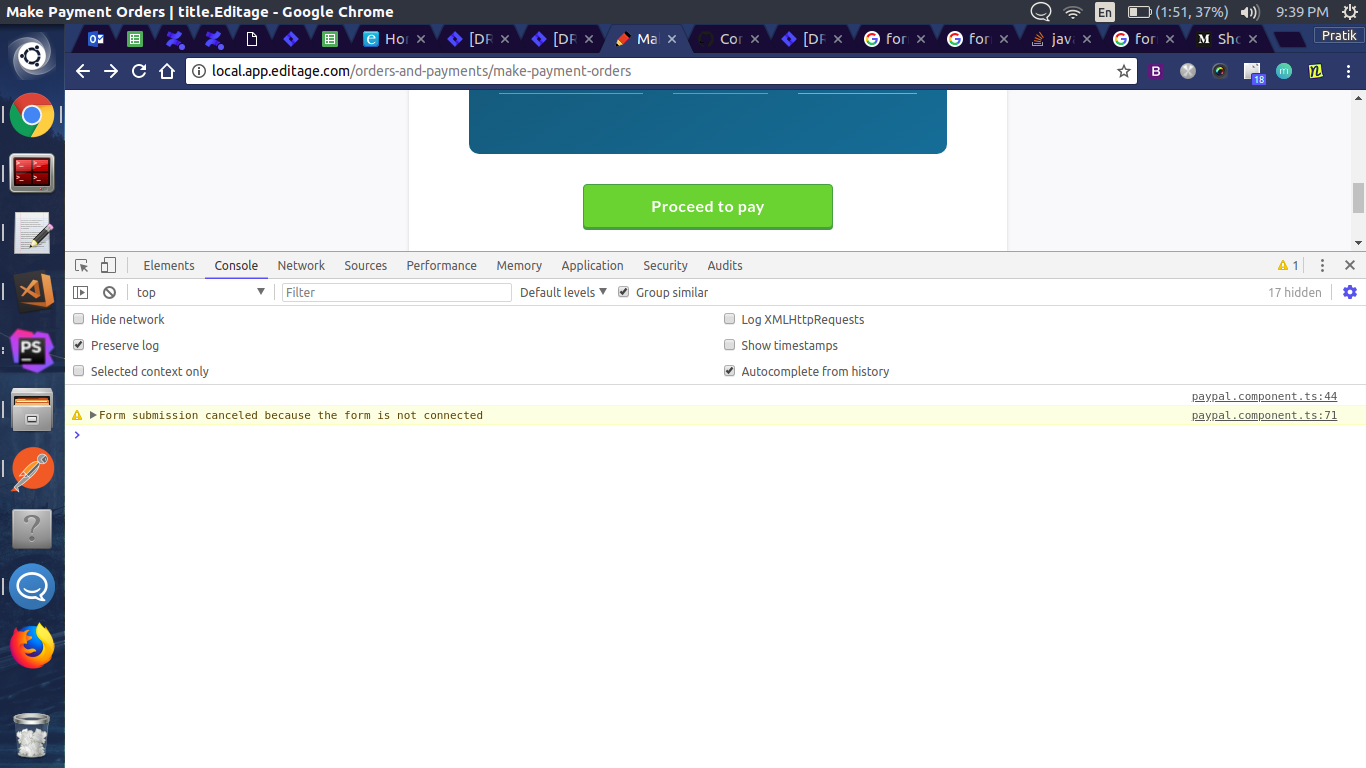
Form submission canceled because the form is not connected
Any help is appreciated.
