I want to submit form to external site by POSTing the input fields in old school way(non Ajax) , it submits too but Angular giving me error in console before jumping to external page.
I used following code in HTML(template)
<form (submit)="onSubmit($event)" method="POST" [formGroup]="form" *ngIf='form' action="https://www.sandbox.paypal.com/cgi-bin/webscr" >
In component
onSubmit(obj: any) {
if (!this.form.valid) {
this.helper.makeFieldsDirtyAndTouched(this.form);
} else {
this.loader = true;
// save data in online_payment_ipn
this.paymentService.saveOnlinePaymentIpn({}, 'paypal')
.subscribe(response => {
obj.target.submit();
}, (err: any) => {
this.loader = false;
this.helper.redirectToErrorPage(err.status);
});
}
}
Now first this form saves data in my site via normal reactive form post(ajax). Now after that I post to 3rd party like paypal whole form in Old way of submitting form but I am getting 
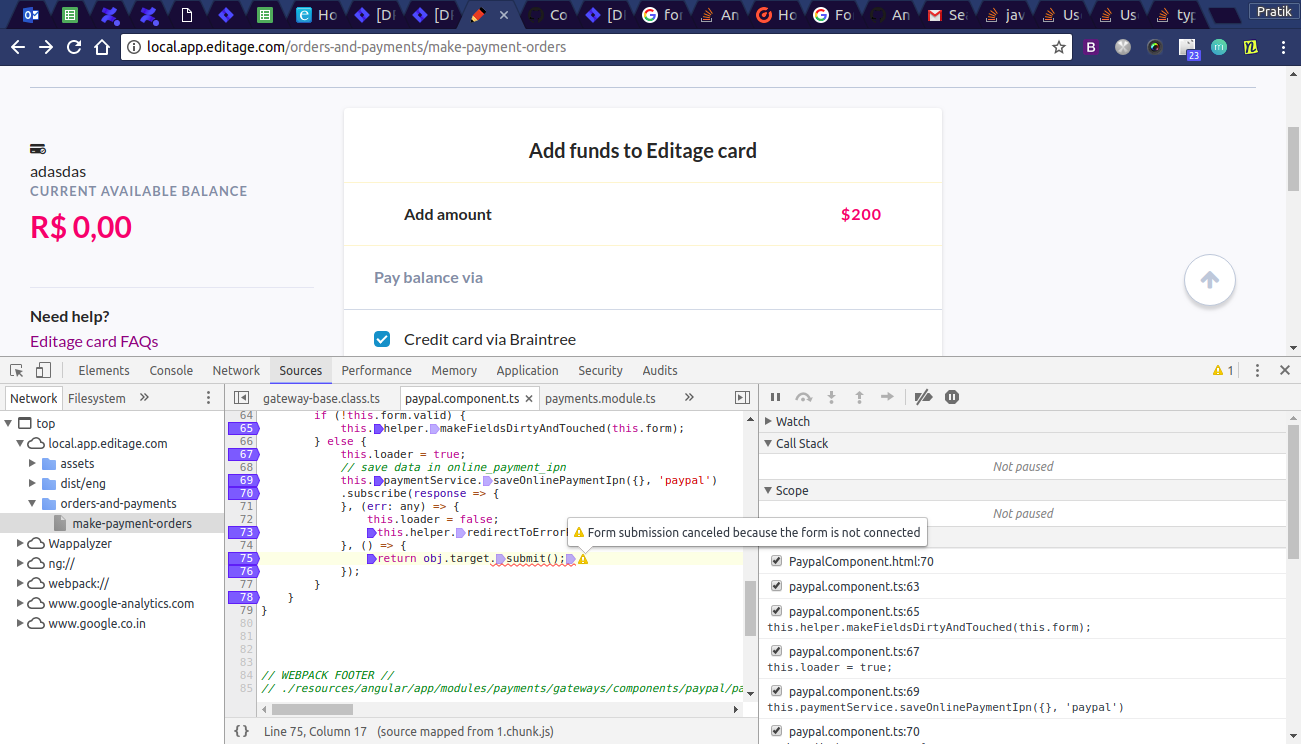
Form submission canceled because the form is not connected
Any help is appreciated. @H.B. Thanks
