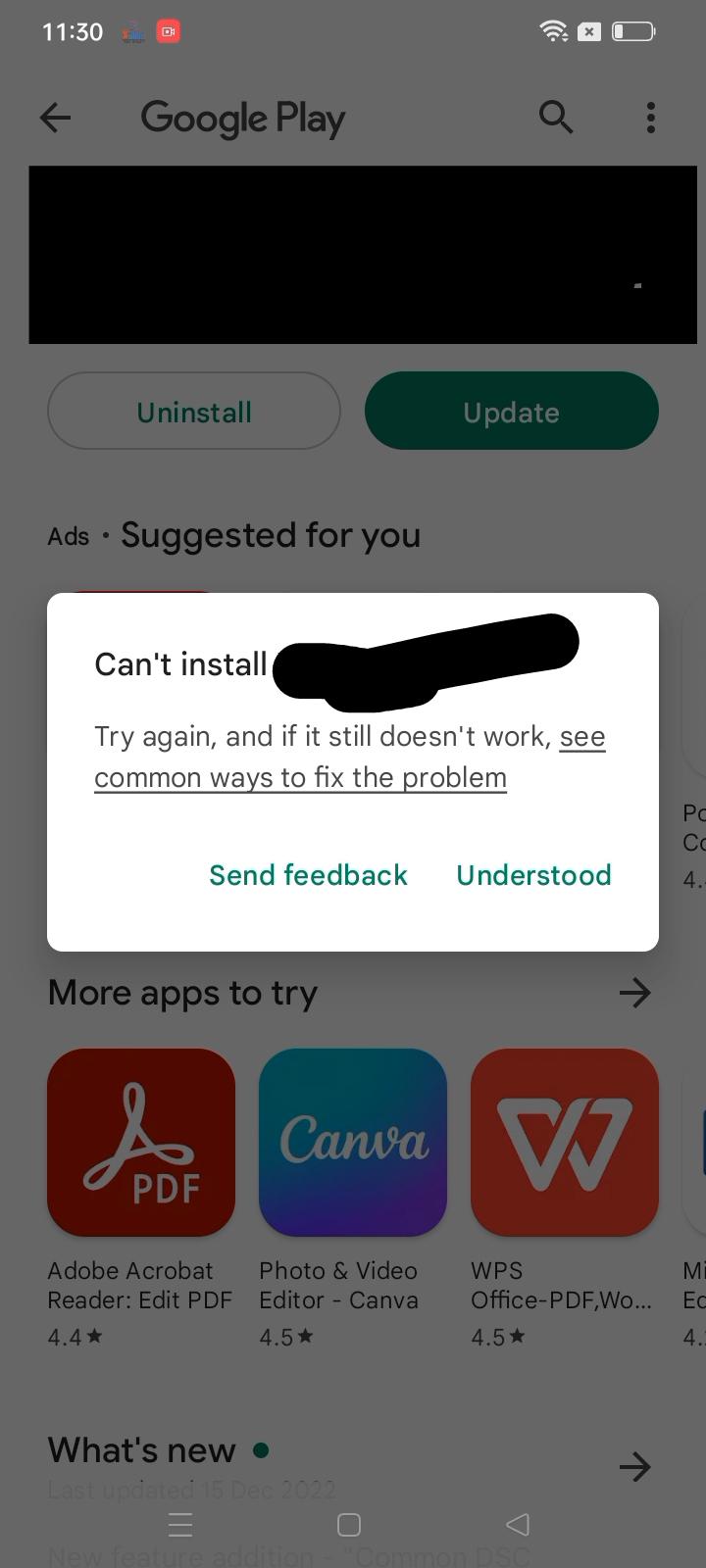
I have recently published an update (version xx(x.x.x)) on Myapp on the play store. I am getting an error message (Can't install Myapp) please check the attached screenshots. when a user tries to update the app, however, the initial install (if the user uninstalls the existing app and installs the app again) is working fine. In my app, I have written a program to inform our users when we have a higher version available on the play store. This feature redirects users to the app store to install updates. It works alright. Before the release of this version, users were able to install the updates.
I have already tried suggested options like clearing the play store's cache and allowing updating apps on all networks, etc.
Looking for your guidance to solve this issue.
My pubspec.yaml
name: xxx
description: A new Flutter application.
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.9.0+21
environment:
sdk: '>=2.12.0 <3.0.0'
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.4
http: ^0.13.4
#firebase_core_platform_interface: 4.5.2 # note removed ^
firebase_messaging: ^14.1.4 # previously I only had this which was pulling in 4.5.2 which you do not want
firebase_core: ^2.4.0
sqflite: ^2.0.2
path_provider: ^2.0.9
device_info: ^2.0.3
mime_type: ^1.0.0
expandable: ^5.0.1
permission_handler: ^9.2.0
connectivity: ^3.0.6
shared_preferences: ^2.0.13
datetime_picker_formfield: ^2.0.0
intl: ^0.17.0
flutter_speed_dial: ^5.0.0+1
camera: ^0.9.7+1
fluttertoast: ^8.0.8
video_player: ^2.2.10
url_launcher: ^6.1.4
file_picker: ^4.5.1
image_picker: ^0.8.4+11
share_plus: ^4.0.4
quiver: ^3.0.1+1
syncfusion_flutter_pdfviewer: ^19.4.50-beta
sms_autofill: ^2.2.0
flutter_native_image: ^0.0.6
whatsapp_unilink: ^2.0.2
smooth_star_rating_null_safety: ^1.0.4+2
encrypt: ^5.0.1
percent_indicator: 4.0.0
paytm_allinonesdk: ^1.1.5
google_maps_flutter: ^2.1.5
package_info: ^2.0.2
light_compressor: ^1.2.2
firebase_remote_config: ^3.0.7
flutter_html: ^2.2.1
device_apps: ^2.2.0
regexpattern: ^2.0.1
eva_icons_flutter: ^3.1.0
#dio: ^4.0.6
http_client: ^1.5.1
excel: ^2.0.0-null-safety-3
footer: ^0.0.4
#rxdart: ^0.27.5
#hive_flutter: ^1.1.0
cached_network_image: ^3.0.0
#external_path: ^1.0.0
#file_selector: ^0.9.2
flutter_exif_rotation: ^0.5.1
visibility_detector: ^0.3.3
#equatable: ^2.0.3
#flutter_bloc: ^8.0.1
#formz: ^0.4.0
#async: ^2.8.2
#date_time_picker: ^2.1.0
flutter_local_notifications: ^12.0.2
dev_dependencies:
flutter_test:
sdk: flutter
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- assets/logo_new.png
- assets/
# - assets/logo_xtra_trust.png
- assets/XTRANET_CPS_Ver4.0.0_signed.pdf
- assets/subscriber_agreement.pdf
- assets/subscriber_agreement_hindi.pdf
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
fonts:
- family: Poppins
fonts:
- asset: fonts/poppins_regular.ttf
