Description
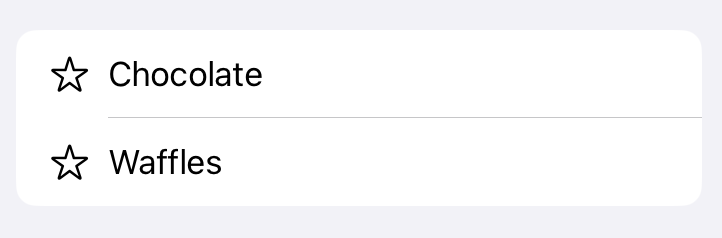
When an HStack'ed list row components start with a non-Text and is followed by a Text component, then line Divider start from the first Text occurrence in the row. What I expect is Divider to stretch through the row. I have tried all the combination of listSyle() on the List but none resolved the problem. As seen in the pic, the divider ignores anything placed before the Text.
Question
Is there any way to force the Divider stretch through the row?
Steps to reproduce
struct ContentView: View {
var body: some View {
List {
HStack{
Image(systemName: "star")
.frame(width: 50, height: 50)
Text("Chocolate")
}
HStack{
Image(systemName: "star")
.frame(width: 50, height: 50)
Text("Waffles")
}
}
}
}
Environment
Xcode version info:
Xcode 14.0.1Deployment target:
iOS 14.0