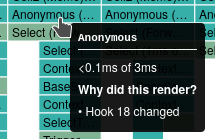
In order to understand why components are re-renders without apparent reason, I started the profiler. I can see that my component re-renders because of Hook 18:
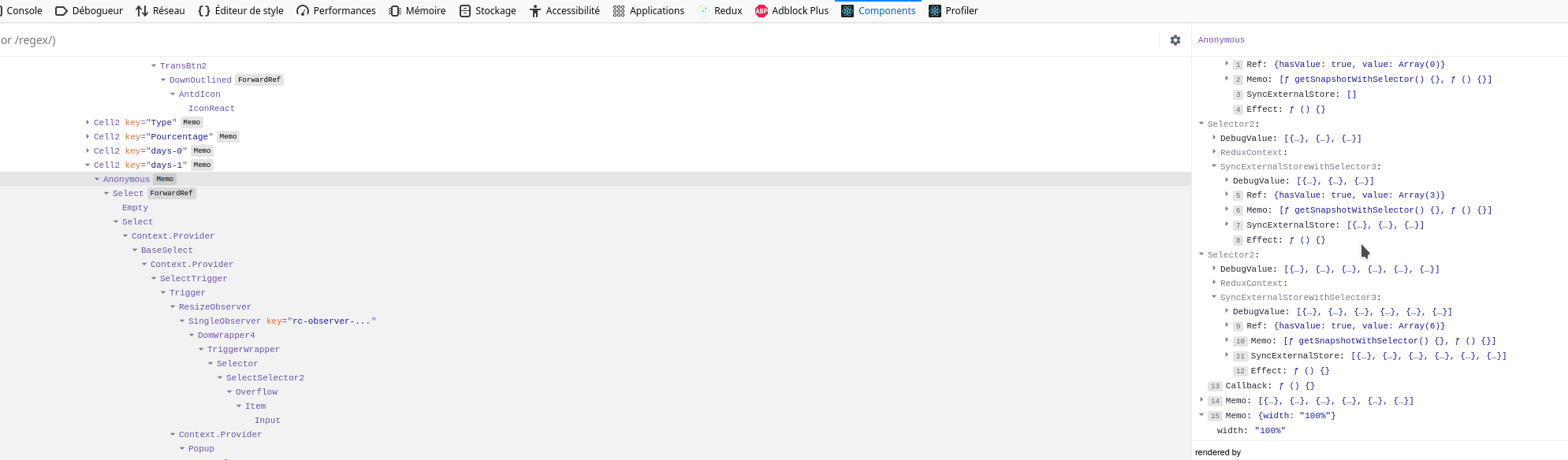
So to understand what this mean, I tried to follow the advice in this question What does the hook numbers in the Reactjs Dev tool correspond to? that basically says that hooks are listed in the corresponding component tab. So I went there… but my hook is not listed here: the maximum hook is 15, not 18!
Any idea what I’m missing? I’m sure that I selected the right component as both times the same component is highlighted.