I've been working with Visual Studio Code for two days now. I try to build a Vue-Application. But always when I run the application by npm run serve, I get the following errors:
9:9 error Strings must use singlequote quotes
9:15 error Missing trailing comma comma-dangle
✖ 2 problems (2 errors, 0 warnings)
2 errors and 0 warnings potentially fixable with the `--fix` option.
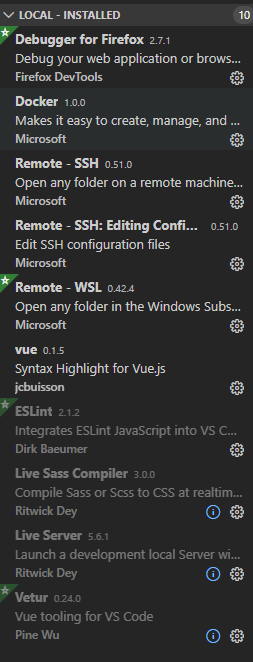
I understand what these errors say, and I tried to type in strings in singlequotes and insert commas at the end of every line. But Visual Studio Code always removes the comma and turns singlequotes to doublequotes... Here you can see which plugins I have installed: