Try following steps to set image to your back button..
Output:
![enter image description here]()
Step 1:
Add following code to your AppDelegate
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
var backButtonImage = UIImage(named: "Your Image Name")
backButtonImage = backButtonImage?.stretchableImage(withLeftCapWidth: 0, topCapHeight: 0)
UIBarButtonItem.appearance().setBackButtonBackgroundImage(backButtonImage, for: .normal, barMetrics: .default)
UINavigationBar.appearance().barTintColor = UIColor(red: 0.0/255.0, green: 0.0/255.0, blue: 0.0/255.0, alpha: 1.0)
UINavigationBar.appearance().tintColor = UIColor.white
return true
}
Step 2:
Add following code to your MainVC
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
title = "Title 1"
navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName:UIColor.white, NSFontAttributeName:UIFont(name:"HelveticaNeue", size: 20)!]
}
Step 3:
Add following code to your DestVC or 2ndVC
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
title = "Title 2"
navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName:UIColor.white, NSFontAttributeName:UIFont(name:"HelveticaNeue", size: 20)!]
}
Step 4:
Select your navigationBar from your StoryBoard and goto Attribute Inspector. Under Navigation Item change your Back Button name enter a empty space or programatically create a back button with plain title..
![enter image description here]()
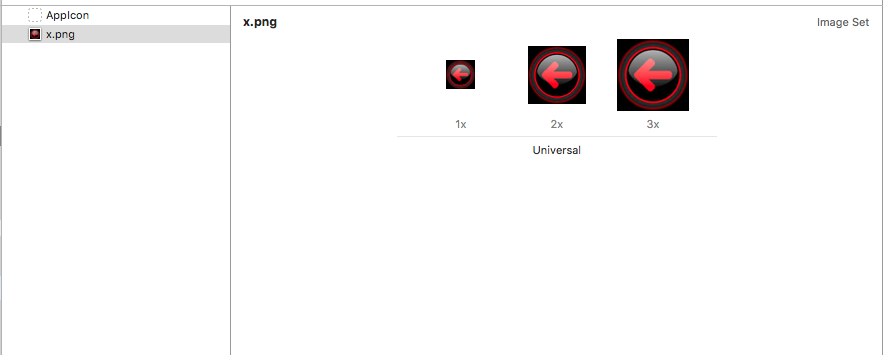
Step 5:
Add icon image to your Assets. 1x29pt,2x58pt and 3x87pt. I am not sure about the asset image size.Check with apple doc about the size class..
![enter image description here]()
Update:
My Similar answer related to this post.
How to customize the navigation back symbol and navigation back text?