We have many React Native <Image> components rendering per screen and are witnessing performance issues due to many simultaneous http requests. Opening and closing a connection is expensive, and having too many simultaneous connections can hit limitations that cause timeouts.
HTTP/2 features multiplexing, allowing multiple requests and response messages between the client and server to be in flight at the same time over a single connection, instead of multiple connections, which improves page load times.
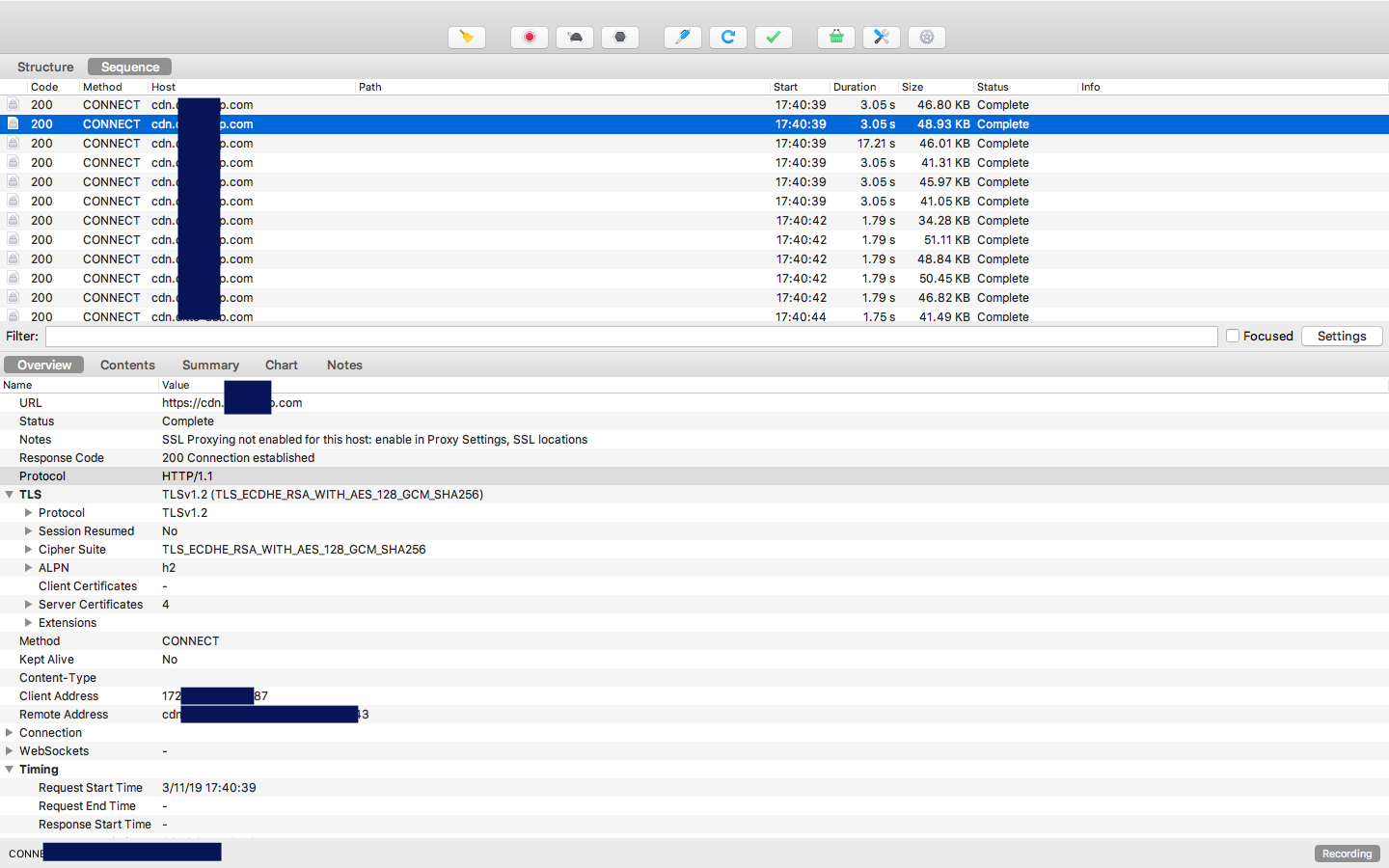
We noticed that our React Native app is sending HTTP/1.1 as the version in the request headers for any GET on an <Image>. Unlike popular apps, we're opening and closing a single connection for each GET. How do we make sure React Native Image requests use HTTP/2 and share a connection?
(Our images all share the same CloudFront domain.)
Edit - More Information:
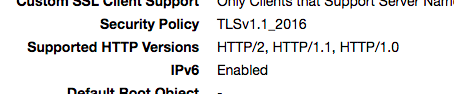
Our CloudFront distribution supports HTTP/2:
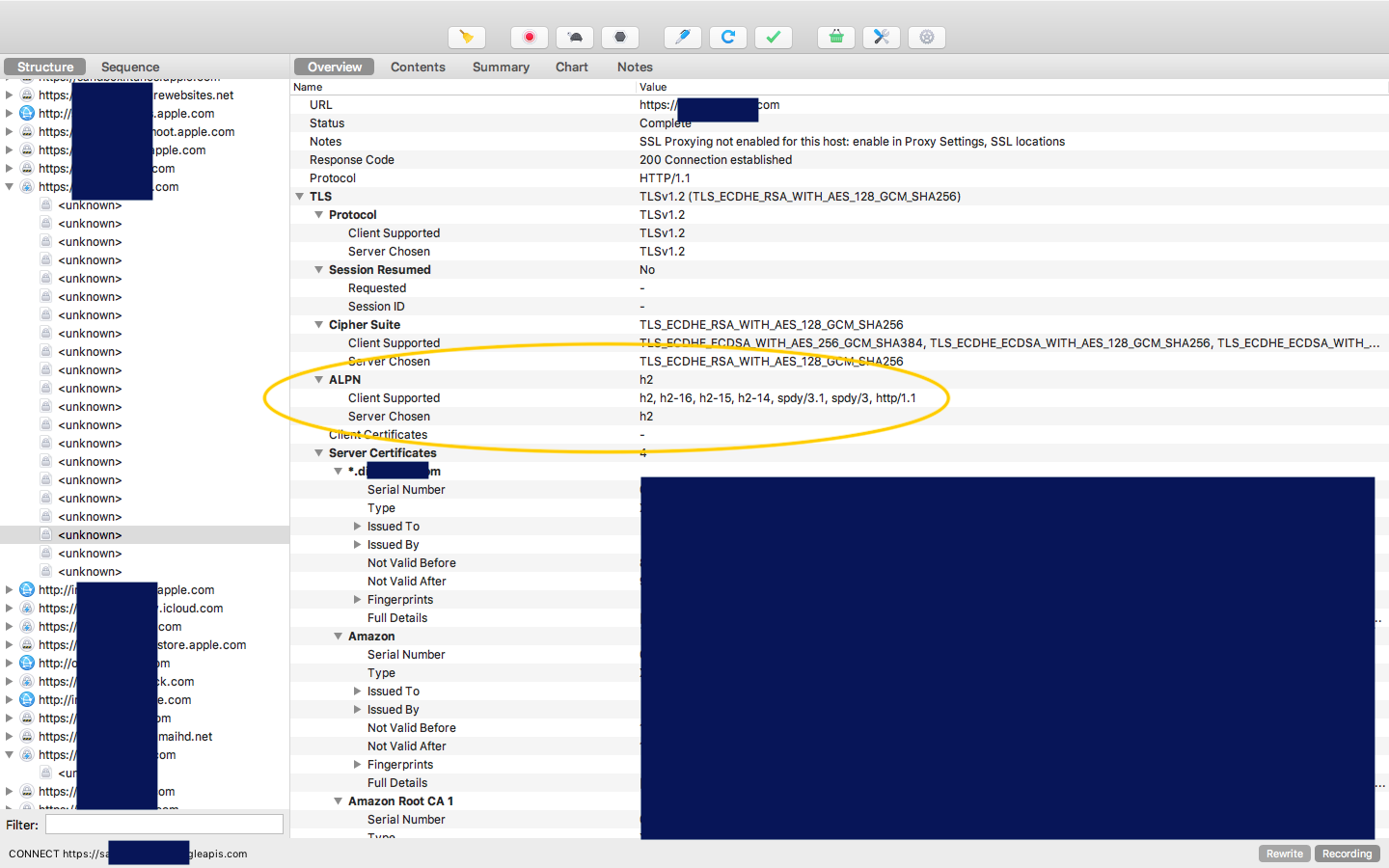
And it appears the client and server are agreeing on h2:




sourceprop exceptsheadersprop. Have you tried using that? – HarrovianALPNh2which suggests you are trying to use it... so, first question: have you actually enabled the HTTP/2 feature on your CloudFront distribution? – Dotation