I am trying to load dynamic input values for a drop down field in ckeditor:
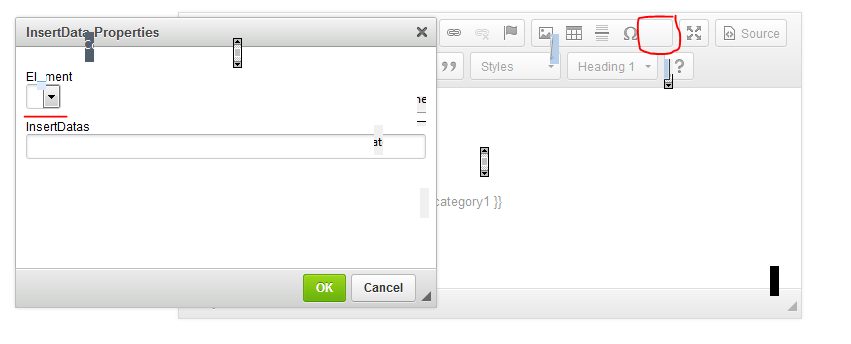
As you can see below when pressing the button no values are loaded in the drop-down:
I would like to have loaded the following values in my drop-down(which should be matched by the reged in the onLoad function):
{{ $slot }}
{{$example }}
{{ $Product2}}
{{$category1 }}
As the snippet does not run on stack-snippets I put a fully working replication of the problem on codepen. See the following link: https://codepen.io/anon/pen/NBXObP
My plugin code looks like the following:
var selectedList = []
CKEDITOR.replace("editor", {
extraPlugins: "insertData"
});
CKEDITOR.plugins.add( 'insertData', {
icons: '',
init: function( editor ) {
editor.addCommand( 'insertData', new CKEDITOR.dialogCommand( 'insertDataDialog' ) );
editor.ui.addButton( 'InsertData', {
label: 'Insert InsertData',
command: 'insertData',
toolbar: 'insert'
});
if ( editor.contextMenu ) {
editor.addMenuGroup( 'insertDataGroup' );
editor.addMenuItem( 'insertDataItem', {
label: 'Edit InsertData',
icon: this.path + 'icons/insertData.png',
command: 'insertData',
group: 'insertDataGroup'
});
editor.contextMenu.addListener( function( element ) {
if ( element.getAscendant( 'insertData', true ) ) {
return { insertDataItem: CKEDITOR.TRISTATE_OFF };
}
});
}
CKEDITOR.dialog.add( 'insertDataDialog', function (editor) {
return {
// Basic properties of the dialog window: title, minimum size.
title: 'InsertData Properties',
minWidth: 400,
minHeight: 200,
// Dialog window content definition.
contents: [{
// Definition of the Basic Settings dialog tab (page).
id: 'tab-basic',
label: 'Basic Settings',
// The tab content.
elements: [{
// Text input field for the insertData text.
type: 'select',
id: 'insertData',
label: 'Element',
items: selectedList,
'default': '',
onLoad: function (widget) {
var text = CKEDITOR.instances.editor.getData();
var selectedList = text.match(/{{\s*\$\w+\s*}}/g)
console.log("text: " + text)
console.log("selectedList: " + selectedList)
},
onChange: function (api) {
alert('Current value: ' + this.getValue());
}
},
{
type: 'text',
id: 'title',
label: 'InsertDatas',
validate: CKEDITOR.dialog.validate.notEmpty("InsertDatas field cannot be empty."),
setup: function (element) {
this.setValue(element.getAttribute("title"));
},
commit: function (element) {
element.setAttribute("title", this.getValue());
}
}
]
},
],
onShow: function () {
var selection = editor.getSelection();
var element = selection.getStartElement();
if (element)
element = element.getAscendant('insertData', true);
if (!element || element.getName() != 'insertData') {
element = editor.document.createElement('insertData');
this.insertMode = true;
} else
this.insertMode = false;
this.element = element;
this.setupContent(this.element);
},
onOk: function () {
var insertData = this.element;
this.commitContent(insertData);
if (this.insertMode)
editor.insertElement(insertData);
}
};
});
}
});
Why doesn`t the fields NOT load in the drop-down?
I appreciate your replies!


{{ $test }}this does not get shown in the drop-down list. – Eyebrow